오늘의 공부 👍
수업시간에 구조분해할당에 대해 배웠는데 이해가 안되는 부분이 있어 더 자세히 알아보려고 정리합니다.
📝 구조분해할당
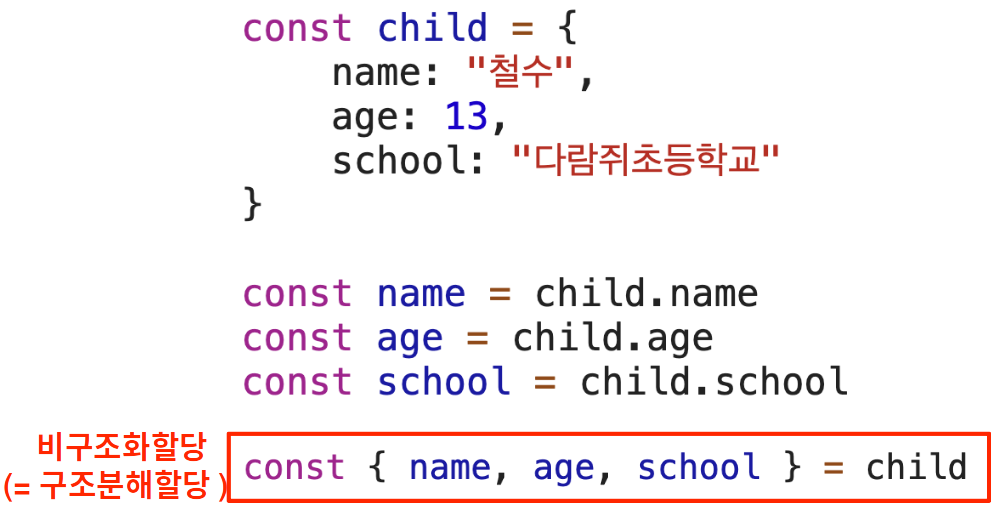
- 구조분해할당 (=비구조화할당)
- 객체의 구조분해할당과 배열의 구조분해할당의 차이
- 객체의 구조분해할당은 key값과 변수명이 같아야 함(이름이 중요함), 순서는 상관이 없음
- 배열의 구조분해할당은 이름이 중요하지 않고, 순서가 중요하다

📝 객체에서 변수 재할당
const animal = { cat : cute, tiger : chic }
-
animal 객체 안의 cat이라는 property를 dog로 바꾸고 싶을 때
-
구조분해할당 없이 변수명 재할당
const dog = animal.cat -
구조분해할당을 사용해 변수명 재할당
const { cat: dog } = animal console.log(dog) //cute console.log(animal) // let animal = { cat : cute, tiger : chic}
-
📝 배열에서 변수 재할당
const animal = ['cat', 'dog']
-
animal 배열에서 myFav라는 변수에 cat을, yourFav라는 변수에 dog를 할당하고 싶을 때
- 구조분해할당 없이 변수명 재할당
const myFav = animal[0] const yourFav = animal[1] - 구조분해할당을 사용해 변수명 재할당
const [myFav, yourFav] = animal console.log(myFav) // 'cat' console.log(yourFav) // 'dog' console.log(animal) // ['cat', 'dog']
- 구조분해할당 없이 변수명 재할당
출처 및 참고
코드캠프
