오늘의 공부 👍
오늘은 이미지 업로드 프로세스에 대해서 알아보겠다.
📝 이미지 업로드 프로세스
▷ 이미지 업로드의 가장 기본적인 방식
- 브라우저에서 사용자가 업로드할 이미지 파일을 선택한다.
- 브라우저에서 선택된 파일을 변수에 저장한다.
- 변수에 담긴 내용을 파일 객체라고 하며 파일 사이즈 등 파일에 대한 정보를 담고 있다.
- 브라우저에서는 파일 객체를 백엔드 서버에 업로드를 요청한다.
- 백엔드 서버에서는 파일 업로드를 하는 API를 제작해야한다.
- 백엔드 서버에서는 API를 통해 받은 파일을 DB에 저장 시
BLOB타입으로 저장하게 된다.- 파일은 큰 용량을 차지하기 때문에 모든 파일을 DB에 저장하는 것은 비효율적이다. => 그래서 Storage service를 이용한다.
▷ Storage service
- Storage service를 제공하는 대표적인 회사로 AWS, GCP, Azure가 있으며, 이를 Cloud Provider라고 부른다.
- 위의 회사에 비용을 지불하면 용량이 큰 파일들을 무제한으로 저장할 수 있는 Cloud Storage Service를 이용할 수 있다.

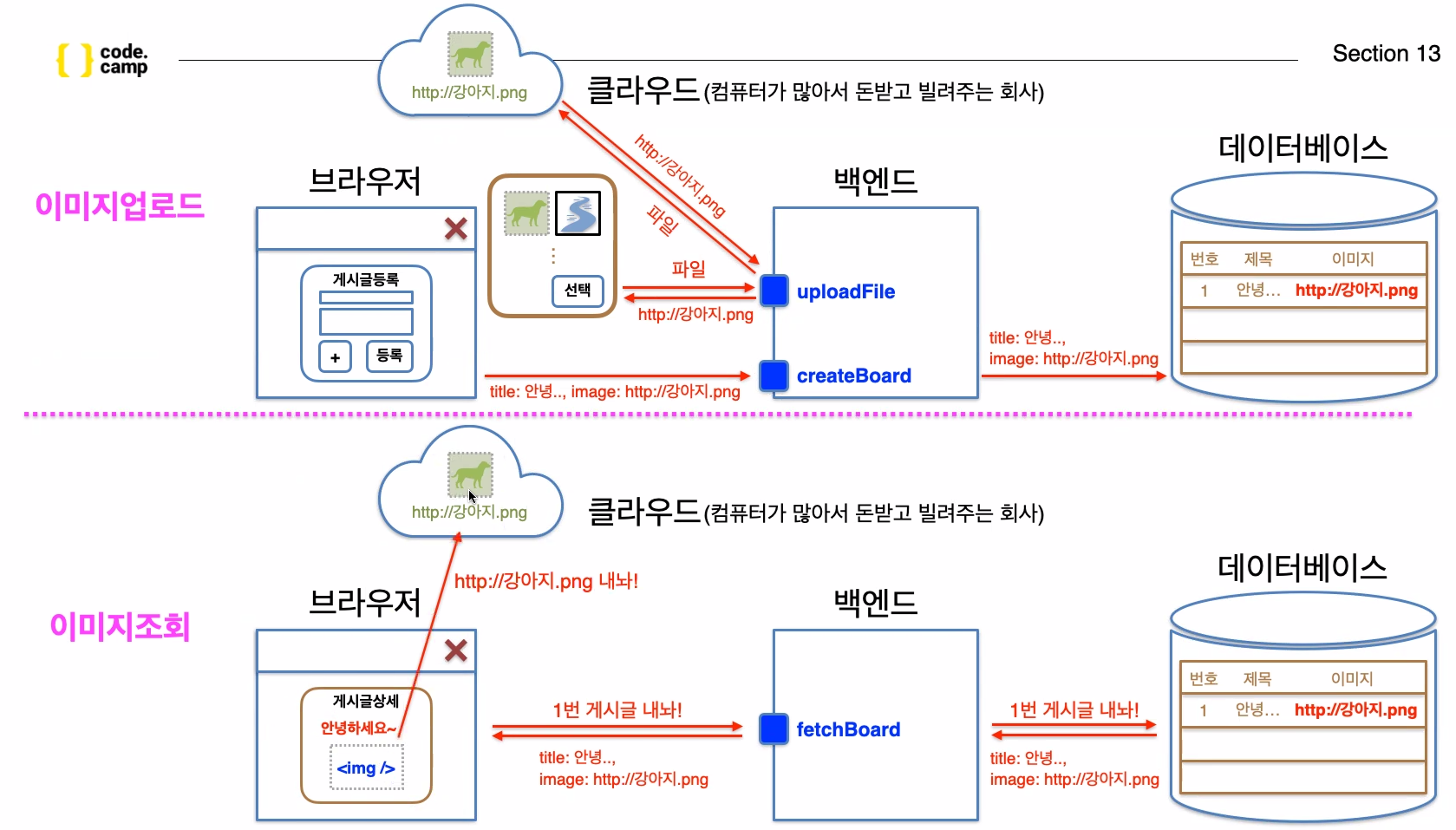
▷ 이미지 파일이 storage에 저장되는 흐름 (1차 이미지 업로드)
- 브라우저에서 파일 첨부 후 파일 업로드 API를 요청하면 Storage에 파일을 저장한다.
- Storage에서는 파일을 저장한 결과로 사진을 다운로드 할 수 있는 주소를 반환한다.
- 백엔드에서는 반환된 주소를 브라우저로 보내주게 된다.
▷ 게시글의 내용과 함께 파일URL주소를 DB에 저장 (2차 이미지 업로드)
- 브라우저에서 게시글을 작성하게되면 title, content, 업로드한 파일의 URL를 포함해서 게시물 등록 API를 요청한다.
- 요청된 API를 통해 DB에 저장이 되며 테이블구조에 따라 게시글 테이블에 함께 저장되거나 이미지는 이미지테이블에 따로 저장되는 구조를 가지게 된다.
▷ 화면에 이미지가 보여지는 프로세스 (이미지 조회)
- 브라우저에 주소를 입력하고 접속하면 프론트 서버에서는 html, css, js를 보내준다.
- 브라우저에서는 html를 코드를 실행시켜 화면에 그려주게 된다.
- 이미지 주소를 담고있는 img태그는 단순 문자열로 되어있으며 실제로 실행되는 것은 브라우저에 화면이 그려지고 나서 이미지 주소에 2차적으로 재요청을 하게 된다.
- 재요청을 통해 사진 저장소(storage 등)에서 사진을 다운받은 후 화면에 나타나기 때문에 사진이 화면에 보여지는 과정은 다른 요소들보다 시간이 소요된다.
출처 및 참고
코드캠프
