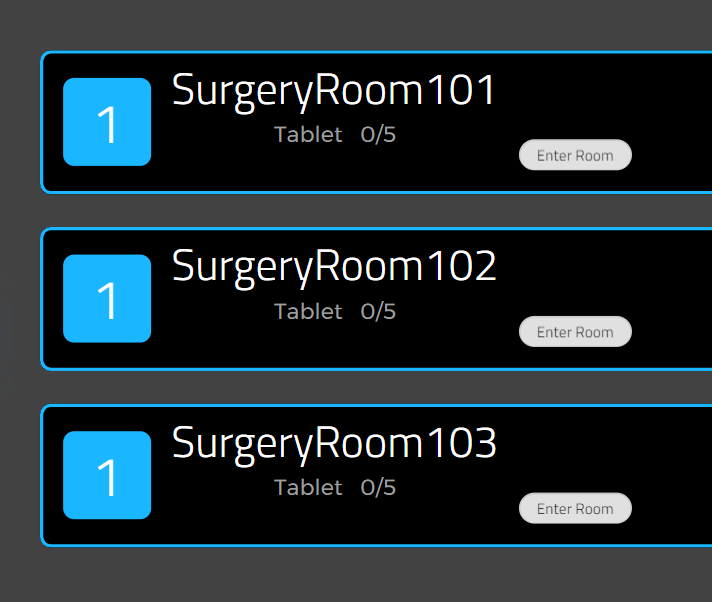
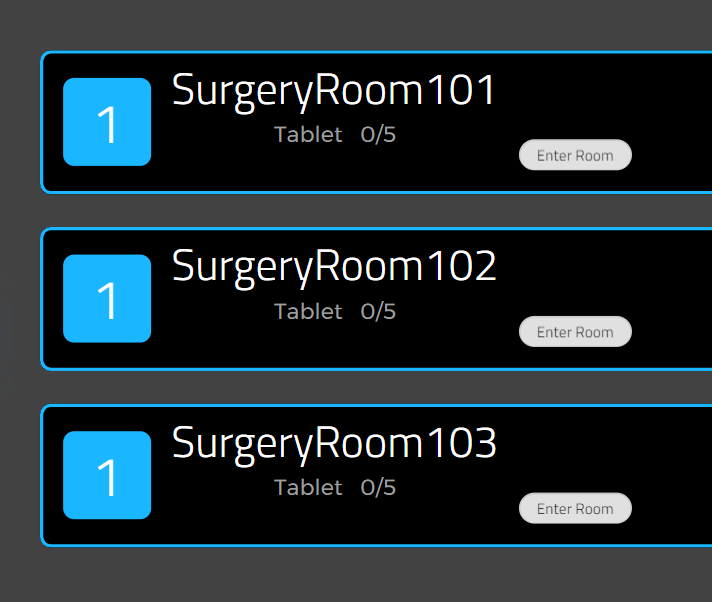
Column(
// mainAxisAlignment: MainAxisAlignment.start, // column 전체에 대한
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
room.name,
style: const TextStyle(
fontSize: 40,
fontFamily: 'Geo-Reaular',
color: Colors.white),
),
Text(
'Tablet 0/5',
style: const TextStyle(
fontSize: 20,
),
),
],
),

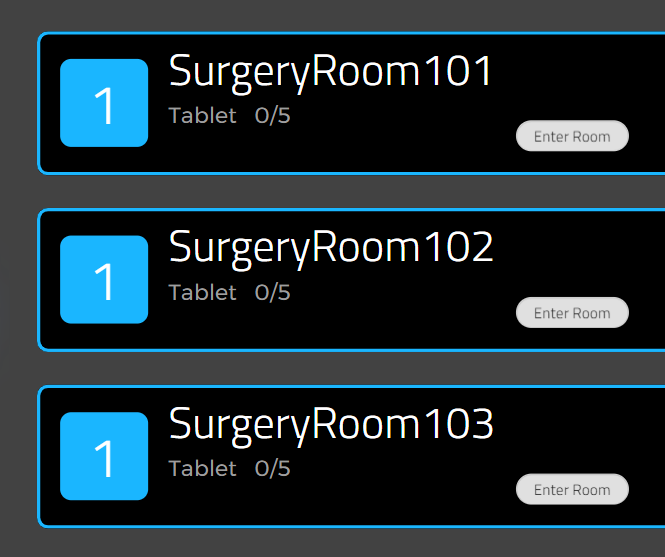
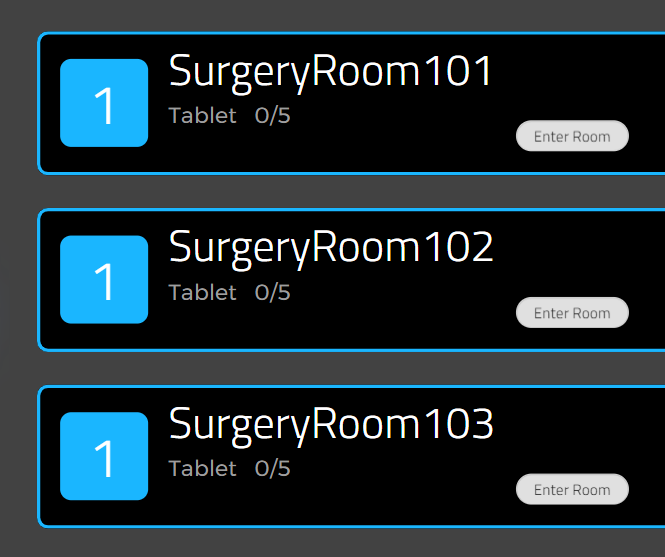
Column(
mainAxisAlignment: MainAxisAlignment.start, // column 전체에 대한
// crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
room.name,
style: const TextStyle(
fontSize: 40,
fontFamily: 'Geo-Reaular',
color: Colors.white),
),
Text(
'Tablet 0/5',
style: const TextStyle(
fontSize: 20,
),
),
],
),