🔥 구현 할 내용
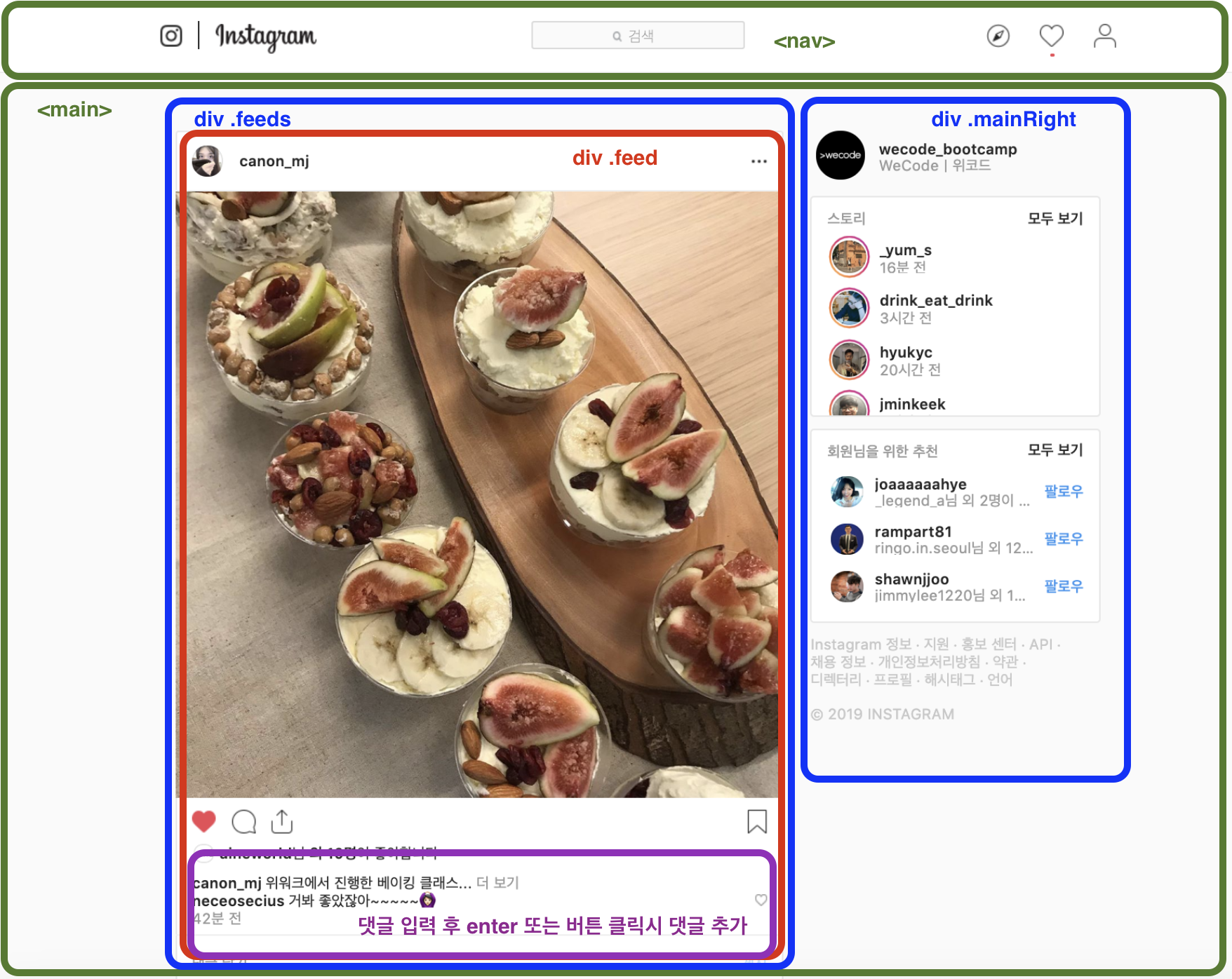
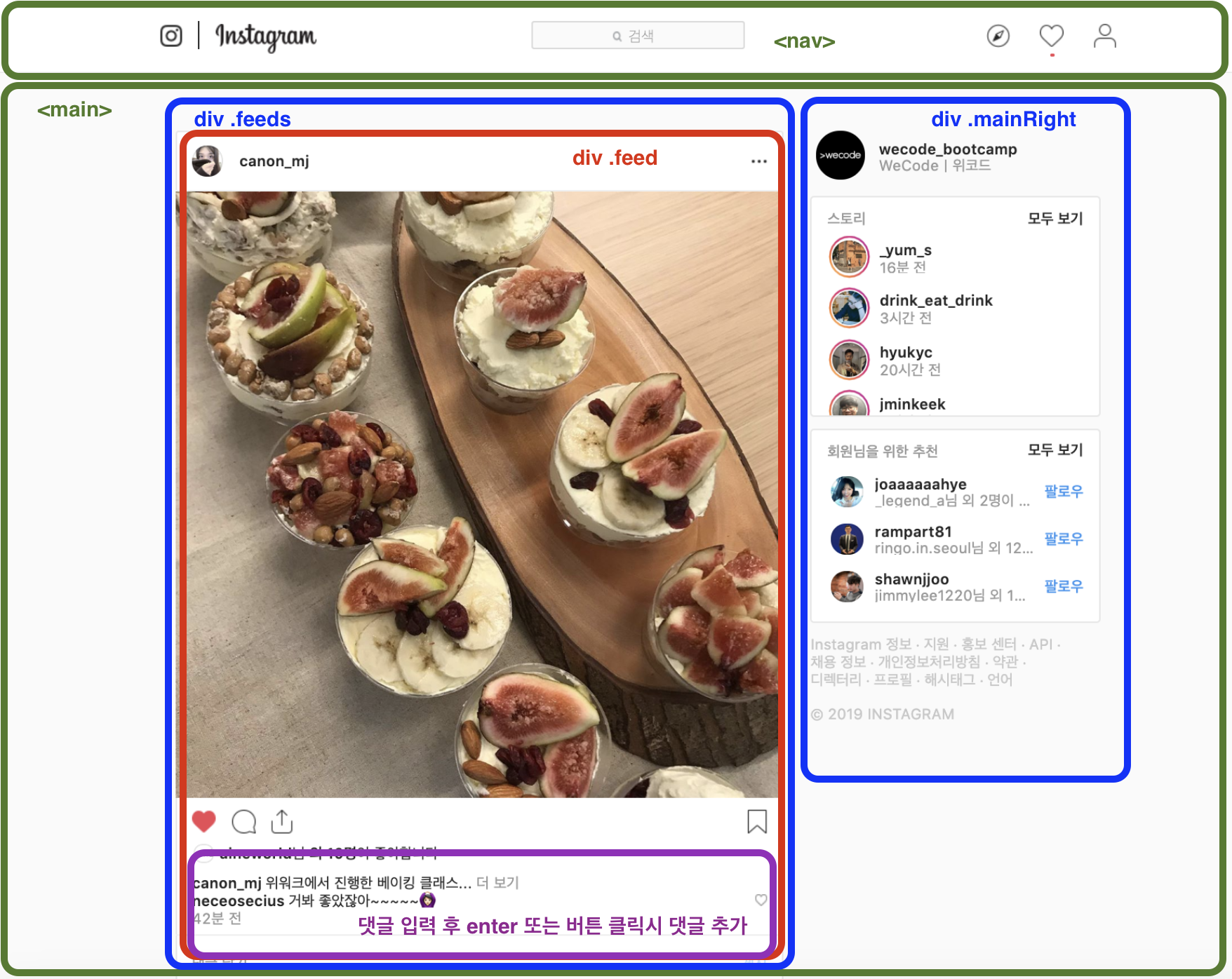
- nav 태그 사용하여 nav bar 만들기.
- flex 사용하여 각각의 div 위치 구성.
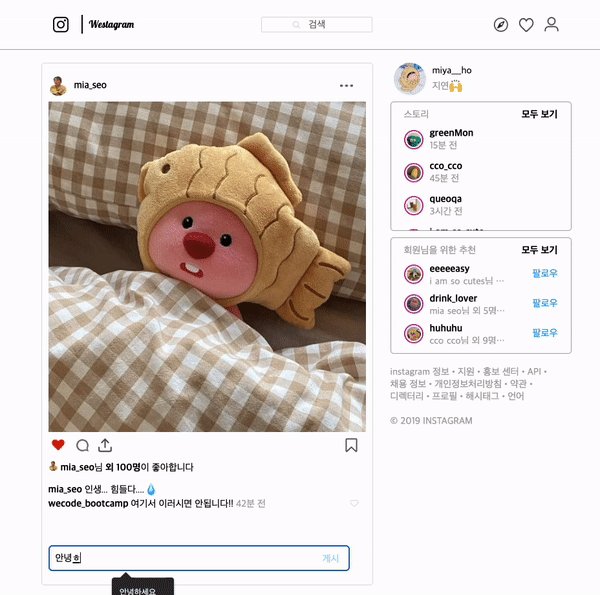
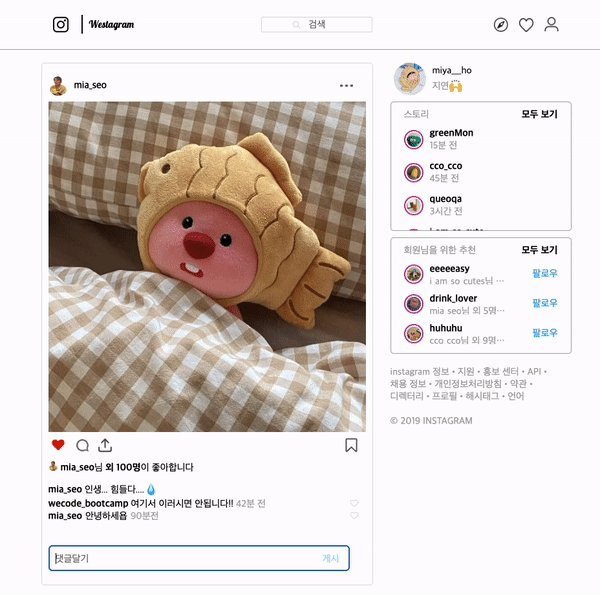
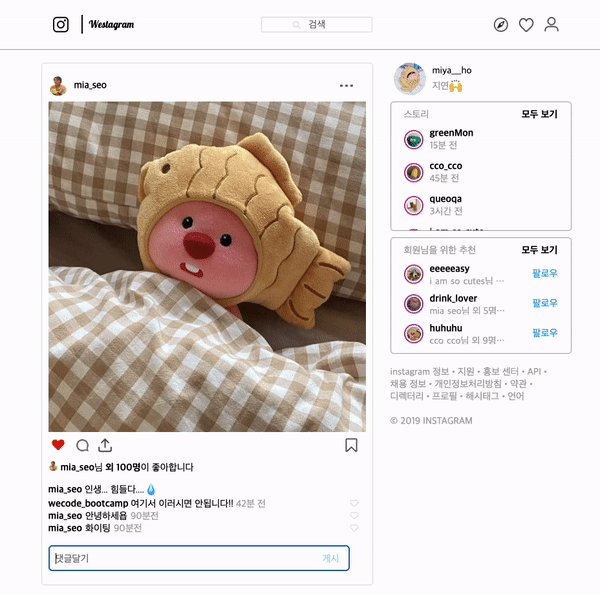
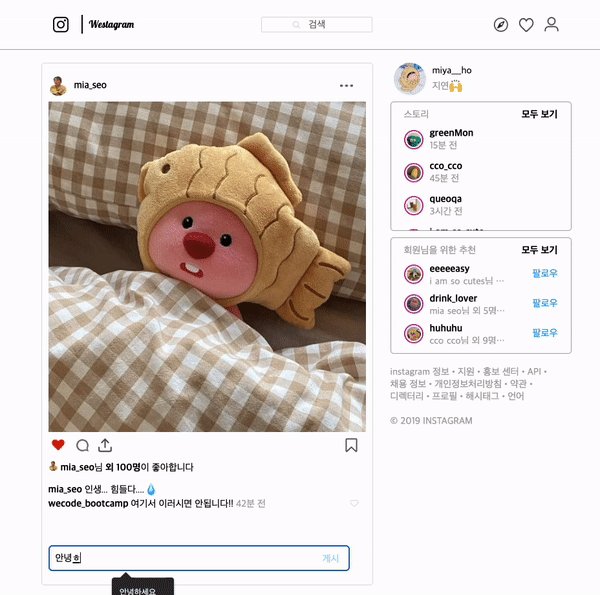
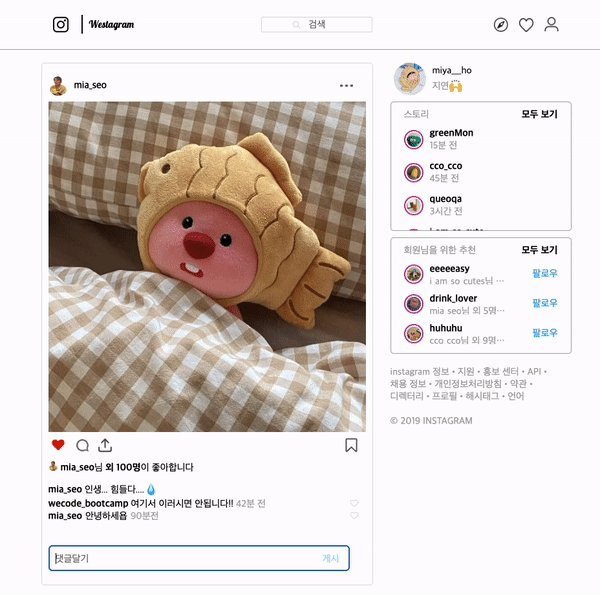
- 댓글 입력 후 enter 또는 버튼 클릭시 댓글 추가.
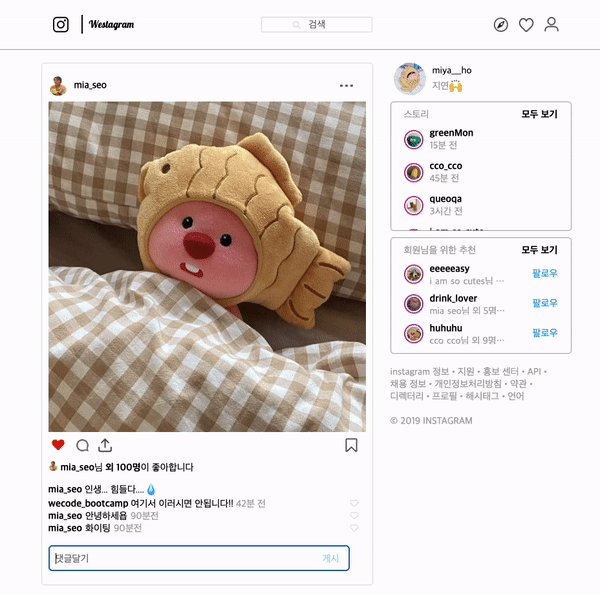
🩺 레이아웃 체크

💡 핵심 코드
<form id="comment" for="commentInput">
<input id="commentInput" type="text" placeholder="댓글달기" />
<button>게시</button>
</form>
<!--div 또는 img를 가로 세로 비율 정해주기-->
aspect-ratio: 5 / 8;
<!--div안에 text가 overflow되었을 경우 줄임표 나타내주기-->
width: 120px;
height: 14px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
const comment = document.getElementById("comment");
const commentInput = document.getElementById("commentInput");
const ul = document.querySelector(".comment-lists");
<!--addComment함수는 새 댓글에 대한 templete과 같은 역할을 함-->
function addComment(input) {
const li = document.createElement("li");
const span_bold = document.createElement("span");
span_bold.className = "bold";
span_bold.innerText = "mia_seo";
const span = document.createElement("span");
span.className = "space";
span.innerText = input;
const img = document.createElement("img");
img.src = "img/heart.png";
const span_gray = document.createElement("span");
span_gray.className = "gray";
span_gray.innerText = "90분전";
li.appendChild(span_bold);
li.appendChild(span);
li.appendChild(img);
li.appendChild(span_gray);
ul.appendChild(li);
}
<!--onSubmitInput함수로 submit되었을 때 값을 받아서 addComment함수가 그림을 그릴 수 있도록 넘겨줌-->
function onSubmitInput(event) {
event.preventDefault();
addComment(commentInput.value);
commentInput.value = "";
}
comment.addEventListener("submit", onSubmitInput);
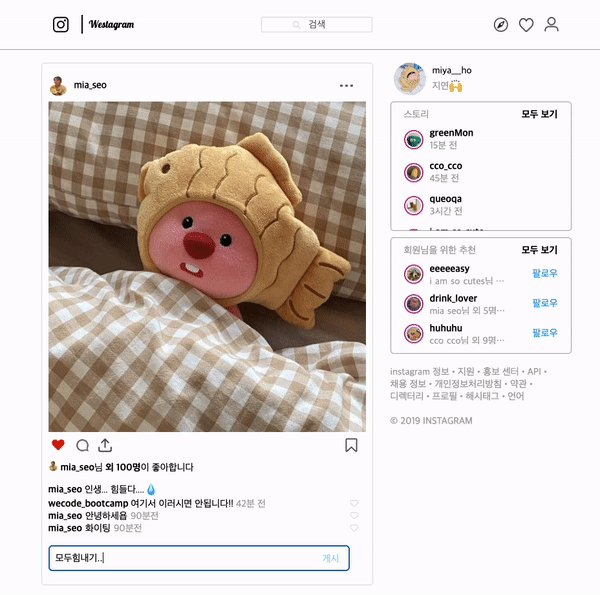
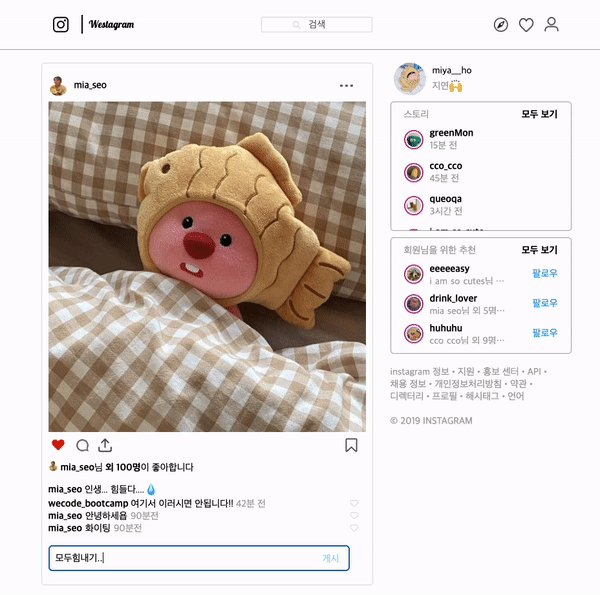
🍎 결과물

❓궁금점
- flex로 화면 레이아웃을 잡다보니 div를 잘게 잘게 쪼개야 했는데 이 방식이 맞는건지 궁금했다.
- 더 나아가 div가 많다보니 하나하나 class를 줄 수 없어 nth-child와 같이 각각의 요소에 접근하는 방식을 택했는데 이 또한 현업에서 진행하는 방식을 잘 모르다보니 나의 코드에 확신하지 못했던 것 같다.
- 코드가 길어지다보니 html-css-js의 코드 짜는 순서도 어떤게 더 좋을지 고민해보게 되었는데 나의 경우는 class 이름을 기억하는게 힘들어서 부분을 나누어서 html-css-js를 한번에 구현하고 다음 부분으로 넘어가는 식으로 진행했다.