오늘의 공부 👍
오늘은 let, const, var의 차이와 각각의 특징에 대해 알아보겠습니다.
📝 재할당, 재선언 가능 여부
| var(변수) | let(변수) | const(상수) | |
|---|---|---|---|
| 이름 중복(재선언) | O | X | X |
| 데이터 수정(재할당) | O | O | X |
-
var
var a = 1; a = 2; var a = 5; console.log(a); // 5- 위의 코드처럼 var의 경우에는 재할당과 재선언이 가능합니다.
-
let
let a = 1; a = 2; console.log(a); // 2- 위의 코드처럼 let의 경우에는 재할당이 가능합니다.
let a = 1; var a = 2; console.log(a); //SyntaxError: Identifier 'a' has already been declared.- 위의 코드를 보면 a가 이미 선언되어있다고 에러가 나옵니다. 이처럼 let은 재선언이 불가능합니다.
-
const
const a = 1; a = 2; console.log(a); //TypeError: Assignment to constant variable.- 위의 코드를 보면 const에는 재할당이 안되는 것을 확인할 수 있습니다.
const a = 1; var a = 2; console.log(a); // SyntaxError: Identifier 'a' has already been declared.- 마찬가지로 재선언도 안되는 것을 확인할 수 있습니다.
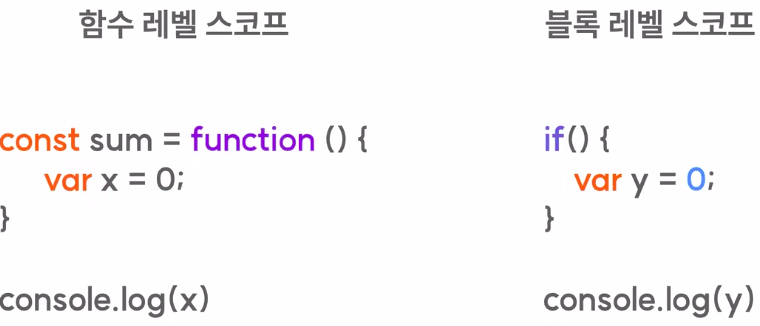
📝 변수 스코프 유효범위
- var - 함수 레벨 스코프(function-level scope)
- var는 함수 내부에서 선언된 변수만 지역변수로 한정, 나머지는 전역변수로 간주합니다. - let, const - 블록 레벨 스코프(block-level scope)
- let, const는 함수 내부는 물론, 코드 블럭{...}에서 선언된 변수도 지역변수로 취급한다. 함수 내부에서 선언된 변수도 외부에서 참조할 수 없다.

📝 변수 호이스팅 방식
- 자바스크립트는 코드를 실행하기 전 코드 평가 과정을 거칩니다.
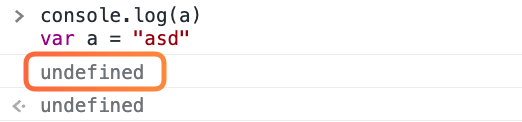
- 변수가 선언되기 전 접근하려 하면 에러가 나옵니다.

- 하지만 var 키워드는 에러를 발생시키는 것이 아니라 undefined로 참조가 됨
- var로 선언된 변수는 JavaScript를 해석하는 과정에서 마치 그 선언 단계가 위로 끌어 올려진 듯 동작하기 때문에
- 함수, 변수의 선언이 마치 위로 끌어올려진 것처럼 동작하는 것입니다.
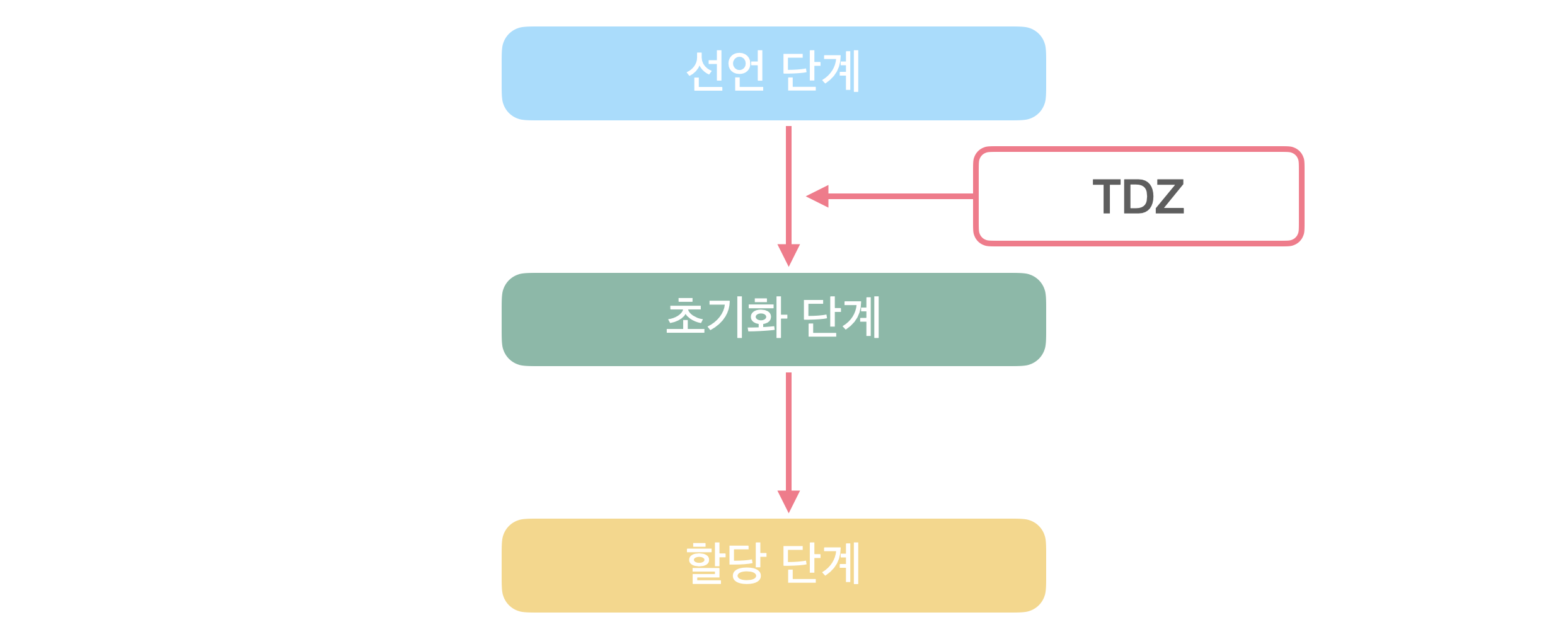
📝 변수의 선언 단계
- 선언하는 변수는 선언 단계, 초기화 단계, 할당 단계를 거치게 됩니다.

- let과 const는 선언단계와 초기화단계 사이에 TDZ(변수에 할당된 메모리가 부여되기 전 단계)가 존재합니다.
- 그러므로 호이스팅이 발생하지 않는 것처럼 동작합니다.

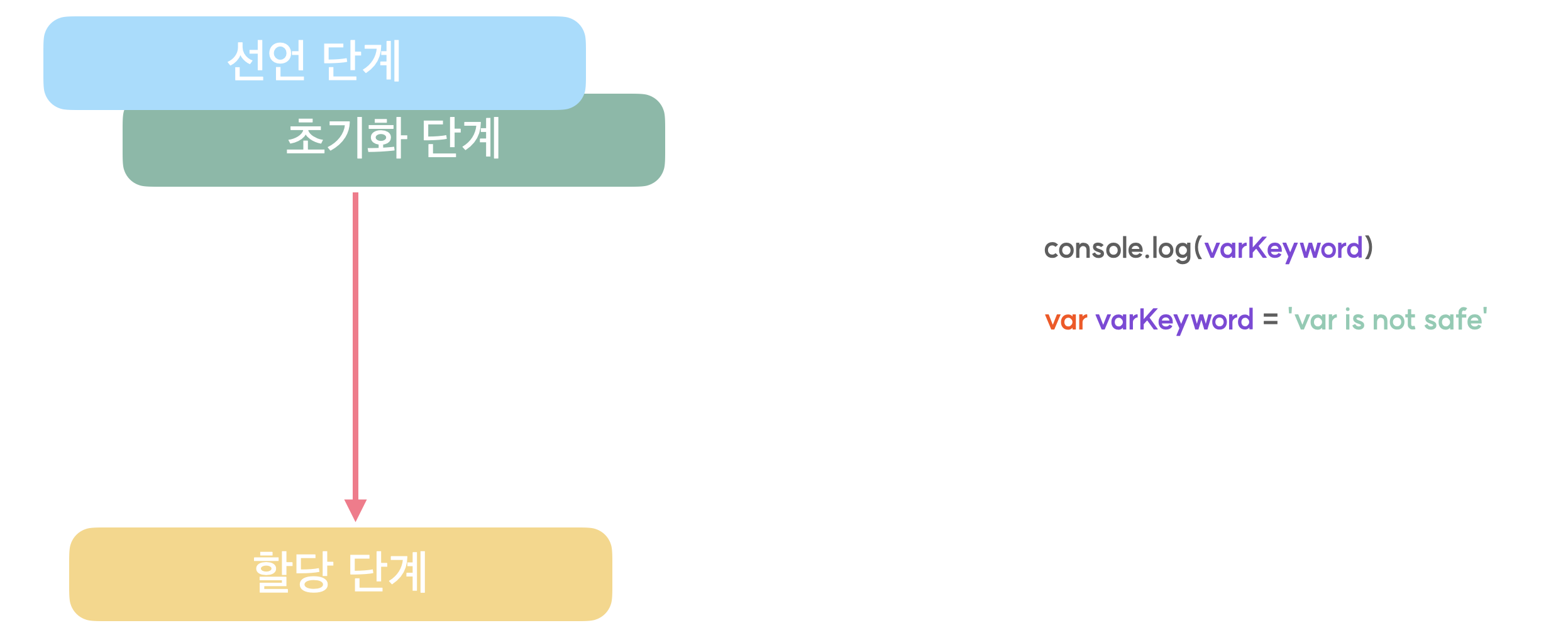
- var는 선언단계와 초기화단계가 함께 이루어짐 변수를 변수명들이 담기는 전역 객체에 담아주는 과정과 해당 변수에 메모리 공간을 할당해주는 과정이 함께 수행합니다.
- TDZ가 존재하지 않기 때문에 undefined를 출력합니다.
출처 : 코드캠프
