

[next-auth][error][CLIENT_FETCH_ERROR]
https://next-auth.js.org/errors#client_fetch_error undefined {
error: {},
url: 'http://localhost:3000/api/auth/session',
message: undefined
}
넥스트를 사용한 프로젝트를 하던 중 이러한 CLIENT_FETCH_ERROR 에러를 만났다.
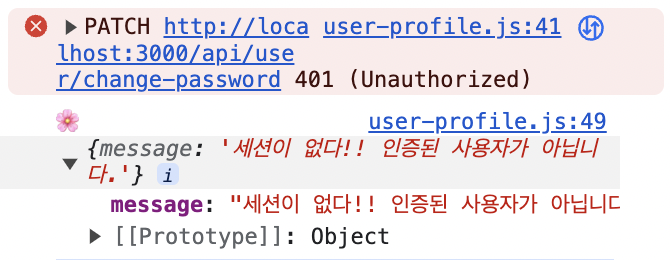
클라이언트 부분에서는 session이 존재했지만, api route에서는 session을 찾을 수 없었다.

넥스트 공식 문서에서는 에러의 이유가 여러가지 있다고 흐리멍텅하게 말해서 ㅠㅠ 직접 구글링에 들어갔다..
(1) secret 설정
그러다가 ‘secret’ property에 대해 알게 되었다.
“NextAuth.js used to generate a secret for convenience, when the user did not define one. This might have been useful in development, but can be a concern in production. We have always been clear about that in the docs, but from now on, if you forget to define a secret property in production, we will show the user an error page.”
따라서 ‘secret’ property에 대한 설정을 해주기로 했다.
export const authOptions = {
session: {
strategy: "jwt",
},
providers: [
...
],
secret: process.env.NEXTAUTH_SECRET,
}
export default NextAuth(authOptions)(2) getServerSession
api route 부분이라 서버사이드라서 getSession이 아닌 getServerSession로 변경해주었다.
const {session} = await getServerSession(req, res, authOptions)근데도 해결이 안됐다..
계속 시도하는중...
