앞으로의 목표 👍
- javascript 능력 및 고난도 알고리즘 풀이 능력
- Nest, Graphql등 최신 기술 스택 활용 능력
- 기초 미니프로젝트 포트폴리오
- 로그인, 결제기반 심화프로젝트 포트폴리오
- 배포를 위한 네트워크 및 CI/CD 배포자동화 능력
- 120% 백엔드 개발 지식
오늘부터 꾸준히 해야할 일 👍
- 영타실력 늘리기
- 단축키 사용 익숙해지기
- 코드리딩 실력 키우기
- 데일리 퀴즈
- 포트폴리오 작성
- 독스에 친숙해지기
- MDN 보는 연습하기
오늘의 수업 👍
📝 데이터베이스를 활용한 데이터 저장 / 조회
- Schema - 구조를 만든다(담을 통)
📝 vi편집기
-
vi index.js
-
내 컴퓨터에서 수정한다고 해서 도커컴퓨터는 수정되지 않는다.
-
그렇기 때문에 vi로 접속해서 도커컴퓨터에서 수정해야한다.
📝 docker volumes
-
내 컴퓨터와 도커컴퓨터의 저장공간을 공유해준다.
-
실시간으로 수정을 반영해주는 서버인 nodemon이 필요하다.
-
그러면 vi로 도커컴퓨터 파일을 수정해주지 않아도 파일이나 폴더가 공유가 되기 때문에 재빌드를 안해도 수정한 파일이나 폴더가 도커컴퓨터에 반영이 된다.
-
docker-compose.yaml 파일에 작성
services:
my-backend: # express
build:
context: .
dockerfile: Dockerfile
volumes:
- ./index.js:/myfolder/index.js
- ./email.js:/myfolder/email.js- 공유할 파일이 많아지면 src폴더를 만들어서 공유할 파일들을 넣어주고 src폴더를 공유한다.
services:
my-backend: # express
build:
context: .
dockerfile: Dockerfile
volumes:
- ./src:/myfolder/src📝 디버그 모드
-
몽구스코드(Board.find()) -> 몽고DB코드(db.board.find())
-
log로 변경 결과를 볼 수 있게 해줌
-
index.js
...
mongoose.set('debug', true)
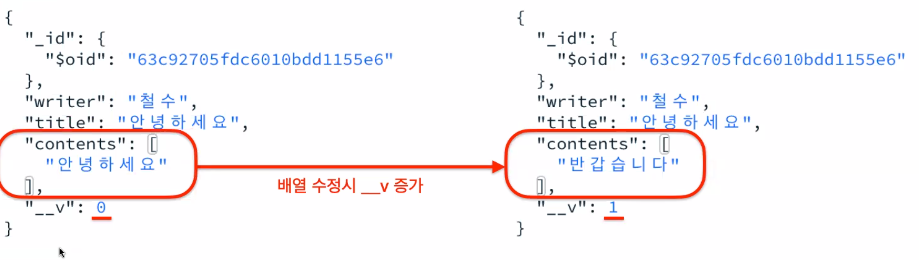
...📝 _ _V란?
-
몽고DB랑은 상관이 없다.
-
몽구스로 설치했을 때 생긴다.
-
배열 수정 시에 _ _v 값이 증가한다.

📝 몽구스 스키마와 몽고DB의 연동
-
몽구스(vs)에서는 정해진 틀에서만 전송이 가능하지만,
-
몽고DB(compass)에서는 가능하다, - Add Data -> Insert Document
-
몽고DB안에는 스키마가 없다.(스키마리스)
📝 몽구스 명령어
📝 scraping과 crawling
-
scraping - 한 번 가져오기 ->
Cheerio -
crawling - 꾸준히 가져오기 ->
Puppeteer
📝 백엔드 서버에 접속하는 방법
-
백엔드 -
/qqq/3 -
포스트맨 -
http://주소//qqq/3 -
curl(터미널) -
curl http://주소//qqq/3 -
브라우저(주소창) -
http://주소//qqq/3-> restAPI에 GET 요청하는 도구 -
원리에 의해 axios도 html 받기 가능
📝 개발자
-
과거
-
퍼블리셔 - HTML + CSS
-
개발자 - JS + DB + API
-
-
현재
-
프론트엔드 - HTML 데이터 응답
-
백엔드 - JSON 데이터 응답
-
-
백엔드에서만 API가 있는 것이 아니라 프론트엔드에도 API가 있다.
📝 오픈그래프
-
개발자(사용자)
- 미리보기를 만든다.

- 미리보기를 만든다.
-
네이버(제공자)
- 우리 사이트를 소개해주기 위해서 아래와 같은 일을 한다.

- 우리 사이트를 소개해주기 위해서 아래와 같은 일을 한다.
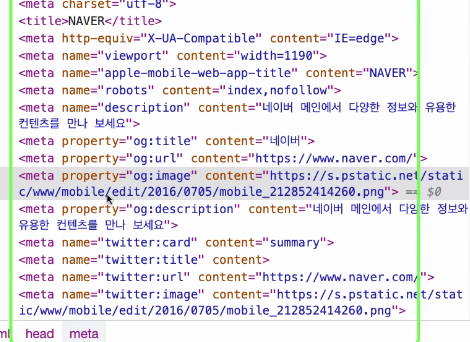
▷ 오픈그래프 실습
const $ = cheerio.load(result.data);
$("meta").each((index, el) => {
if ($(el).attr("property") && $(el).attr("property").includes("og:")) {
const key = $(el).attr("property"); // og: title, og: description
const value = $(el).attr("content"); // 네이버, 네이버 메인에서 다양한...
console.log(key, value);
}
>```
# 오늘의 마무리 👍
---
---
- 복습
- github 공부
- 블로그 포스팅
- 데일리 퀴즈
- 알고리즘 문제 풀기
---
# 항상 겸손한 자세로 배우면서 성장하자, 할 수 있다!! 💪
---
>출처 : [코드캠프](https://codebootcamp.co.kr/)