🪨 라우팅을 설정하는 가장 기본적인 방법은 정적라우팅이다.
정적 라우팅이란 Router 컴포넌트에서 미리 어플리케이션에서 사용할 수 있는 경로들과 해당 경로로 접속했을 때 보여줄 컴포넌트를 모두 정의해두는 방식.
하지만 규모가 큰 어플리케이션에서는 경로를 미리 설정하는 방식만으로는 처리하기 힘든 상황이 생길 수 있다.
🤸 동적 라우팅은 기존처럼 Route를 설정할 때 URL의 전체 형태를 미리 정의하는 것이 아니라 특정 규칙을 정의한 후 규칙에 부합하는 URL이 있을 경우에 해당하는 element를 보여주도록 설정하는 방식으로 정적 라우팅에서 발생하는 문제를 해결한다. 애플리케이션을 확장성있게 만들 수 있다. 포스트가 추가되거나 삭제되는 등 변동이 생기더라도 Router 컴포넌트를 직접 수정하지 않아도 된다.

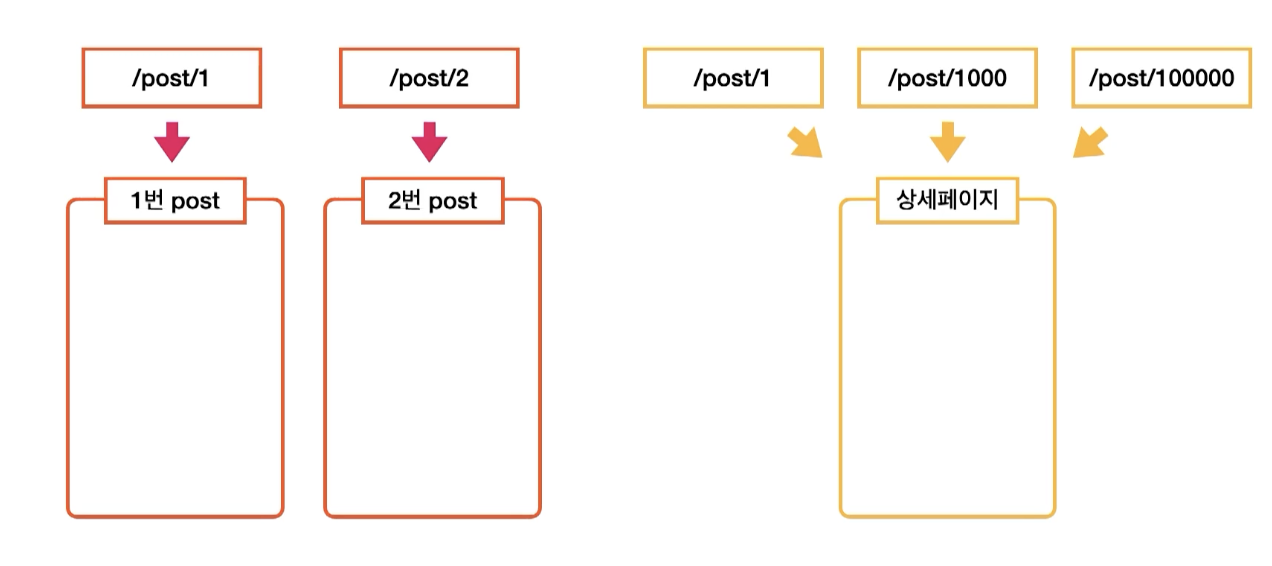
⬅️ 왼쪽: 정적 라우팅 -> URL의 전체 형태를 미리 정의해야 한다.
➡️ 오른쪽: 동적 라우팅 -> /post/로 시작하는 모든 URL은 상세페이지로 연결되게 설정하는 방식이다.
📖 react-router-dom 라이브러리를 이용해서 동적 라우팅 구현
아래와 같이 동일한 부분(/post/)뒤에 콜론을 입력한 후 그 뒤에 문자열 형태로 path를 설정하면 URL에서 경로 뒤에 무슨 글자가 오든 이 Route로 연결이 돼 Detail 컴포넌트를 보여주게 된다.
이때 콜론 뒤에 오는 문자열을 path parameter라고 한다.
<Route path="/post/:문자열" element={<Detail />} />🪄 path parameter: parameter의 의미가 매개변수인 것처럼 문자열의 작명은 자유롭게 할 수 있다.
path parameter를 통해 큰 틀은 동일하되 다른 UI를 보여줄 수 있도록 처리할 수 있다.
path parameter는 URL에 있는 값을 마치 매개변수처럼 사용한다.
유저가 예시처럼 아래의 url로 접속했을 경우 id라는 이름에 1이라는 값이 전달된다.
컴포넌트 안에서 path parameter로 전달된 값을 이용해 특정 처리를 하는 코드를 작성한다면 동일한 컴포넌트에서 다양한 UI를 보여줄 수 있을 것이다.
// url : localhost:3000/post/1
<Route path="/post/:id" element={<Detail />} />⭐️ useParams: path parameter의 값을 편하게 가져올 수 있음, 값이 바뀌면 컴포넌트를 리렌더링 해주는 기능을 제공
useParams 사용법
- react-router-dom에서 useParams 훅 불러오기(import)
- 훅을 호출해 나온 반환값을 params라는 변수에 할당. -> useParamshook을 호출하면 path params의 값을 객체 형태로 반환해 준다. (이때 객체 프로퍼티의 key는 Route에서 설정한 path parameter의 이름이며 value는 path parameter에 실제로 전달된 값이다.)
import React from "react";
import { Link, useParams } from "react-router-dom";
import "./Detail.scss";
const Detail = () => {
const params = useParams(); {// id: 1}
return (
<section className="detail">
<h1>This is Detail Page</h1>
<h2>path parameter = {params.id}</h2>
);
};
export default Detail;useParams의 사용
List.js
{users.map({id, first_name, email, avatar}) => (<Link key={id} to={`/detail/${id}`}>)}
Detail.js
import React from "react";
import { useParams } from "react-router-dom";
import "./Detail.scss";
// 단일 유저의 정보를 응답 : "https://reqres.in/api/users/[user의 ID]"
const Detail = () => {
const params = useParams();
const userId = params.id;
const [user, setUser] = useState();
useEffect(() => {
fetch(`https://reqres.in/api/users/${userId}`)
.then(res => res.json())
.then(result => setUser(result.data));
}, [userId])
const {first_name, email, avatar} = user;
return (
<section className="detail">
<article>
<p>
<strong>{first_name}</strong>
</p>
<p>{email}</p>
<img alt="avatar" src={avatar} />
</article>
</section>
);
};
export default Detail;