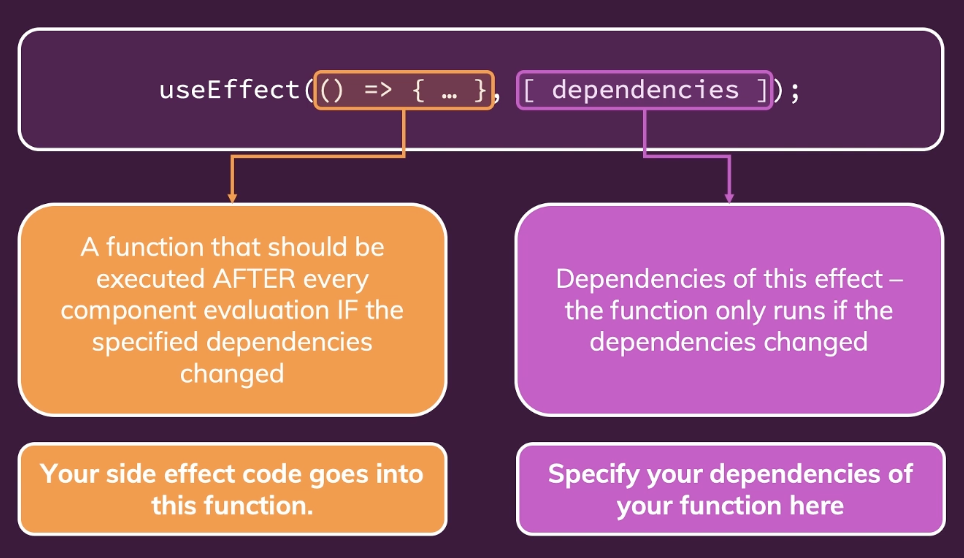
📍 useEffect

의존성이 변경된 경우에만 실행 된다.
컴포넌트 함수에서 직접 실행하지 않고 모든 컴포넌트가 재평가 된 후에 리액트에 의해 실행된다.그냥 []로 의존성을 지정한다면 앱이 시작될 떄 한 번만 실행한다. 이후로 의존성이 바뀔 일이 없기 때문.
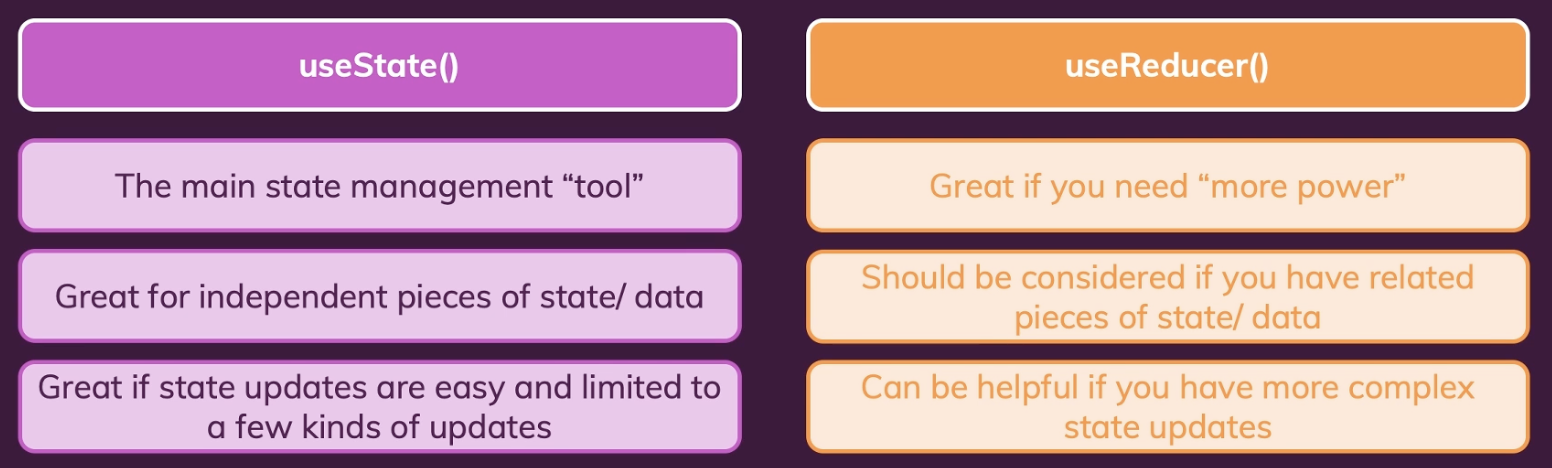
📍 useReducer
useState보다 복잡한 state에 특히 유용하다. 함께 속해있는 state들이 있는 경우 유용하게 쓰인다.
혹은 다른 state에 의존하여 state를 업데이트 하는 경우! 하나의 state로 병합하는 것이 좋다.(이건 useReducer없이도 가능은 함) 하지만 state가 더 복잡해지거나 여러 state가 관련된 경우라면 useReducer를 고려할만하다.
useReducer의 형태
const [state, dispatchFn] = useReducer(reducerFn, initialState, initFn);
useState vs useReducer
참고: udemy React완벽 가이드 with Redux, Next.js, TypeScript