
프론트엔드를 너무 쉽게 생각한 것 같았다.
백엔드에 대해서 너무 알지 못하고, 또 코드 구현도 힘들었지만.. 처음이니까!
배포까지 팀장 분이 마무리 해주시고, 시연 영상은 내가 찍었다.
정말 파일 구조 만들기부터, 컴포넌트 만들기, 라우터로 path 연결하기 등등 다 처음 하는 부분이라 코치님께 많이 물어봤다. 이번 프로젝트를 통해서 git의 사용법도 익히게되어서 좋은 경험이라고 생각한다.
진짜 어찌저찌 끌고온 기분이긴 한데 더 완성도 있는 다른 팀 코드를 참고해서 더 공부할 시간도 만들어야겠다고 느꼈다. 다음번엔 더 잘하자.
그래도 내가 한 부분에 대해서는 정리하고 싶어서 글을 쓴다😅
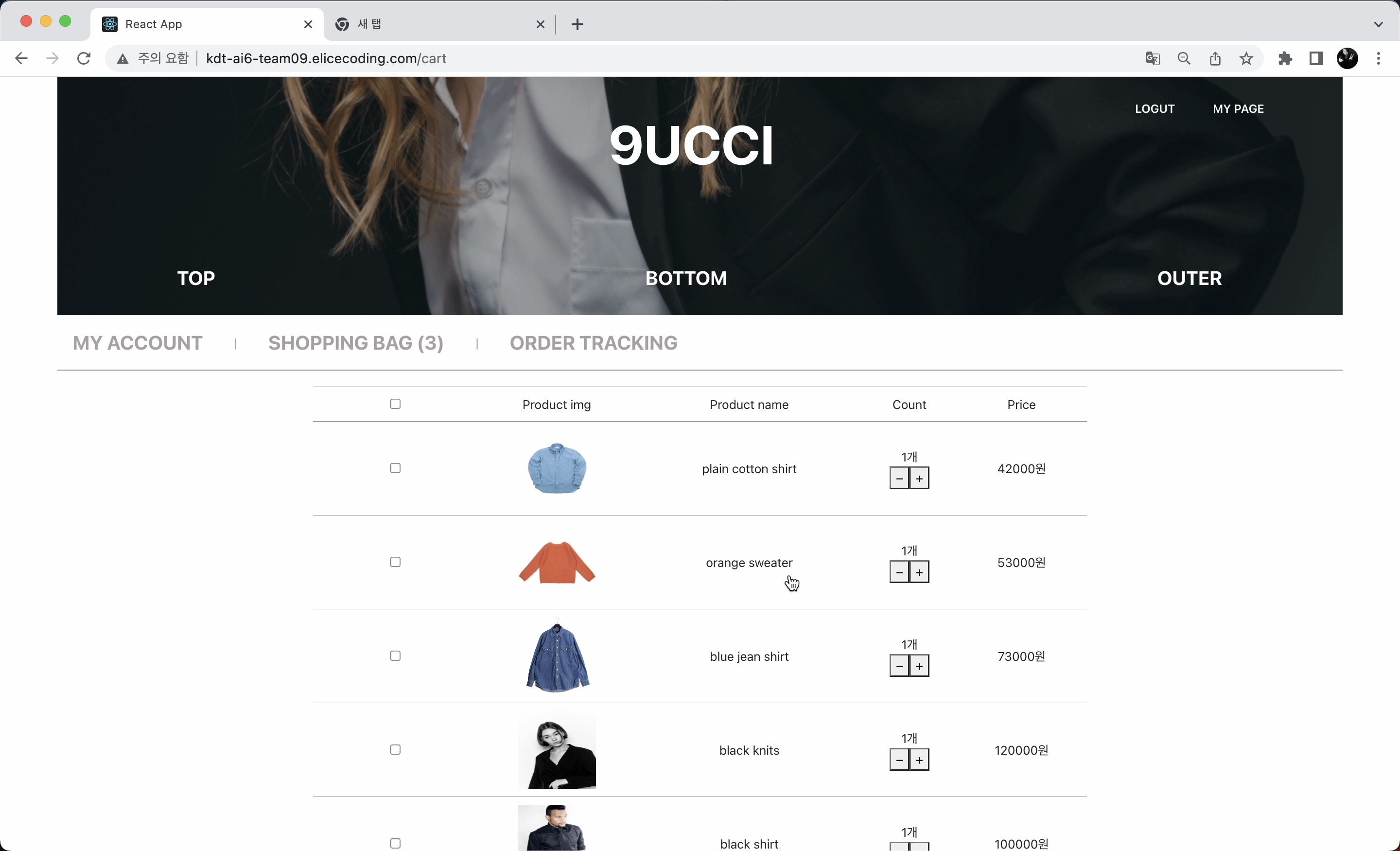
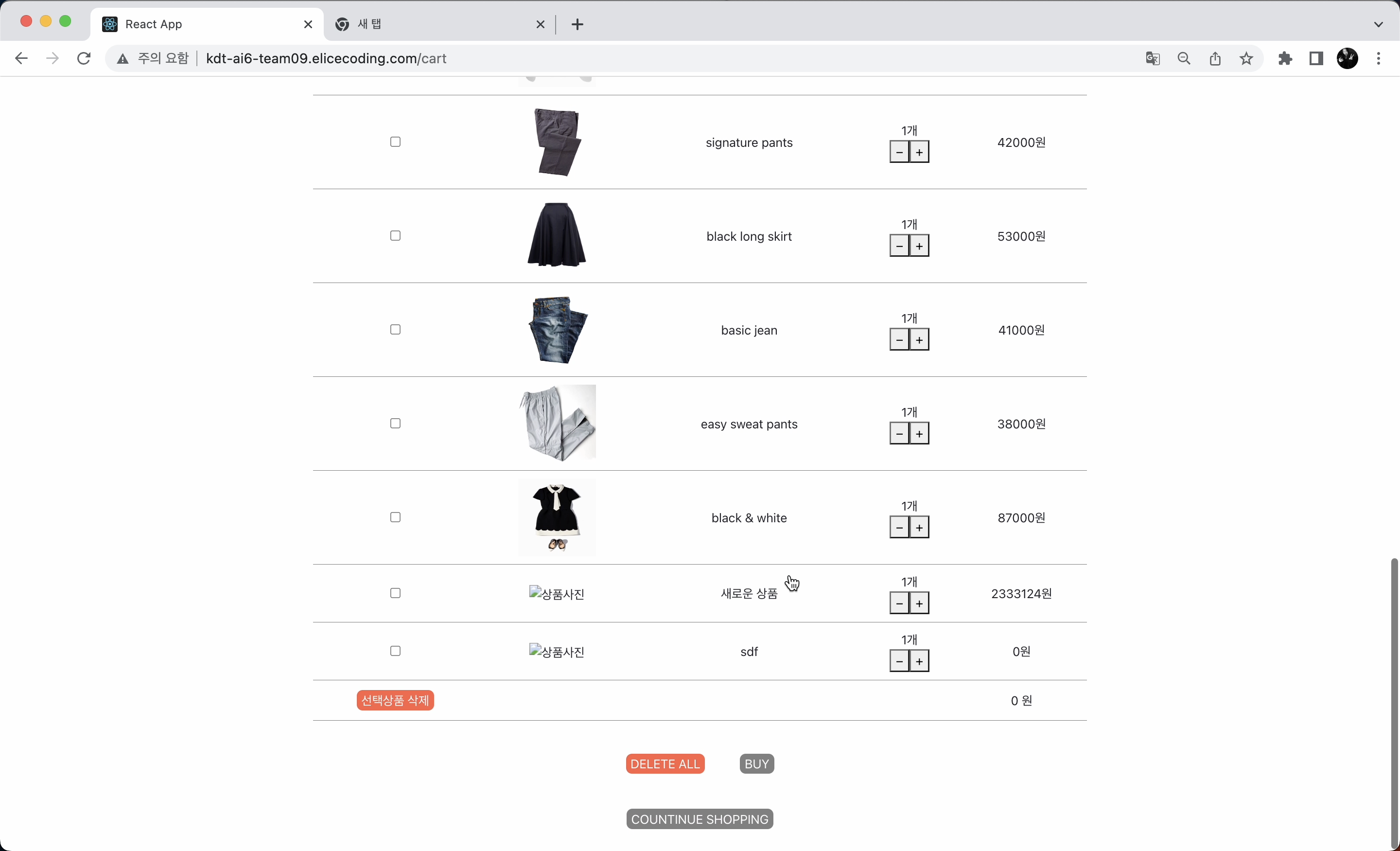
/cart


: My page > shopping bag을 누르면 뜨는 ‘장바구니(카트) 페이지’
⁃ 카트 테이블과 카트 버튼 2개의 컴포넌트로 구성
⁃ axios를 사용해 client의 public의 data 폴더에 임의로 생성해둔 cart.json 파일을 받아와서 map를 돌려 띄움 ➡️ 그래도 백엔드에서 데이터를 받아서 상품 정보를 띄우기 성공했다. 이제 전체 상품 가져오기 말고 장바구니에 넣은 상품을 저장소에 따로 저장해서 그 부분을 불러오는 방법을 구현해야하는데 시간이 없어서(또 상품 담당 팀원이 그 부분 구현을 아직 못해서) 못하고 마무리됐다.
⁃ 체크박스 : 전체 선택, 단일 선택 등 체크박스의 구성을 useState로 구현
⁃ 수량 조절: 또한 useState를 사용해 type이 +면 1 증가하고 -면 1 감소하는 함수를 만들어 사용
❌ 못한 부분 : 상품 삭제, 토탈 금액 구하기, 카트에 담은 상품, 체크한 상품 등을 쿠키에 저장하거나 불러오기 / 에러: 카트에서 수량변경을 하면 하나의 상품에 대해서만 변하는게 아니라 모든 상품이 전부 한번에 변함;;
- 장바구니 목록 : 상품 정보, 가격, 수량 등
- 체크박스 : 전체선택, 단일선택
- 선택삭제, 전체삭제 버튼 구현
- 계속 쇼핑하기 버튼 구현 : 홈 화면 이동
- 구매하기 버튼 : 주문 정보 등을 작성하고 사용자 정보를 확인하는 페이지로 이동
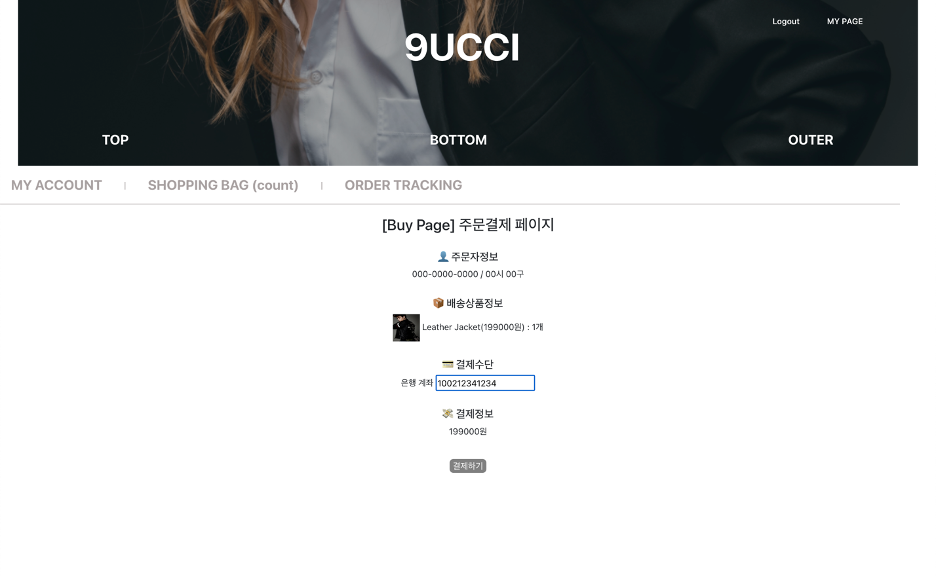
/BuyPage

: cart 페이지에서 원하는 상품을 체크박스로 선택한 후 BUY버튼을 누르면 뜨는 ‘결제 정보를 확인하는 페이지’
(첫번째 상품(가죽자켓)을 수량 1개로 체크했다고 가정하고 고정시킴.. )
⁃ (BUY 버튼을 link로 사용하다가 자꾸 에러가 나서 page handler를 이용해 navigate에 이동할 페이지 경로를 주었음)
⁃ axios를 사용해 client의 public의 data 폴더에 임의로 생성해둔 checkitems.json 파일을 받아옴
⁃ 백엔드에서 데이타를 가져온 부분: user info 부분 -> 5000포트로 연결해서 useState와 useEffect를 사용해 백엔드에서 저장해 둔 user정보를 요청해서 axios로 받아온다
❌ 못한 부분 : 체크한 상품, 토탈 금액을 쿠키에서 불러오기
(+참고??)
에러를 처리하며 알게된 점 : p태그 안에는 div태그를 쓸 수 없다/ 맥북에서 5000포트가 계속 재실행되는 오류에는 설정에서 air drop, air play를 꺼야한다..(진짜 여기 에러때문에 서버가 안열려서 미치는줄알았다 ㅠㅠ)
- My page nav bar : my account, shopping bag, order tracking
- 주문자 정보 : 사용자 정보를 받아옴( 핸드폰 번호, 주소)
- 배송상품 정보 : 이미지, 이름, 가격, 수량
- 결제 수단: 계좌 정보 (작성만)
- 결제 정보 : 총 금액
- 결제하기 버튼 : 주문 완료 페이지로 이동
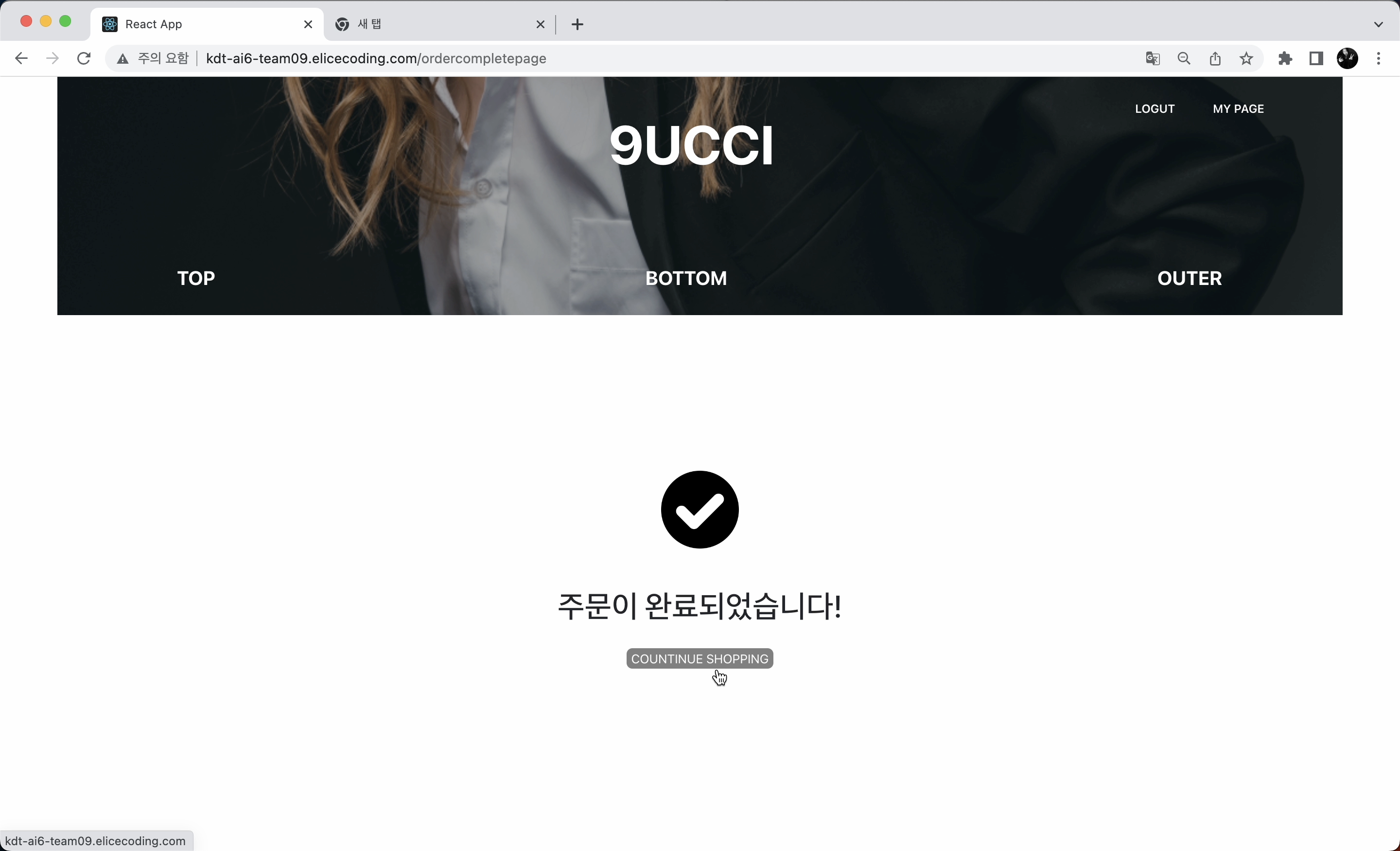
/ordercompletepage

: buy page에서 은행 계좌를 적고(임의로 input박스만 생성해둠) 결제하기 버튼을 누르면 나오는 ‘주문 완료 페이지’
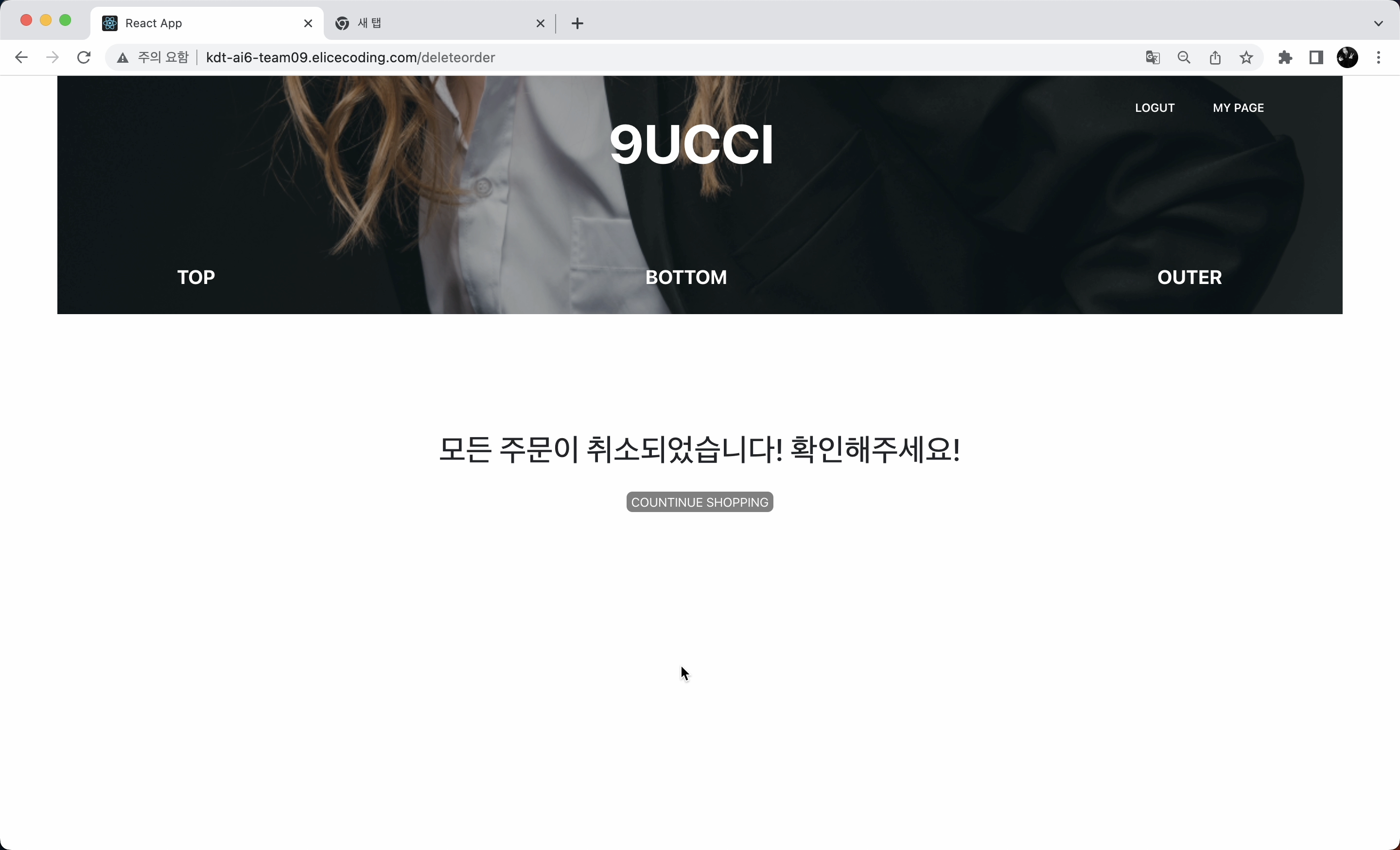
- 완료 문구
- 계속 쇼핑하기 버튼 : 홈으로 이동
페이지를 따로 만들기 보다는 경고창이나 확인 창을 띄우는 방향으로 가도 좋았을것같다고 생각함
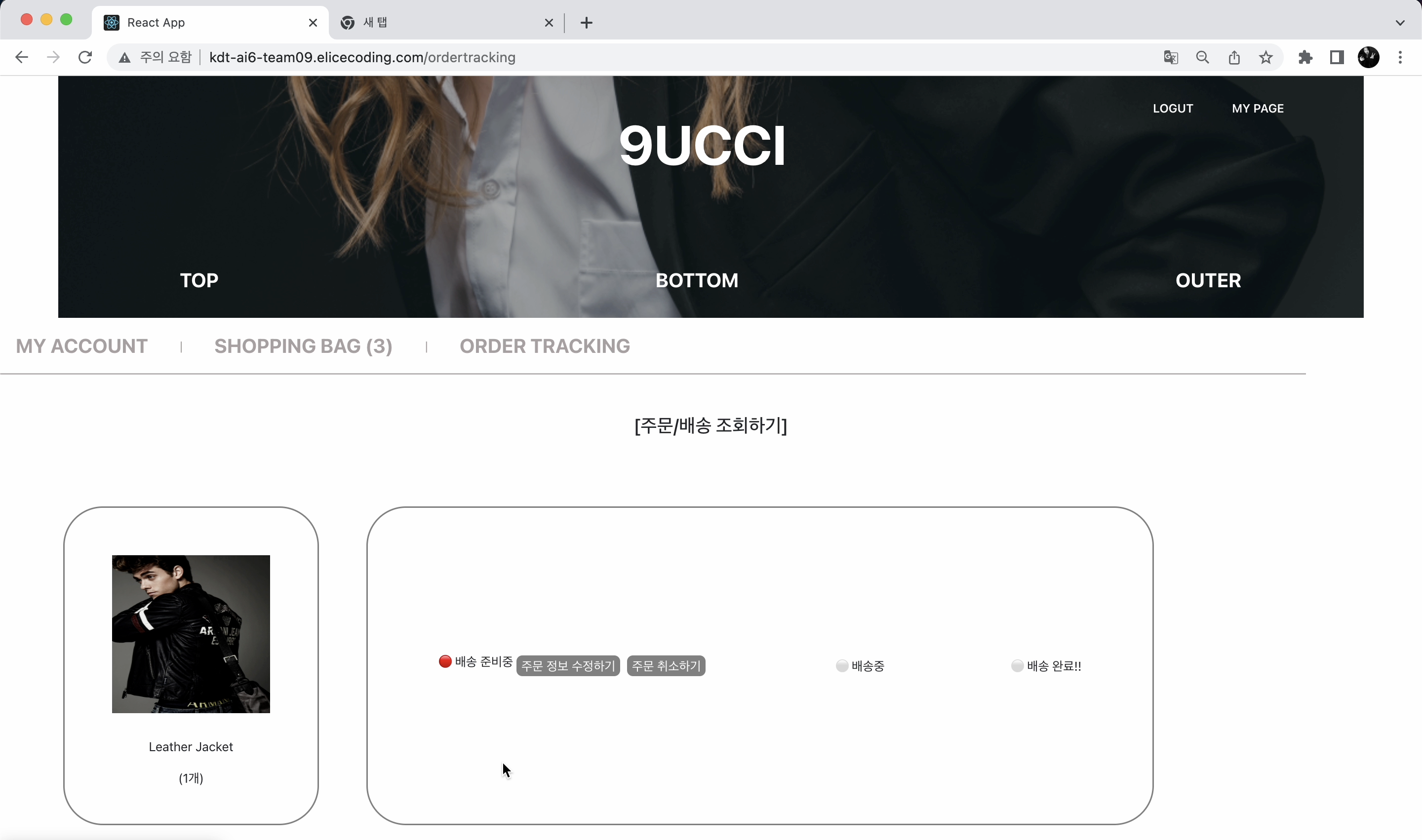
/ordertracking

:주문 조회 페이지
- 배송 준비중일때 주문 정보 수정하기, 주문 취소하기 가능하도록 버튼 구현
(근데 하드코딩인 점,,)
/deleteorder

이부분도 마찬가지로 굳이 따로 페이지를 만들지 않고 팝업창이 뜨도록 했으면 더 간편하고 좋았을것같다 ㅠㅠ
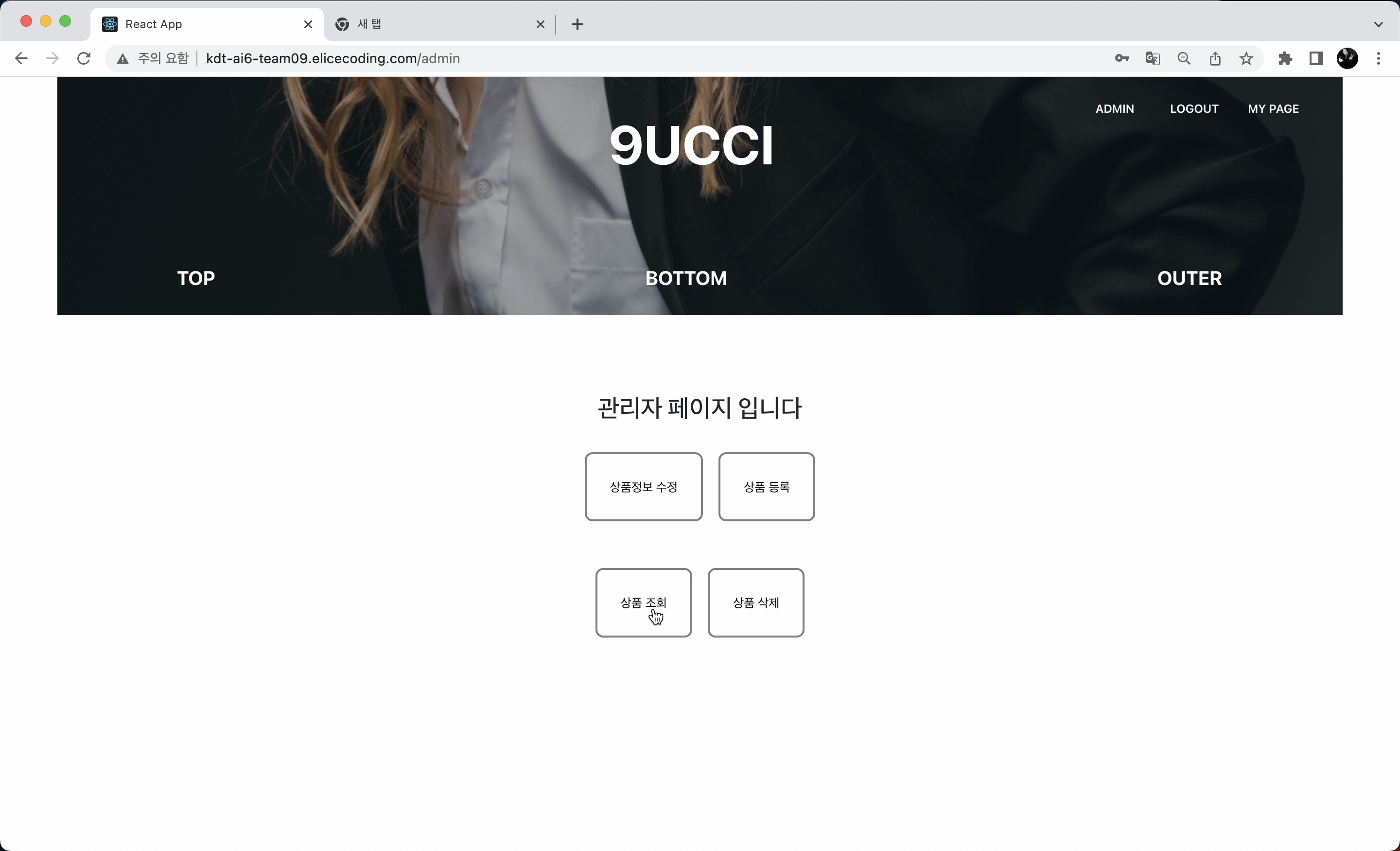
/admin

관리자 페이지
- 상품 정보 관리
- 카테고리 관리
- 고객 정보 관리
- 기타 관리
상품 데이터 연결해서 상품을 추가하거나 수정할 수 있게 함
