오늘의 공부 👍
오늘은 Schema First와 Code First에 대해서 알아보겠다.

📝 Schema
- API용 쿼리 언어이다.
- 주요 이점은 클라이언트가 필요한 데이터 유형을 정확하게 정의할 수 있다는 것이다.
- 모든 GraphQL 프로젝트의 핵심은 스키마다.
- 데이터 그래프에 대해 실행할 수 있는 작업 사양(쿼리 및 변형)을 포함하여 클라이언트에서 사용할 수 있는 기능을 설명하는 일련의 규칙이다.
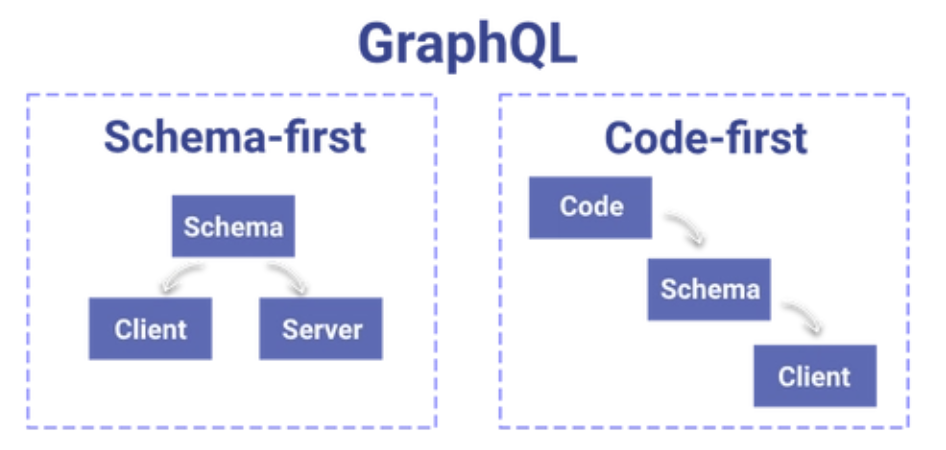
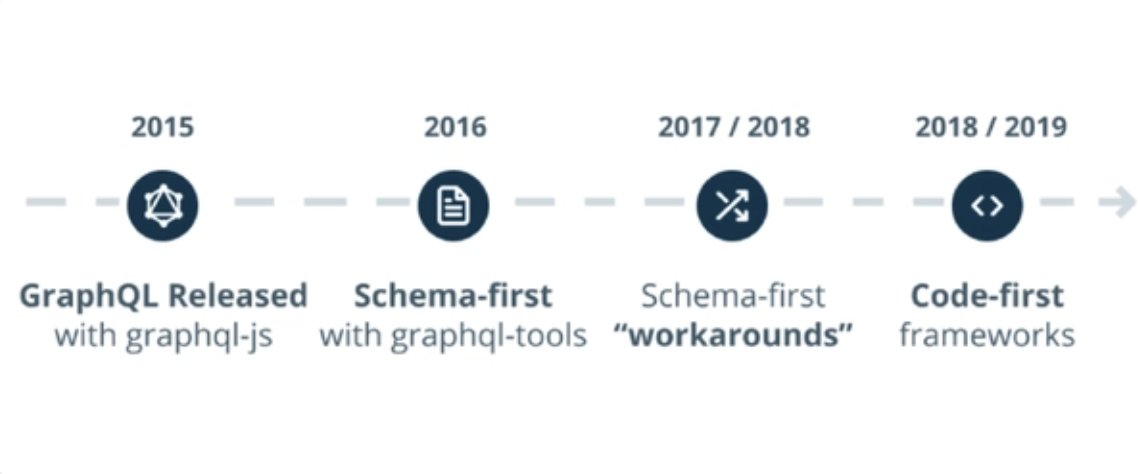
GraphQL에서는 스키마를 생성할 때 두가지 접근 방식이 있다. 그 방식이 Schema-first와 Code-first이다.
📝 Schema-First(스키마 우선)
- GraphQL 서비스에 대한 스키마를 먼저 정의한 다음 스키마의 정의를 일치시켜 코드를 구현하는 방법을 뜻한다.
- 대부분의 경우 API가 더 잘 설계되어야 한다.
- 프런트엔드 및 백엔드 팀을 동시에 허용하여 개발 시간을 단축한다.
▷ 단점
- 스키마 정의가 Resolver와 계속적으로 동기화되어야 한다.
- lint time에 에러 발견이 불가능하다. 따라서 코드량이 증가할수록 실수 확률이 증가한다.
- 위 단점을 다양한 라이브러리로 해결하려고 하지만, 근본적인 해결책은 아니다.
📝 Code-first(코드 우선)
- resolver를 먼저 작성하여 코드로부터 스키마를 생성하는 방법을 뜻한다.
- 스키마는 우리가 작성한 resolver을 기반으로 자동으로 생성해준다.
- 방대한 양의 도구를 사용하지 않고도 스키마 우선 접근 방식의 어려움을 쉽게 극복할 수 있다.
- 스키마가 복잡하거나 크기가 커질 것으로 예상되는 경우 관리하기가 더 쉽다.
▷ 단점
- 정의와 해석이 모두 있으면 읽기가 어려울 수 있다.
- API 디자인은 비즈니스 요구 사항보다는 구현의 영향을 더 쉽게 받는다.
- 이전 버전과 호환되지 않는 변경 사항은 스키마의 첫 번째 접근 방식에 비해 더 쉽게 에러가 날 수 있다.
- 구현과 스키마가 동시에 포함돼있기 때문에, 가독성이 많이 떨어진다.
출처 및 참고
graphqleditor