
초기 설정
- Firebase 프로젝트 생성
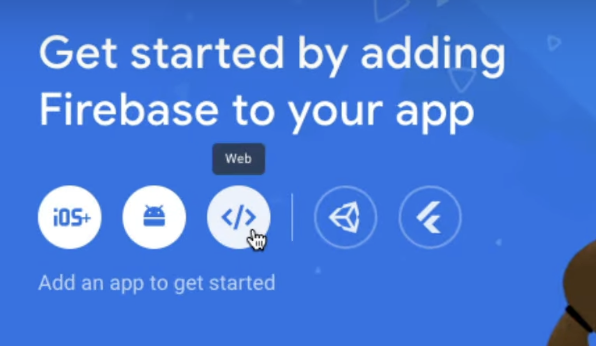
먼저, Firebase Console에서 'Web'프로젝트를 생성

src>firebase.tsx파일 생성 후 Firebase Console에서 제공된 Firebase SDK를 복사해서 프로젝트에 추가
▶️ npm install firebase-
Firebase Console에서 Firebase Authentication을 활성화

-
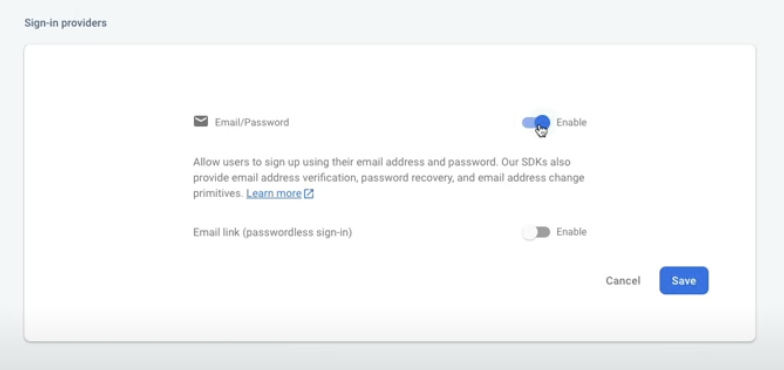
사용자가 로그인 할 방식 선택
나는 이메일/비밀번호 를 선택해 활성화 시켜주었다.

firebase.tsx에 우리가 Authentication을 원한다는 코드를 추가
우리의 app에 대한 인증을 사용하고 싶다고 말하는 것이다.
import { getAuth } from 'firebase/auth'
// 인증 서비스에 대한 직접 링크를 받아옴
const auth = getAuth(app)Authentication 활용
- firebase 로딩 기다리는 부분 설정하기
src>App.js
export default function App() {
const [isLoading, setIsLoading] = useState(true)
const init = async ()=>{
// firebase가 로그인 여부나 유저가 누구인지 확인할 떄까지 기다리는 부분
// 최초 인증 상태가 완료 될 때 실행
// firebase가 쿠키와 토큰을 읽고 백엔드와 소통해 로그인 여부를 확인하는 동안 기다림
await auth.authStateReady()
// firebase가 로딩이 완료되면
setIsLoading(false)
}
useEffect(()=>{
init()
},[])
return <Wrapper>
{isLoading ? <LoadingScreen/> : <RouterProvider router={router}/>}
</Wrapper>
}- 계정 만들기
src>routes>join.js
// firebase 관련 함수 가져오기
import { createUserWithEmailAndPassword, updateProfile } from "firebase/auth";
import {auth} from "../firebase";
import { FirebaseError } from "firebase/app";
// form에 연결된 onSubmit 함수 생성
const onSubmit = async (e) => {
e.preventDefault()
setError('') // 새로고침하면 초기화
// 1. 계정 생성
// 2. 유저 프로필 지정
// 3. 홈으로 리다이렉트
console.log(name, email, password)
if (isLoading || name === '' || email === ''|| password === '') return
try{
setIsLoading(true)
// createUserWithEmailAndPassword 함수
// 이 함수가 성공하면 유저의 자격 증명(credentials)을 받게 됨
// 또한 사용자는 바로 로그인 된다
// 이미 존재하는 유저거나 비번이 유효하지 않으면 실패함
const credentials = await createUserWithEmailAndPassword(auth,email,password)
console.log(credentials.user) //유저의 정보를 얻을 수 있다
await updateProfile(credentials.user, {
displayName: name
})
navigate('/')
} catch(e) {
if(e instanceof FirebaseError){
console.log(e.code, e.message)
setError(e.message)
}
} finally {
setIsLoading(false)
}
}- 로그인 하기
src>routes>login.js
import {auth} from "../firebase";
import { FirebaseError } from "firebase/app";
import { signInWithEmailAndPassword } from "firebase/auth";
// form에 연결된 onSubmit 함수 생성
const onSubmit = async (e) => {
e.preventDefault()
setError('') // 새로고침하면 초기화
console.log( email, password)
if (isLoading || email === ''|| password === '') return
try{
setIsLoading(true)
await signInWithEmailAndPassword(auth, email, password)
navigate('/')
} catch(e) {
if(e instanceof FirebaseError){
console.log(e.code, e.message)
setError(e.message)
}
} finally {
setIsLoading(false)
}
}- user 정보 가져오기
import {auth} from "../firebase";
const user = auth.currentUser이렇게하면 끝!
