앞으로의 목표 👍
- javascript 능력 및 고난도 알고리즘 풀이 능력
- Nest, Graphql등 최신 기술 스택 활용 능력
- 기초 미니프로젝트 포트폴리오
- 로그인, 결제기반 심화프로젝트 포트폴리오
- 배포를 위한 네트워크 및 CI/CD 배포자동화 능력
- 120% 백엔드 개발 지식
오늘부터 꾸준히 해야할 일 👍
- 영타실력 늘리기
- 단축키 사용 익숙해지기
- 코드리딩 실력 키우기
- 데일리 퀴즈
- 포트폴리오 작성
- 독스에 친숙해지기
- MDN 보는 연습하기
오늘의 수업 👍

📝 브라우저 버튼과 API 연동
▷ Axios 다운로드
-
yarn 방식 - js 파일에서 사용
-
CDN 방식 - HTML에서 사용
-
head태그에서 script태그에 사용
axios.post|get() -
포스트 요청
axios.post("http://백엔드 IP주소:포트번호/경로". { 보내줄 내용 }).then((res) => { 응답받을 데이터 })
-
📝 window 명령어
- 사실 alert같은 함수는 window.alert에서 window를 생략되어 있는 것이다.
(window.)zzzz = 3 console.log(zzzz) // 3 console.log(window.zzzz) // 3
📝 CORS(Cross Origin Resource Sharing)의 이해
- SOP(same orgin policy)
- 네이버(프론트) -> 네이버(백엔드) - 가능
- 구글(프론트) -> 구글(백엔드) - 가능
- 구글(프론트) -> 네이버(백엔드) - 불가능
- 들어갈 수 있는 사이트가 한계가 있다보니 불편하고 개발이 안된다.
그래서 나온 것이 CORS정책이다 아무에게나 줄 수 없으니 설정해준다
- 특정 사이트만 허락 cors({ 네이버, 구글 }) - 모든 사이트 허락 cors()
-
네이버(프론트) -> 구글(백엔드)일때 cors허용 확인 (preflight)
-
네이버(프론트) <- 구글(백엔드) cors가 있는지 없는지 알려줌
3-1. cors가 있을 때 네이버(프론트) -> 구글(백엔드)로 진짜 API 전송
- 인증완료!
3-2. cors가 없을 때 네이버(프론트) -> 네이버(백엔드) -> 백엔드(구글)로 데이터 받아오기 가능!(우회)
프록시 서버 (대신 처리해줌) 브라우저가 막기 때문에 백엔드로 우회해서 요청을 보내는 것
핸드폰(인터넷 앱) -> 백엔드(구글) 가능
- 브라우저에서만 cors가 막힌다.
📝 CSRF(cross site request forgery)
▷ cors 허용상태
- 네이버(프론트) -> 네이버(백엔드) 가능
- 나이버(프론트, 해커사이트) -> 네이버(백엔드) 가능
- 브라우저 쿠기저장소안에 있는 로그인증표는 네이버(백엔드)사이트에 요청을 할 때 어느 사이트에서 요청을 하던 같이 빨려들어간다.
▷ cors 금지상태
- 네이버(프론트) -> 네이버(백엔드) 가능
- 나이버(프론트, 해커사이트) -> 네이버(백엔드) 불가능
- 나이버(프론트, 해커사이트) -> 나이버(백엔드, 해커사이트) -> 네이버(백엔드) 불가능
- 왜냐하면 로그인증표가 나이버(프론트)에서 나이버(백엔드)로 가기 떄문에 나이버(백엔드, 해커사이트)에서 네이버(백엔드)로 요청했을 때 로그인 증표를 가져오라고 하기 때문에 우회해서 해킹하는건 불가능하다.
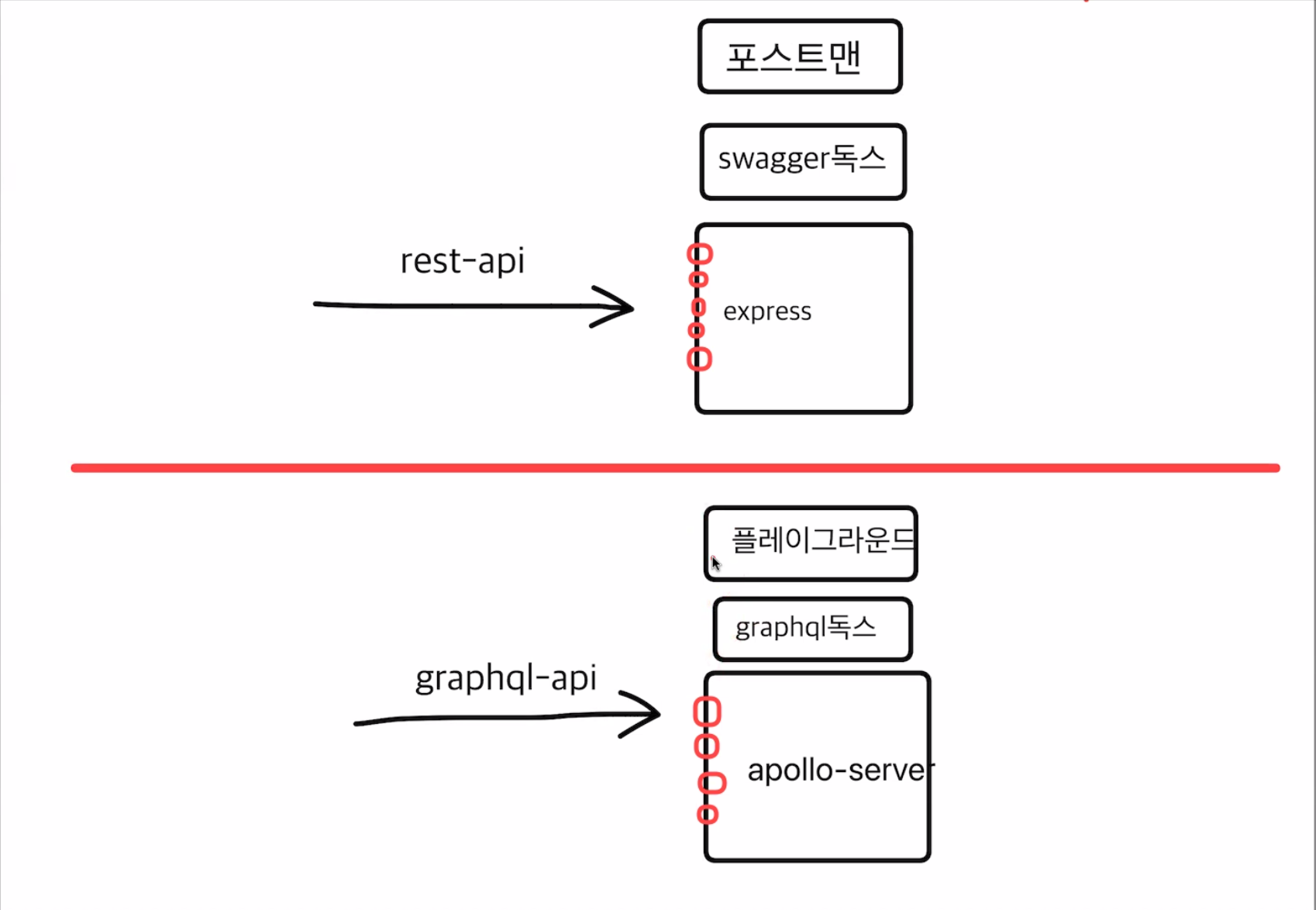
📝 GraphQL
▷ apollo server
-
먼저 API를 만들고 swagger를 같이 만들고 결합한다.
-
그리고 서버를 만든다
- apollo server에서 만든 내용으로 playground에서 가지고 논다고 생각하면 된다.
오늘의 마무리 👍
- 복습
- github 공부
- 블로그 포스팅
- 데일리 퀴즈
- 알고리즘 문제 풀기
항상 겸손한 자세로 배우면서 성장하자, 할 수 있다!! 💪
출처 : 코드캠프
