앞으로의 목표 👍
- javascript 능력 및 고난도 알고리즘 풀이 능력
- Nest, Graphql등 최신 기술 스택 활용 능력
- 기초 미니프로젝트 포트폴리오
- 로그인, 결제기반 심화프로젝트 포트폴리오
- 배포를 위한 네트워크 및 CI/CD 배포자동화 능력
- 120% 백엔드 개발 지식
오늘부터 꾸준히 해야할 일 👍
- 영타실력 늘리기
- 단축키 사용 익숙해지기
- 코드리딩 실력 키우기
- 데일리 퀴즈
- 포트폴리오 작성
- 독스에 친숙해지기
- MDN 보는 연습하기
오늘의 수업 👍
📝 배포
-
컴파일 - 사용자가 작성한 코드를 컴퓨터 언어로 번역하는 과정
-
빌드 - 컴파일된 코드를 실제 실행할 수 있는 상태로 만드는 과정
-
빌드가 완성된 실행 가능한 파일을 다른 사용자가 접근할 수 있는 환경에 배치하는 것을 배포라고 한다.
-
컴퓨터 종료 시, 서버가 꺼지기 때문에 yarn start:dev 명령어가 24시간 실행되고 있는( 클라우드 ) 컴퓨터에서 배포를 진행하게 된다.
▷ 클라우드
- 서버 사용자(API, 변수 저장 등)가 많아지면 메모리 등을 업그레이드 해줘야 하는데, 서버를 종료하게 되면 사용자가 접속할 수 없기에 트래픽 증감 문제를 원할 때에 해결하지 못하는 단점이 존재한다.
- 현재 많은 곳에서 클라우드 서비스를 제공하는 Cloud Provider에서 컴퓨터를 빌려서, 빌린 컴퓨터를 사용하여 배포를 진행함으로 트래픽 증감 문제를 해결하고 있다.
- 클라우드 서비스를 제공하는 Cloud Provider에는 AWS, Google, Microsoft 등이 존재한다.
- 클라우드 서비스로는 AWS(대부분), GCP(초기 스타트업), Azure 등이 존재한다.
- 멀티 클라우드를 위해서 AWS와 GCP를 둘 다 알아야한다.
▷ DevOps
- Development Operations
- 사이즈가 커지면 백엔드와 DevOps팀으로 나뉜다.
- 클라우드를 중점으로 다룬다.
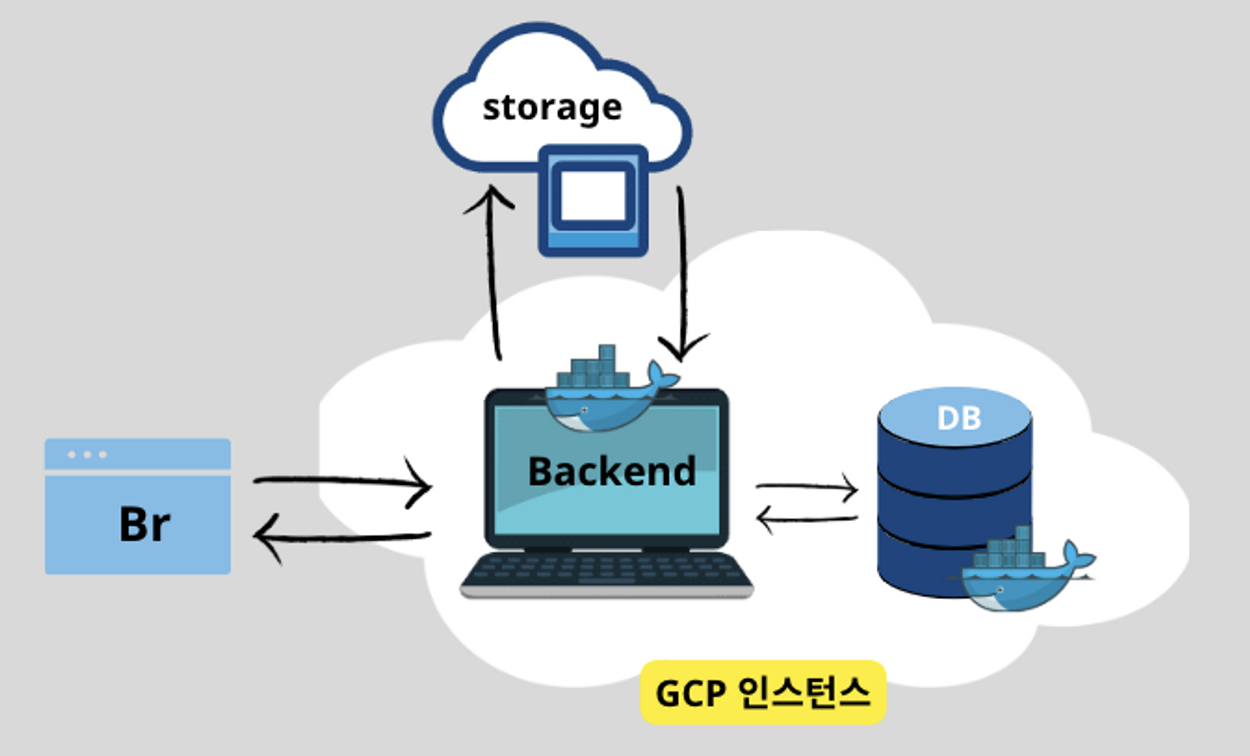
📝 GCP 인스턴스 배포
- 우리가 구글에서 하나의 컴퓨터를 빌리는 것이다. 그리고 빌린 컴퓨터에 서버를 배포한다.

▷ 방화벽
- 방화벽 해제는 포트별로 해제가 가능하다.
- 방화벽 스티커 만들기 (= 3000번 포트 해제)
- 스티커 컴퓨터에 붙이기
▷ TCP와 UDP
- 데이터를 한 컴퓨터에서 다른 컴퓨터로 전달해주는 프로토콜이다.
- TCP - 연결이 성공해야지만 통신이 가능하고, 신뢰성 있는 데이터를 전송한다(정확성 추구).
- UDP - 연결 없이 통신이 가능하고, 신뢰성을 보장해 주지 않아 안전성이 떨어질 수가 있다. 속도가 빠른 것이 특징이다.

📝 와이어샤크를 이용한 HTTP & HTTPS Pcap 비교
- 와이어샤크를 통해 로그인 API를 HTTP 에서 요청했을 때와 HTTPS 에서 요청했을 때를 확인해 보자
HTTP로 요청했을 때에는 pcap 내 로그인한 유저의 정보(이메일, 패스워드)가 그대로 들어와서 확인을 할 수 있기 때문에 해킹의 위험이 존재한다.HTTPS로 요청했을 때에는 암호화가 되어 전달이 되기 때문에 pcap을 확인해 보아도 암호화된 문자열만 나타나지 해당 유저의 정보를 볼 수 없다.
▷ 와이어샤크
-
네트워크 간의 통신을 모니터링 해주는 도구로 오픈 소스 패킷 분석 프로그램이다.
-
데이터를 주고 받을 때 데이터가 담긴 pcap(Packet Capture)이 존재하는데, 이 pcap을 확인하는 도구다.
-
와이어 샤크를 이용하여 해당 API가 방화벽 단에서 막혀있는지, API와 연결은 이루어지는데 API 내부에서 처리가 늦는 것인지 원인을 확인할 수 있습니다.
▷ 3-Way-Handshake & 4-Way-Handshake
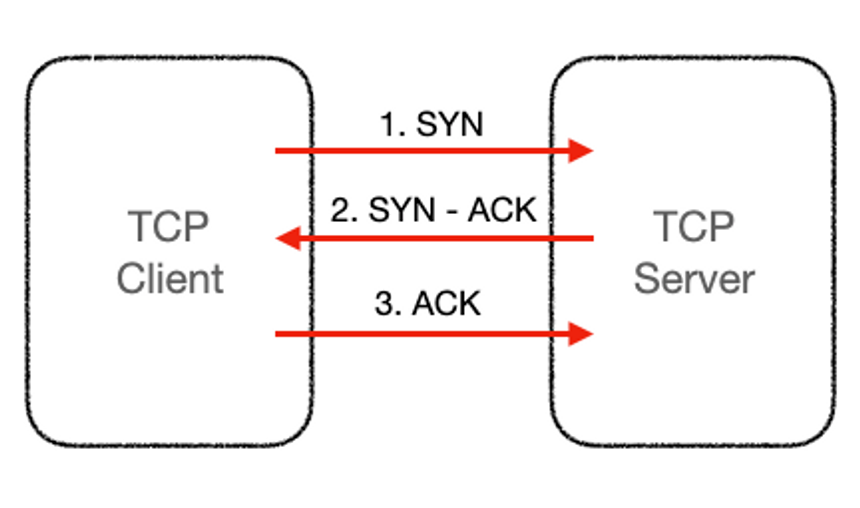
▶ 3-Way-Handshake
- TCP 통신을 이용하여 데이터를 전송하기 위해 네트워크 연결을 설정하는 과정이다.
- 3-Way-Handshake를 통해 양쪽 모두 데이터를 전송할 준비가 되었다는 것을 보장하고, 실제로 데이터 전달이 시작되기전에 한쪽에서 다른 쪽이 준비되었다는 것을 알 수 있도록 한다.

-
SYN(synchronize) - 클라이언트는 서버에게 접속을 요청하는 SYN 패킷을 보낸다.
-
SYN - ACK - 서버는 SYN 요청을 받고 클라이언트에게 요청을 수락한다는 응답을 보낸다.
-
ACK(acknowledgement) - 클라이언트는 서버에게 SYN-ACK를 잘 받았다고 ACK 패킷을 보낸다.
이후, 연결이 이루어지고 API 요청을 통해 데이터가 오가게 되는 것이다.
▶ 4-Way-Handshake
4-Way-Handshake는 데이터 송-수신이 완료된 후, TCP의 연결을 해제하는 과정이다.

- FIN(finish) : 클라이언트가 서버에게 연결을 종료하겠다는 FIN 패킷을 보낸다.
- ACK : 서버는 FIN을 받고, 확인했다고 알려주기 위해 ACK 패킷을 보낸 후, 자신의 통신이 끝날 때까지 기다란다.
- FIN : 서버의 통신이 끝났다면, 서버는 연결 종료에 합의한다는 의미로 클라이언트에게 FIN 패킷을 보낸다.
- 클라이언트는 확인했다는 의미로 패킷을 보낸다.
이후, 연결이 종료됩니다.
📝 CPU인텐시브와 API트러블슈팅
@Get('/qqq1')
getHello1(): string {
let sum = 0;
for (let i = 0; i <= 9000000000; i++) {
sum += i;
}
return '철수 성공!!';
}
@Get('/qqq2')
getHello2(): string {
return '영희 성공!!';
}-
위와 같은 코드가 있을 때,
-
/qqq1 API함수는 - 발생되는 트래픽이 많아지게 되므로, cpu를 많이 사용하게 된다. ( = cpu-intensive ) -
/qqq2 API: 일반 함수 입니다. -
/qqq1 API(시간이 오래 걸리는 함수)를 요청하게 된다면 해당 함수가 종료될 때 까지(계산이 완료될 때까지)/qqq2 API요청에 대한 응답도 이루어지지 않는 것을 확인할 수 있다. -
/qqq1 API의 계산이 완료되면/qqq1 API와/qqq2 API에 대한 응답이 이루어지는 것을 확인할 수 있다.
-
이러한 상황이 발생되는 이유는 자바스크립트가 한 번에 하나의 태스크만 실행할 수 있는 싱글스레드 기반으로 이루어져 있기 때문이다.
-
먼저 요청이 발생된 API 1에 대한 응답이 완료되기 전에, API 2의 다른 요청이 발생하게 된다면, 앞서 발생된 API 1 실행이 완료될 때 까지 API 2의 실행은 이루어지지 않는다.
-
현재 실행 중인 태스크가 종료될 때까지 다음에 실행될 태스크가 실행되지 않고 block 상태가 되는 것을 동기 처리 라고 한다.
-
동기 처리 방식은 태스크를 순서대로 실행하기에 실행 순서가 보장되지만, 동시에 여러 요청을 받을 수 없는 문제가 발생하게 된다.
-
만약 복잡한 계산 등이 이루어져야 하는 API가 필수적으로 있어야 되는 상황이라면, 어떻게 처리해야 되는지 알아보기 위해서 이벤트 루프에 대해 알아보겠습니다.
📝 이벤트루프
▷ 실습
- 동기 처리 방식에 반대 개념으로
비동기 처리 방식이 존재한다. - 비동기 처리 방식은 현재 실행 중인 태스크가 종료되지 않아도, 다음 태스크를 바로 실행하므로 block 상태가 발생하지는 않지만, 태스크의 실행 순서가 보장되지 않는다.
- setTimeout, setInterval, HTTP request가 대표적인 비동기 처리 방식이다.
const onClickLoop = () => {
console.log("시작!!!");
setTimeout(() => {
console.log("0초 뒤에 실행된다!!!");
}, 0);
let sum = 0;
for (let i = 0; i <= 9000000000; i++) {
sum += i;
}
console.log("끝!!!");
};- 위와 같은 코드가 있을 때 결과를 예상해보자면
시작!!! → 0초 뒤에 실행된다!!! → 끝!!!으로 나올 것으로 예상된다.
사진 5
-
하지만 실행을 해보면 위와 같은 결과가 나오는 것을 확인할 수 있다.
-
이렇게 순서가 다르게 발생된 이유는 이벤트 루프에 대한 개념이 필요하다.
▷ 스택(Stack)과 큐(Queue)

▶ 스택(Stack)
- 차곡차곡 쌓아 올린 형태의 자료 구조로, 가장 마지막에 입력된 함수가 가장 먼저 출력된다.
- 후입 선출 구조라고 하기도 하며, LIFO (Last-In First-Out 줄임말) 라고 부르기도 한다.
- 입력 순서 : 1 → 2 → 3
- 출력 순서 : 3 → 2→ 1
▶ 큐(Queue)
- 먼저 입력된 함수가 먼저 출력된다.
- 선입 서눌 구조라고 하기도 하며, FIFO (First-In First-Out 줄임말) 라고 부르기도 한다.
- 입력 순서 : 1 → 2 → 3
- 출력 순서 : 1 → 2 → 3
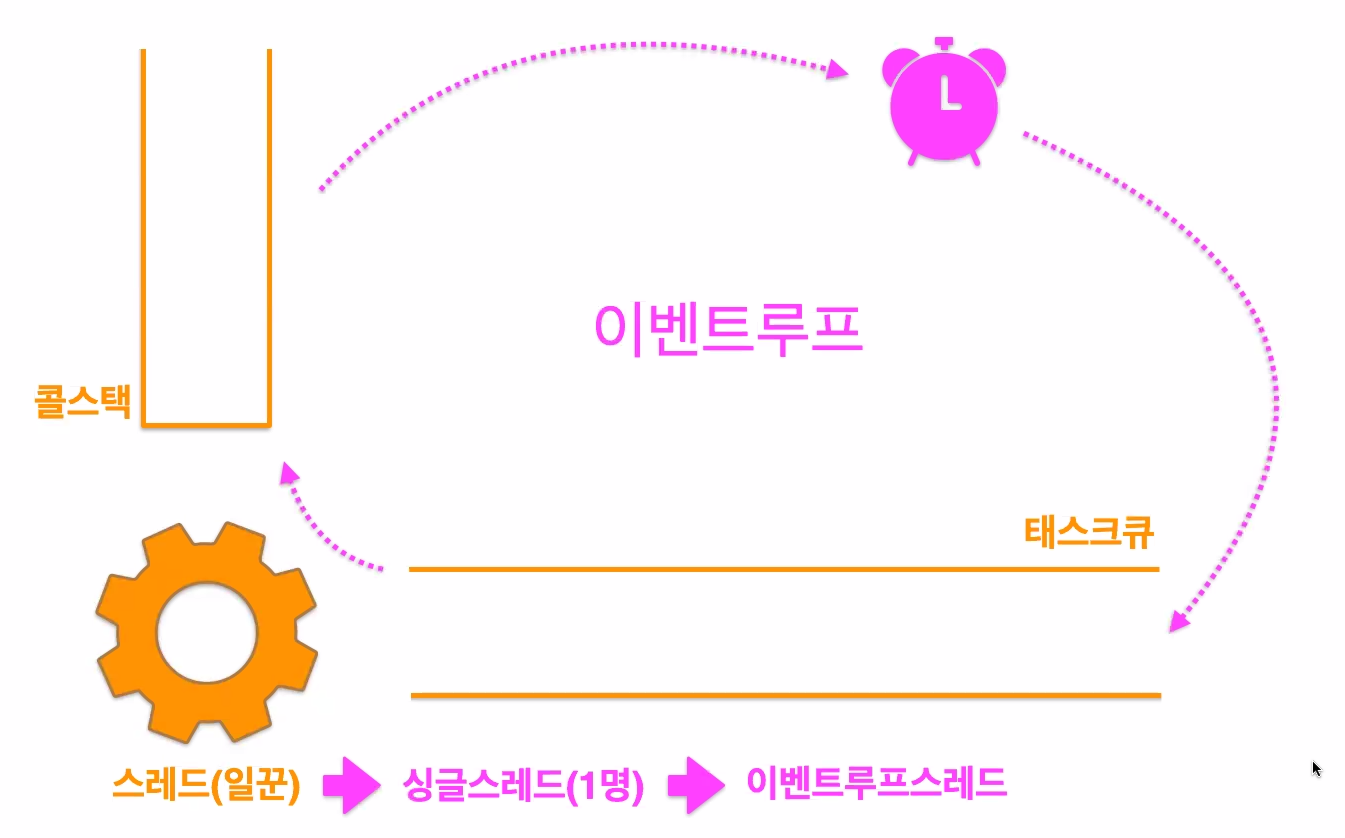
▷ 이벤트루프
- onClickLoop 함수의 실행 결과가 예상과 다르게 나타난 이유에 대해 알아보겠다.
- nClickLoop 함수가 콜 스택에서 실행된다.
console.log(”시작!!!”)실행이 이루어 진 뒤,- 콜 스택 내에서
setTimeout함수가 실행된다.
- 이때, setTimeout 함수 내에 존재하는콜백함수(conosle.log(”0초 뒤에 실행된다!!!”))와타이머는 브라우저의 web API로 보내진다.
4-1. webAPI 에서는 지정된 시간인 0초를 기다리게 된다.
- 0초의 시간이 흐른 뒤, 콜백 함수는 이벤트 루프에 의해 태스크 큐로 보내지게 된다.
4-2. 콜 스택에서는 console.log(”끝!!!”) 실행이 이루어진다.
- 콜 스택의
console.log(”끝!!!”)실행이 완료되면,
- 콜 스택에서 더 이상 실행될 함수는 없게 되므로, 이를 감지한
이벤트 루프가 태스크 큐에서 대기 중인 콜백 함수를 콜 스택으로 보내게 된다.
- 콜 스택에서 콜백 함수가 실행되어
conosle.log(”0초 뒤에 실행될 거예요!!!”)가 나타나게 된다.
- 이처럼 자바스크립트의 동시성을 지원하는것이 이벤트 루프인 것이다.
▷ 요약

이벤트 루프는 콜 스택에 현재 실행 중인 함수가 있는지, 태스크 큐에 대기 중인 함수가 있는지 반복해서 확인한다.
만약, 콜 스택이 비어 있고 태스크 큐에 대기 중인 함수가 존재한다면, 이벤트 루프는 FIFO 방식으로 태스크 큐에 대기 중인 함수를 콜 스택으로 이동시킨다.
싱글 스레드, 이벤트루프스레드, 싱글이벤트루프스레드 는 다 같은 말이다.
📝 싱글스레드와 멀티스레드

- 싱글스레드는 일꾼이 1명, 멀티스레드는 일꾼이 여러명이다.
- 멀티스레드는 일꾼 1명이 할 일을 여러명이 나눠서 할 뿐이다.
- 멀티스레드라고 CPU가 많은 것은 아니기 때문에, 현실적으로는 멀티스레드가 싱글스레드보다 느리다.
- 병렬처리와 멀티스레드(병렬처리 하는 것처럼 보여짐)는 다르다.
📝 워커스레드
-
자바스크립트 엔진은 싱글 스레드 기반이기에 한 번에 하나의 함수만 처리한다.
-
그렇기 때문에 setTimeout 이나 API 요청 등을 제외한 어쩔수 없이 오래 걸리는 일들(복잡한 계산식이 들어간 for문 등)을 콜 스택에서 처리하는 문제가 발생할 때도 있다.
-
그러면 당연히 자바스크립트 엔진으로 다른 요청이 들어온다면 앞 요청이 끝날때 까지 실행되지 못하게 된다.
-
이게 바로 싱글 스레드의 문제점이다.
-
따라서, 이러한 복잡한 계산식이 들어간 for문 같은 함수들은 멀티 스레드 방식의 다른 서버를 만들어서 해당 서버로 보내 계산이 이루어지게 로직을 구성한다면 효율적인 처리가 가능해진다.
-
만약 자바스크립트 엔진에서 무조건 처리가 되어야 한다면
자바스크립트 내에 존재하는 워커 스레드를 생성하여 일을 나누어 처리할 수도 있다.
오늘의 마무리 👍
- 복습
- github 공부
- 블로그 포스팅
- 데일리 퀴즈
- 알고리즘 문제 풀기
항상 겸손한 자세로 배우면서 성장하자, 할 수 있다!! 💪
출처 : 코드캠프
