오늘의 공부 👍
오늘은 얕은 복사(shallow copy)와 깊은 복사 (deep copy)에 대해서 알아보겠습니다.
📝 얕은 복사 (shallow copy)
const arr = [ 1, 2, 3, 4, 5 ]; const newArr = [ ...arr ];
-
arr이라는 배열을 스프레드 연산자를 사용해서 펼쳐주고,
-
새로운 대괄호로 감싸서 전혀 다른 배열을 하나 생성한 것이다
-
이렇게 하면 기존에 arr 배열이 가지고 있던 주소값과 전혀 다른 별개의 새로운 배열이 newArr이라는 변수에 담기게 됨 (참조 타입 값의 복사 성공)
-
배열 뿐만 아니라 객체도 spread 연산자를 사용한다면 복사가 가능
const obj = { name: "otter", gender: "male" } const newObj = { ...obj }
-
객체를 한번 펼쳐주고
-
새로운 중괄호로 감싸서 전혀 다른 객체를 하나 생성한 것
- 이렇게 하면 기존에 obj객체가 가지고 있던 주소값과 전혀 다른 별개의 새로운 객체가 newObj라는 변수에 담기게 됨
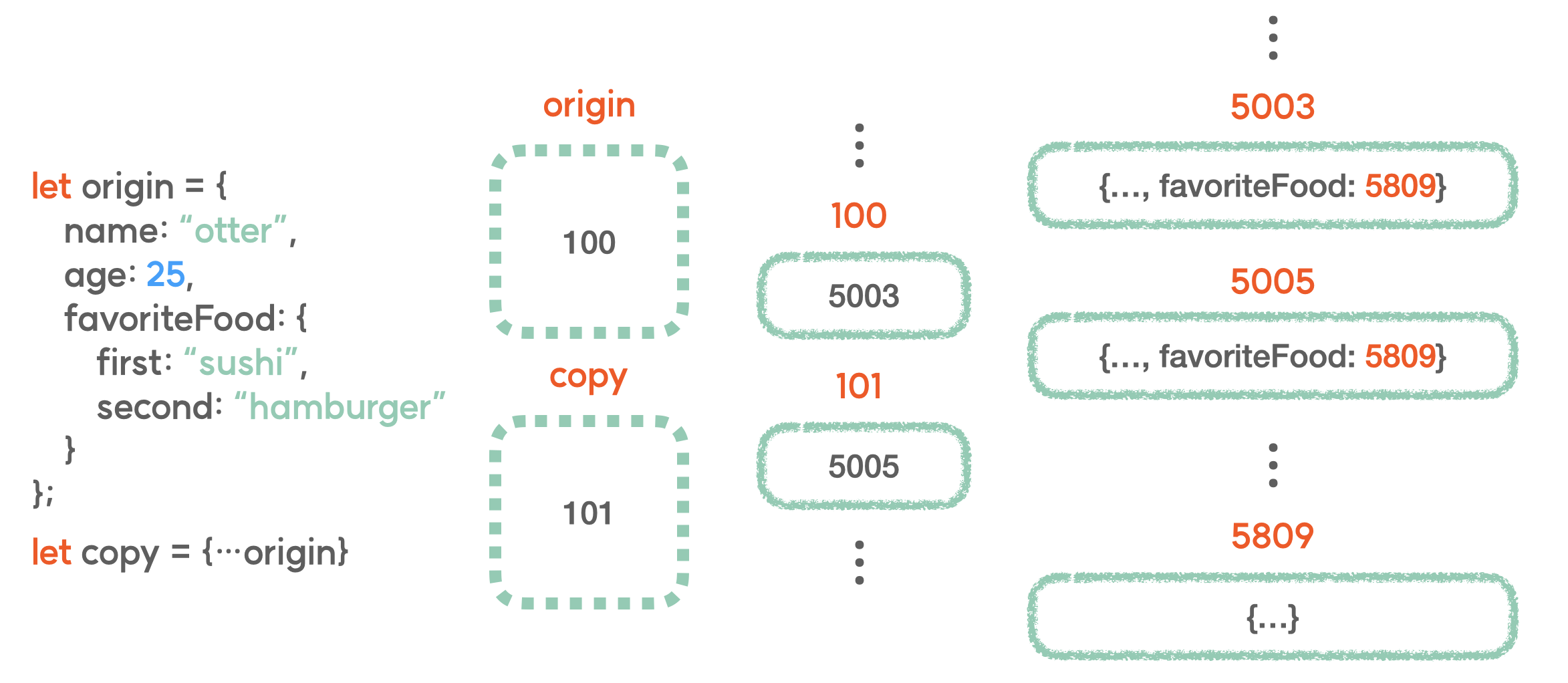
📝 깊은 복사 (deep copy)
-
참조 타입의 데이터는 heap이라는 임시 저장 메모리에 담기게 됨
-
heap이라는 영역은 참조 타입 데이터와 같이 그 데이터의 크기가 유동적으로 변할 수 있다는 특징을 가지고 있음

-
JSON.stringify()와 JSON.parse()를 사용할 수 있음
-
JSON.stringify()는 소괄호 안에 들어가는 값을 JSON 데이터 포맷으로 변환
const obj = { name: "otter", gender: "male", favoriteFood: { first: "sushi", second: "hamburger"} } const copy = JSON.stringify(obj)console.log(copy)// {"name":"otter", "gender":"male", "favoriteFood":{"first":"sushi","second":"hamburger"} }const deepCopy = JSON.parse(copy)console.log(deepCopy)// {name: "otter", gender: "male", favoriteFood: {first: "sushi", second: "hamburger"} }
출처 및 참고
코드캠프
