앞으로의 목표 👍
- javascript 능력 및 고난도 알고리즘 풀이 능력
- Nest, Graphql등 최신 기술 스택 활용 능력
- 기초 미니프로젝트 포트폴리오
- 로그인, 결제기반 심화프로젝트 포트폴리오
- 배포를 위한 네트워크 및 CI/CD 배포자동화 능력
- 120% 백엔드 개발 지식
오늘부터 꾸준히 해야할 일 👍
- 영타실력 늘리기
- 단축키 사용 익숙해지기
- 코드리딩 실력 키우기
- 데일리 퀴즈
- 포트폴리오 작성
- 독스에 친숙해지기
- MDN 보는 연습하기
오늘의 수업 👍
📝 데이터 타입
▷ 종류
- 문자열
String- “영문 or 한글”(“code or 코드”) - 숫자
Number- 숫자로 적음(157) - 불린
Boolean- 참과 거짓(true,false) Null- 의도적Oundefined- 의도적X

📝 연산자
▷ 산술 연산자
+더하기-빼기*곱하기/나누기%나머지- 숫자와 문자열(’’)의 연산에 주의 ex) 100 + “5” -> 1005
▷ 비교 연산자
===같다=== (엄격한 동치 연산자)- 데이터 타입과 값까지 같아야 True== (느슨한 동치 연산자)- 값만 같으면 True- 느슨한 동치 연산자는 안정성이 떨어짐, 엄격한 동치 연산자를 사용하자
!==같지 않다!== (엄격한 부정 연산자)!= (느슨한 부정 연산자)- 느슨한 동치 연산자는 안정성이 떨어짐, 엄격한 동치 연산자를 사용하자
a < b- a가 b보다 작다a > b- a가 b보다 크다a <= b- a가 b보다 작거나 같다a >= b- a가 b보다 크거나 같다
▷ 논리 연산자
&& (and)- 양쪽이 모두 (true)&&(true) -> true|| (or)- 한쪽만 (false)||(true) -> true! (not)- 불린(Boolean)을 반전 !false -> true
📝 데이터 타입, 연산자 예시
- 연습 06
// 데이터 타입, 연산자 실습 1 + 1 // 2 1 + "만원" // '1만원' 1 + "1" // '11' 1 - "1" // 0 "코드" + "캠프" // '코드캠프' "123" == 123 // true "123" === 123 // false true && true // true true && false // false false || true // true !false // true !true // false
📝 조건문
- 컴퓨터가 true와 false로 판단, 판단에 따라 실행
if( 조건1 ) {
// 조건1이 참이면 실행
} else if( 조건2 ) {
// 조건1은 거짓, 조건2는 참이면 실행
} else {
// 모두 거짓이면 실행
}- else if 문은 중첩 가능
▷ 조건문 예시
-
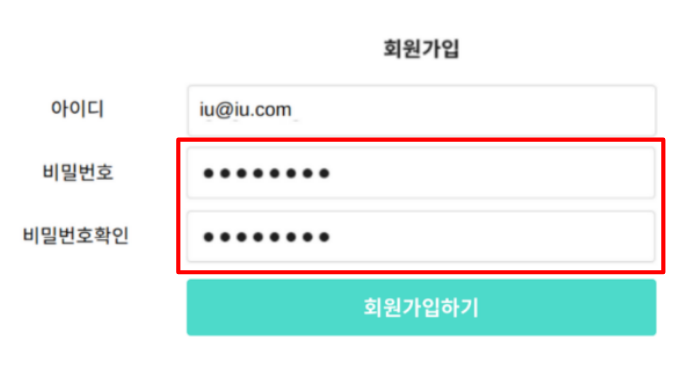
회원가입 시, 비밀번호 === 비밀번호확인 이 같은지 체크할 때
const password1 = "입력받은 비밀번호" // 사용자가 입력한 비밀번호를 변수에 저장 const password2 = "입력받은 비밀번호확인" // 사용자가 입력한 비밀번호확인을 변수에 저장 if(password1 === password2) { alert('회원가입을 축하합니다.') } else { alert('비밀번호가 다릅니다. 다시 한번 확인해 주세요.') } -
연습 07
//조건문 실습 1 if(1+1 === 2) {} // undefined if(1+1 === 2) { console.log("정답입니다") } // VM711:2 정답입니다 // undefined if(1+1 === 2) { console.log("정답입니다") } else { console.log("틀렸습니다") } // VM958:2 정답입니다 // undefined if(!true) { console.log("정답입니다") } else { console.log("틀렸습니다") } // VM998:4 틀렸습니다 // undefined if(0) { console.log("정답입니다") } else { console.log("틀렸습니다") } // VM1016:4 틀렸습니다 // undefined if(true) { console.log("정답입니다") } else { console.log("틀렸습니다") } // VM1039:2 정답입니다 // undefined if(5) { console.log("정답입니다") } else { console.log("틀렸습니다") } // VM1084:2 정답입니다 // undefined //조건문 실습 2 const profile = { name: "철수", age: 12, school: "다람쥐초등학교" } // undefined profile // {name: '철수', age: 12, school: '다람쥐초등학교'} if(profile.age >= 20) { console.log("성인입니다") } else if(profile.age >= 8) { console.log("학생입니다") } else if(profile.age > 0) { console.log("어린이입니다") } else { console.log("잘못 입력하셨습니다") } // VM2750:4 학생입니다 // undefined
📝 반복문
- 같은 행위를 반복하는 것
- 일반적인
for문이 있다 - 핵심 - 몇 번 반복할 것인가
▷ 반복문 작성 방법
for( 초기식; 조건식; 증감식 ){
// 반복해서 실행할 코드
}- 초기식 : 변수의 선언
let 변수 = 0 - 조건식 : 반복 할 조건
- 증감식 : 변수의 증가
i++, 감소i–-
’’’ for(let i=0; i<5; i=i+1){
console.log("hello")
}↓↓↓↓↓
반복(i를 0부터 시작; i가 5보다 작을때까지만; 한번 반복할때마다 i에 1을 더함;){
콘솔에 로그를 남김("안녕")
}- 변수명은 자유롭게 설정 가능
▷ 반복문 예시
- 03-for-array.js
const fruits = [ {number : 1, title: "레드향" }, {number : 2, title: "샤인머스켓" }, {number : 3, title: "산청딸기" }, {number : 4, title: "한라봉" }, {number : 5, title: "사과" }, {number : 6, title: "애플망고" }, {number : 7, title: "딸기" }, {number : 8, title: "천혜향" }, {number : 9, title: "포도" }, {number : 10, title: "귤" } ] // undefined fruits // (10) [{…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}] for(let f = 0; f < fruits.length; f++) { console.log(fruits[f].number + " " + fruits[f].title) } // VM3379:2 1 레드향 // VM3379:2 2 샤인머스켓 // VM3379:2 3 산청딸기 // VM3379:2 4 한라봉 // VM3379:2 5 사과 // VM3379:2 6 애플망고 // VM3379:2 7 딸기 // VM3379:2 8 천혜향 // VM3379:2 9 포도 // VM3379:2 10 귤 for(let f = 0; f < fruits.length; f++) { console.log(`${fruits[f].number} ${fruits[f].title}`) } // VM3659:2 1 레드향 // VM3659:2 2 샤인머스켓 // VM3659:2 3 산청딸기 // VM3659:2 4 한라봉 // VM3659:2 5 사과 // VM3659:2 6 애플망고 // VM3659:2 7 딸기 // VM3659:2 8 천혜향 // VM3659:2 9 포도 // VM3659:2 10 귤 // undefined for(let f = 0; f < fruits.length; f++) { console.log(`과일 차트 ${fruits[f].number}위는 ${fruits[f].title}입니다`) } // VM3812:2 과일 차트 1위는 레드향입니다 // VM3812:2 과일 차트 2위는 샤인머스켓입니다 // VM3812:2 과일 차트 3위는 산청딸기입니다 // VM3812:2 과일 차트 4위는 한라봉입니다 // VM3812:2 과일 차트 5위는 사과입니다 // VM3812:2 과일 차트 6위는 애플망고입니다 // VM3812:2 과일 차트 7위는 딸기입니다 // VM3812:2 과일 차트 8위는 천혜향입니다 // VM3812:2 과일 차트 9위는 포도입니다 // VM3812:2 과일 차트 10위는 귤입니다 // undefined
📝 조건문과 반복문 같이쓰기 예시
- 연습 08
let persons = [ {name: "철수", age: 17}, {name: "짱구", age: 22}, {name: "훈이", age: 5}, {name: "맹구", age: 65}, {name: "유리", age: 3} ] // undefined for(let count = 0; count< persons.length; count++){ if(persons[count].age >= 19) { console.log("성인입니다") } else { console.log("미성년자입니다") } } // VM1875:5 미성년자입니다 // VM1875:3 성인입니다 // VM1875:5 미성년자입니다 // VM1875:3 성인입니다 // VM1875:5 미성년자입니다 undefined for(let count = 0; count< persons.length; count++){ if(persons[count].age >= 19) { console.log(persons[count].name+"님은 성인입니다") } else { console.log(persons[count].name+"님은 미성년자입니다") } } // VM2131:5 철수님은 미성년자입니다 // VM2131:3 짱구님은 성인입니다 // VM2131:5 훈이님은 미성년자입니다 // VM2131:3 맹구님은 성인입니다 // VM2131:5 유리님은 미성년자입니다 // undefined
📝 수학 객체
- JavaScript의 수학 기능, 수학 속성을 가진 객체을 사용
▷ 수학 객체 종류
Math.max(숫자,숫자,숫자)- 최대값 구하기Math.min(숫자,숫자,숫자)- 최소값 구하기Math.random()- 0 ~ 1 랜덤 수 생성Math.round(2.2222)- 반올림Math.ceil(2.2222)- 올림Math.floor(2.22222)- 버림
▷ 수학 객체 예시
- 연습 09
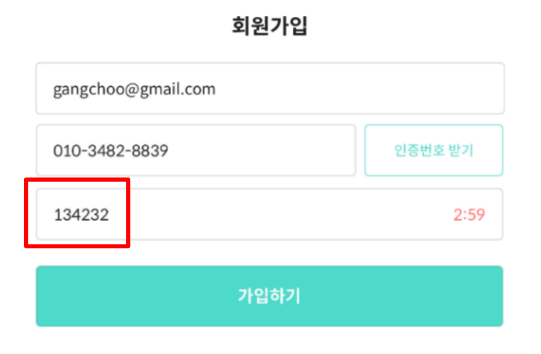
- 6자리 인증문자 만들기

```jsx
Math.floor( Math.random() *1000000)
// 843237
String ( Math.floor( Math.random() *1000000 ) )
// '106724'
String ( Math.floor( Math.random() *1000000 ) )
// '451013'
String ( Math.floor( Math.random() *1000000 ) )
// '498999'
String ( Math.floor( Math.random() *1000000 ) )
// '160207'
String ( Math.floor( Math.random() *1000000 ) )
// '38109'
String ( Math.floor( Math.random() *1000000 ) )
// '854771'
String ( Math.floor( Math.random() *1000000 ) ).padStart(6,"0")
// '370603'
String ( Math.floor( Math.random() *1000000 ) ).padStart(6,"0")
// '136808'
String ( Math.floor( Math.random() *1000000 ) ).padStart(6,"0")
// '752046'
String ( Math.floor( Math.random() *1000000 ) ).padStart(6,"0")
// '041458'
String ( Math.floor( Math.random() *1000000 ) ).padStart(6,"0")
// '264268'
let result = String ( Math.floor( Math.random() *1000000 ) ).padStart(6,"0")
// undefined
result
// '958899'
result
// '958899'
```📝 JAVASCRIPT로 HTML 조작하기(DOM)
- Document Object Model 의 줄임말
- 웹브라우저가 정적인 웹페이지를 변경하거나 조작하기 위해 HTML을 JavaScript 객체로 만듬
▷ DOM 예시
- 04 document.html
<!DOCTYPE html> <html lang="ko"> <head> <title>Document</title> <script src="./04-document.js"></script> </head> <body> <div id="target">Hello</div> <button onclick="greeting()">button</button> <input id="input"> </body> </html> - 04 document.js
function greeting() { // document.getElementById("target").innerText = "World" document.getElementById("input").value = "World" }
오늘의 마무리 👍
- 복습
- github 공부
- 블로그 포스팅
- 데일리 퀴즈
- 알고리즘 문제 풀기
항상 겸손한 자세로 배우면서 성장하자, 할 수 있다!! 💪
출처 : 코드캠프
