오늘의 공부 👍
오늘은 230327_TIL에서 언급했던 MVC 패턴에 대해서 자세히 알아보겠습니다.
📝 MVC 패턴
-
사용자 인터페이스, 데이터 및 논리 제어를 구현하는데 널리 사용되는 소프트웨어 디자인 패턴입니다.
-
MVC의 세가지 부분
- 모델: 데이터와 비즈니스 로직을 관리합니다.
- 뷰: 레이아웃과 화면을 처리합니다.
- 컨트롤러: 명령을 모델과 뷰 부분으로 라우팅합니다.

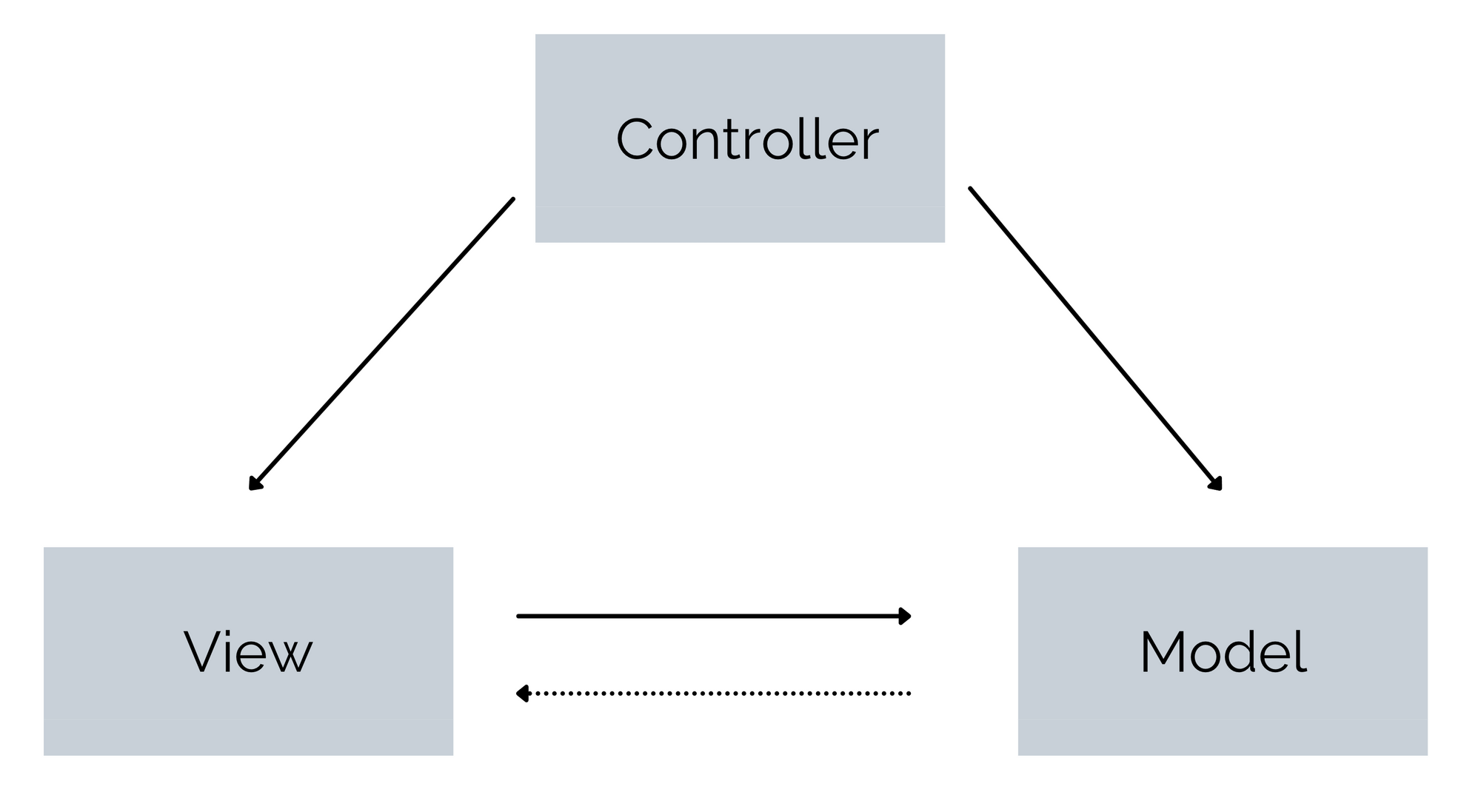
- 위의 그림처럼 사용자가 controller를 조작하면 controller는 model을 통해서 데이터를 가져오고 그 정보를 바탕으로 시각적인 표현을 담당하는 View를 제어해서 사용자에게 전달하게 됩니다.
▷ 모델(Model)
- 모델은 앱이 포함해야할 데이터가 무엇인지를 정의합니다
- 데이터의 상태가 변경되면 모델을 일반적으로 뷰에게 알리며 가끔 컨트롤러에게 알리기도 합니다
▷ 뷰(View)
- 뷰는 앱의 데이터를 보여주는 방식을 정의합니다.
- 표시할 데이터를 모델로부터 받습니다.
▷ 컨트롤러(Controller)
- 컨트롤러는 앱의 사용자로부터의 입력에 대한 응답으로 모델 또는 뷰를 업데이트하는 로직을 포함합니다.
- 입력이 컨트롤러에게 전송되고, 모델을 처리한다음, 업데이트된 데이터를 뷰로 전송합니다.
📝 왜 MVC를 사용하나?
- 할 일을 분배해서 하면 일의 효율이 올라가듯이 각자의 일을 각자의 자리에서 집중해 개발할 수 있다.
- 유지보수성, 애플리케이션의 확장성, 유연성이 증가한다.
- 중복코딩이라는 문제점이 사라진다.
출처 및 참고
코드캠프
MDN web docs
