앞으로의 목표 👍
- javascript 능력 및 고난도 알고리즘 풀이 능력
- Nest, Graphql등 최신 기술 스택 활용 능력
- 기초 미니프로젝트 포트폴리오
- 로그인, 결제기반 심화프로젝트 포트폴리오
- 배포를 위한 네트워크 및 CI/CD 배포자동화 능력
- 120% 백엔드 개발 지식
오늘부터 꾸준히 해야할 일 👍
- 영타실력 늘리기
- 단축키 사용 익숙해지기
- 코드리딩 실력 키우기
- 데일리 퀴즈
- 포트폴리오 작성
- 독스에 친숙해지기
- MDN 보는 연습하기
오늘의 수업 👍
📝 HTML
▷ 태그의 종류
▶ 꾸며주는 태그
<strong>굵게</strong><u>밑줄</u><i>기울이기</i>
▶ 빈 태그
<br>줄 바꿈<hr>수평선
▶ 특정 기능 태그
<button>버튼</button>
▶ 부가적인 기능
<input type="text"><input type="password"><input type="color">
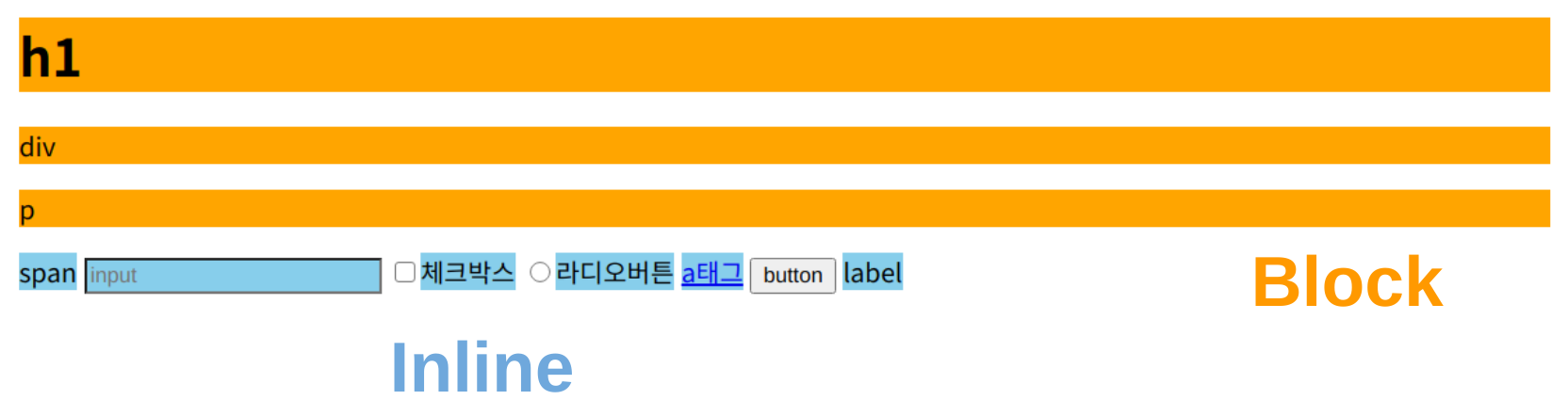
▷ 태그의 특징

- block - 가로 넓이 전체 차지
- inline - 크기만큼만 차지
▷ 문서 구조
<head>검색엔진을 위한 영역</head>
ex) <title> <meta>
<body>보여지는 내용</body>
ex) <header> <nav> <section>
📝 CSS
▷ 특성
- 색
- 크기
- 정렬
ex) <color> <width> <height> <background-color> <border>
▷ 선택자
- * : 전체 선택자
tag:태그 선택자.class: 클래스선택자#id: 아이디선택자
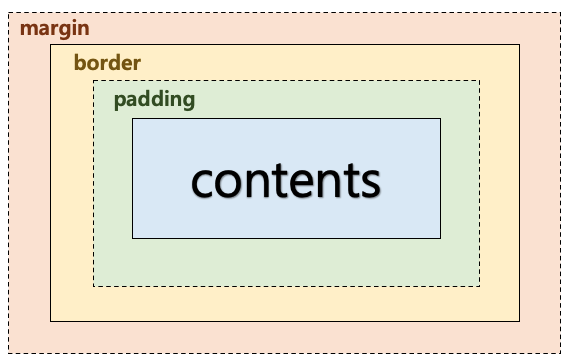
▷ 박스 모델

marginborder기준 박스의 바깥 여백border박스 기준 바깥 테두리 선padding박스 안쪽 여백contents내용
▷ 정렬


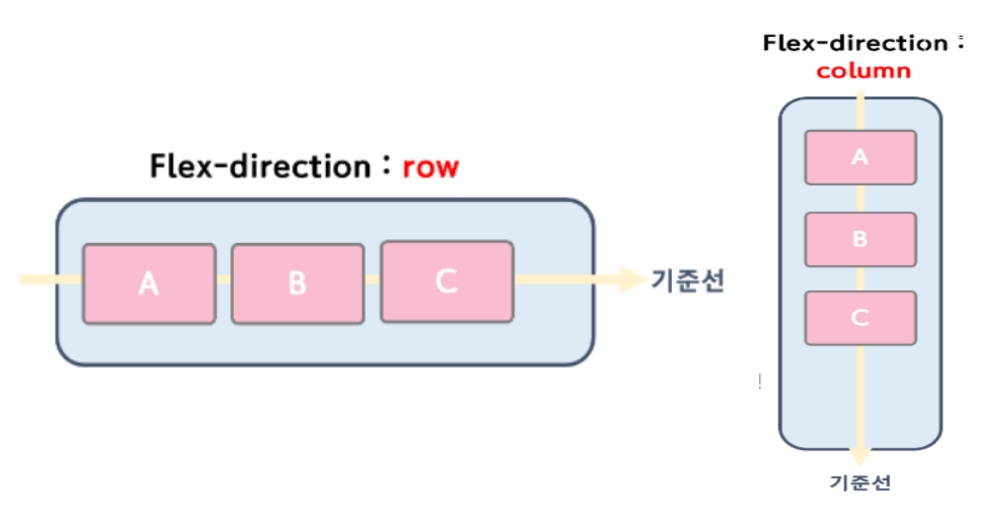
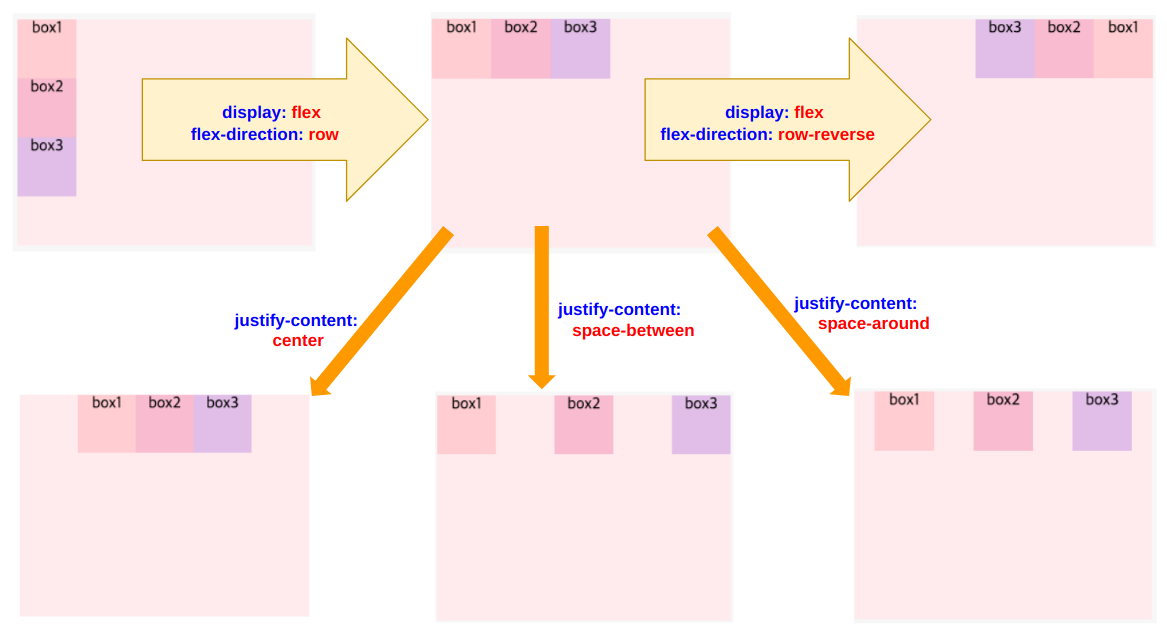
- display: flex;
2.1 수직으로 나열 - flex-direction: column;
- 가로를 기준으로 가운데 정렬 -
align-items: center; - 세로를 기준으로 가운데 정렬 -
justify-content : center;
2.2 수평으로 나열 - flex-direction: row;
- 가로를 기준으로 가운데 정렬 -
justify-content : center; - 세로를 기준으로 가운데 정렬 -
align-items: center;
오늘의 마무리 👍
- padding, margin의 차이를 다시 공부
- 알아두면 많이 쓰일 단축기들은 외우자
- 복습
- 블로그 포스팅
- 데일리 퀴즈
- 알고리즘 문제 풀기
항상 겸손한 자세로 배우면서 성장하자, 할 수 있다!! 💪
출처 : 코드캠프
