앞으로의 목표 👍
- javascript 능력 및 고난도 알고리즘 풀이 능력
- Nest, Graphql등 최신 기술 스택 활용 능력
- 기초 미니프로젝트 포트폴리오
- 로그인, 결제기반 심화프로젝트 포트폴리오
- 배포를 위한 네트워크 및 CI/CD 배포자동화 능력
- 120% 백엔드 개발 지식
오늘부터 꾸준히 해야할 일 👍
- 영타실력 늘리기
- 단축키 사용 익숙해지기
- 코드리딩 실력 키우기
- 데일리 퀴즈
- 포트폴리오 작성
- 독스에 친숙해지기
- MDN 보는 연습하기
오늘의 수업 👍
오늘은 web srotage와 로그인 프로세스를 배웠다.
📝 Web Storage ( 브라우저 저장소 )
-
해당 도메인과 관련된 특정 데이터를 서버가 아니라 클라이언트 웹브라우저에 저장할 수 있도록 제공하는 기능이다.
-
쿠키(cookie)와 비슷한 기능이며, Web Storage의 개념은 키/값 쌍으로 데이터를 저장하고, 키를 기반으로 데이터를 조회하는 패턴이다.
-
영구저장소(LocalStorage)와 임시저장소(SessionStorage)를 따로 두어 데이터의 지속성을 구분할 수 있어 응용 환경에 맞는 선택이 가능하다.
▷ LocalStorage
- 저장한 데이터를 명시적으로 지우지 않는 이상 영구적으로 보관이 가능하다.
- 도메인마다 별로도 LocalStorage가 생성된다.
- Windows 전역 객체의 LocalStorage라는 컬렉션을 통해 저장과 조회가 이루어진다.
▷ SessionStorage
- 브라우저가 열려있는 한 페이지를 Reload 해도 계속 유지된다. 하지만 브라우저를 닫으면 삭제된다.
- Windows 전역 객체의 SessionStorage라는 컬렉션을 통해 저장과 조회가 이루어진다.
- 같은 사이트의 같은 도메인이라도 브라우저가 다르면 서로 다른 영역이 된다.
📝 Web Storage의 특징
- 서버 전송이 없다.
저장된 데이터가 클라이언트에 존재할 뿐 서버로 전송이 이루어지지 않으며, 이는 네트워크 트래픽 비용을 줄여준다.
- 단순 문자열을 넘어 객체 정보를 저장할 수 있다.
문자열 기반 데이터 이외에 체계적으로 구조화된 객체를 저장할 수 있는 점은 개발 편의성을 제공해 주는 주요한 장점이며, 브라우저의 지원 여부를 확인해 봐야 하는 항목이다.
-
용량의 제한이 없다.
-
영구 데이터 저장이 가능하다.
📝 Web Storage 장점
-
쿠키와 Web Storage 모두 브라우저에 저장되지만 쿠키는 아래와 같은 단점이 있다.
-
쿠키의 단점을 Web Storage를 사용함으로써 극복할 수 있다.
-
4KB의 데이터 저장 제한
-
HTTP Request에 암호화되지 않은 상태로 사용하기 때문에 보안이 취약하다.
-
쿠키는 모든 HTTP Request에 포함되어 있어 웹서비스 성능에 영향을 줄 수 있다.
📝 Cookie
-
쿠키는 클라이언트(브라우저) 로컬에 저장되는 키와 값이 들어있는 작은 데이터 파일이다.
-
Response Header에 Set-Cookie 속성을 사용하면 클라이언트에 쿠키를 만들 수 있다.
-
쿠키는 사용자가 따로 요청하지 않아도 브라우저가 Request시에 Request Header를 넣어서 자동으로 서버에 전송한다.
-
브라우저 저장소임에도 불구하고 백엔드와 긴밀히 연결되어 있어 쿠키에 있는 내용을 백엔드에서도 빼내어 볼 수 있다.
-
쿠키에는 추가 옵션 사항들을 적용할 수 있습니다.
- 이름 - 각각의 쿠키를 구별하는 데 사용되는 이름
- 값 - 쿠키의 이름과 관련된 값
- 유효시간 - 쿠키의 유지시간
- httpOnly, secure - 쿠기들을 안전하게 보관할 수 있도록 보안 강화 기능
- 도메인 - 쿠키를 전송할 도메인
- 경로 - 쿠키를 전송할 요청 경로
📝 Web Storage VS Cookie
- 쿠키는 매번 서버로 전송된다.
웹사이트에서 쿠키를 설정하면 이후 모든 웹 요청은 쿠키 정보를 포함해 서버로 전송된다. Web Storage는 저장된 데이터가 클라이언트에 존재할 뿐 서버로 전송되지는 않는다.
-
Web Storage는 단순 문자열을 넘어(스크립트) 객체 정보를 저장할 수 있다. 문자열 기반 데이터 외에 체계적으로 구조화된 객체를 저장할 수 있다.
-
Web Storage는 용량의 제한이 없다.
쿠키는 개수와 용량에 제한이 있다. 그러나 Web Storage에는 제한이 없다. 쿠키도 하위키를 이용하면 이러한 제한을 일부 해소할 수는 있으나, 대용량으로 쿠키를 저장할 일은 없다.
- Web Storage는 영구 데이터 저장이 가능하다.
쿠키는 만료 일자를 지정하게 되어있어 언젠가 제거된다. 만약 만료 일자를 지정하지 않으면 세션 쿠키가 된다. 만일 영구 쿠키를 원한다면 만료 일자를 굉장히 멀게 설정하여 해결할 수 있다.
Web Storage는 만료 기간의 설정이 없다. 즉, 한 번 저장한 데이터는 영구적으로 존재하게 된다.
📝 로그인 프로세스 이해(AccessToken, RefreshToken )
▷ Refresh Token
- 로그인 요청을 하고 나서, 서버에서 토큰을 프론트에게 넘겨줄 때, 토큰을 하나 더 만들어서 넘겨준다.
하나 더 만든 토큰을 refresh token이라고 하고 기존에 발행하던 토큰을 access token이라고 한다.
▷ Refresh Token 장점
-
Access Token(JWT)를 통한 인증 방식의 문제는 해킹을 당했을 경우 보안에 취약하다는 점이 있다.
-
유효기간이 짧은 토큰의 경우 그만큼 사용자는 로그인을 자주 해서 새롭게 토큰을 발급받아야 하므로 불편하다.
-
그렇다고 유효기간을 늘리면 토큰을 해킹당했을 때 보안에 더 취약해지게 된다.
-
이러한 점들을 보완하는 것이 Refresh Token이다.
-
refresh token은 access token과 같은 형태의 JWT이다. refresh token은 처음에 로그인을 완료했을 때 access token과 동시에 발급된다. access token보다 긴 유효기간을 가지면서 access token이 만료되었을 때 새로 발급해 주는 열쇠가 된다.
-
access token이 해킹 당하면 정보가 유출된다. 하지만 유효기간을 짧게 해두면(30분 ~ 2시간) 그 기간 안에서만 사용이 가능하기 때문에 더 안전하다는 의미가 된다.
-
refresh token의 유효기간이 만료되면, 사용자는 새로 로그인 해야 한다. refresh token도 해킹될 가능성이 있기 때문에 적절한 유효기간(2주 ~ 2달) 설정이 필요하다.
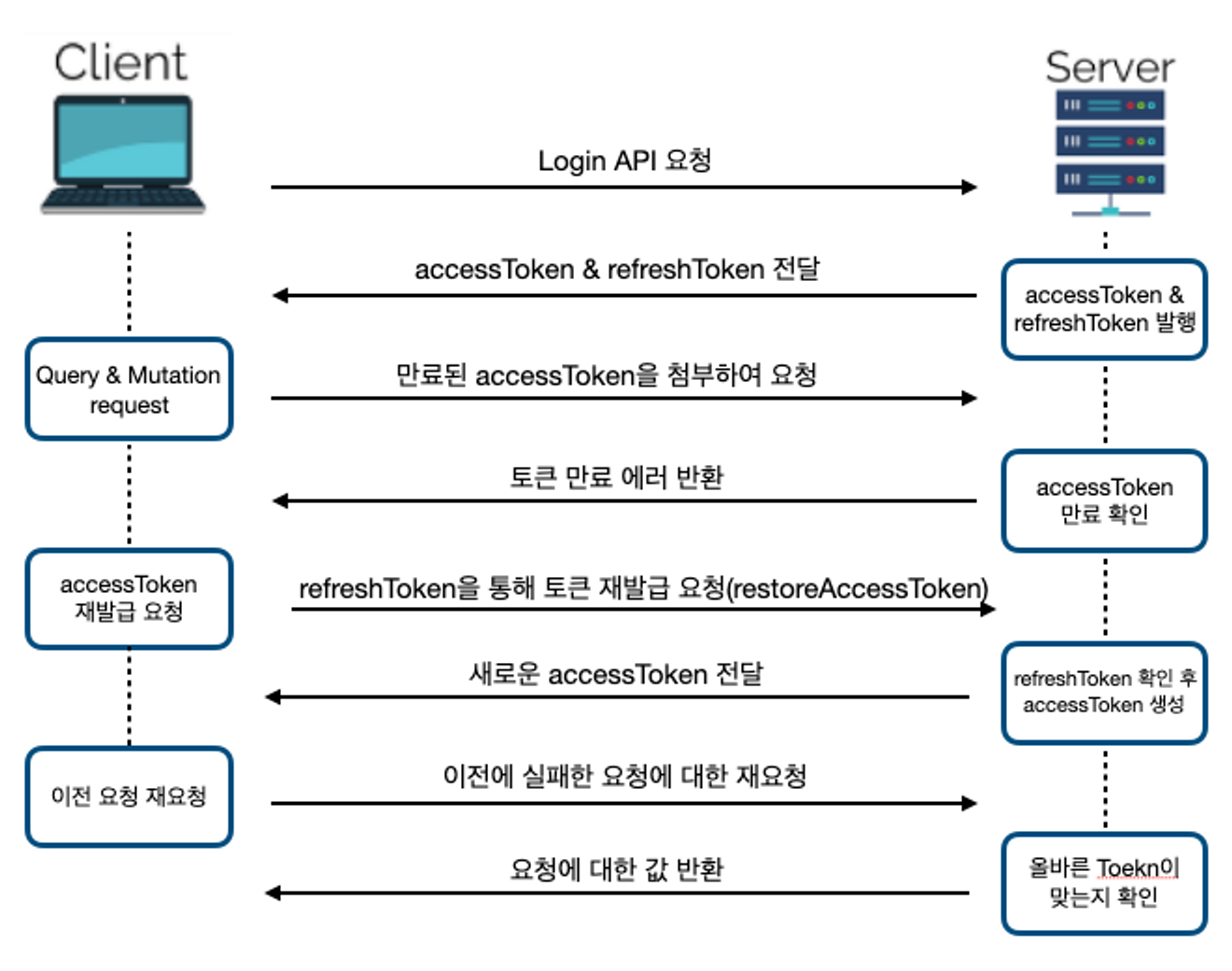
📝 accessToken & refreshToken 승인 프로세스

- 사용자가 로그인을 한다.
- 서버에서 사용자가 입력한 ID, PW를 회원 DB에서 값을 비교한다.
- 로그인이 완료되면 accessToken(JWT), refreshToken(JWT) 을 발급한다.
- accessToken : 해당 데이터
payload를 통해 전달한다. - refreshToken :
cookie를 통해 전달한다.
- accessToken : 해당 데이터
- 만료된 accessToken을 첨부하여 요청을 보냅니다.
- 서버가 인가를 해보면서 토큰이 만료되었음을 확인하고 에러를 반환한다.
- accessToken 만료가 되어 인가 시 에러가 반환되면 refreshToken으로 accessToken을 재발급 받는 API를 프론트에서 요청하는 것이다.
- 토큰이 만료되었음을 확인하고 토큰 재발급 요청(
restoreAccessToken)을 쿠키와 함께 요청을 보낸다.restoreAccessTokenAPI를 통해 새로운 토큰 재발급이 가능하기에 사용자가 로그인을 다시 해야 하는 불편함을 해소 시킬 수 있다. 따라서, refreshToken이 만료되었을 때만 사용자가 재로그인을 하면 된다.
- 쿠키에 refreshToken을 확인해(인가) 새로운 accessToken을 발급해서 반환한다.
- 재발급된 토큰과 함께 실패한 요청에 대해 재요청을 보낸다.
- 정상적으로 요청에 대한 값을 반환한다.
오늘의 마무리 👍
- 복습
- github 공부
- 블로그 포스팅
- 데일리 퀴즈
- 알고리즘 문제 풀기
항상 겸손한 자세로 배우면서 성장하자, 할 수 있다!! 💪
출처 : 코드캠프
