
🏃♂️ 내일배움캠프 거북이반 웹개발기초 1강
👀 프로젝트 셋업
Git 셋업
IDE(통합 개발환경) Visual Studio Code에서는 CLI(Command Line Interface, 명령 줄 인터페이스) 를 사용해서 주로 작업합
원하는 위치에 프로젝트 폴더를 생성하고 vs code에서 폴더를 열기
ctrl + shift + ` 으로 ide terminal 열기
terminal -> git init 으로 git 프로젝트 파일로 설정하기
👀 혹은
깃허브 레퍼지토리에 새로운 레퍼지토리 생성(README.md, .gitignore)
clone으로 가져와서 세팅하기
VS CODE 셋업
프로젝트 가상환경, 인터프리터 셋업
참조. 파이썬 인터프리터 버전이 낮다면 pip, python 등의 명령어가 아닌 pip3, python3 명령어를 사용할 수도 있음
terminal ->
python(혹은 python3) -m venv venv 가상환경 생성
pip list 파이썬 인터프리터 목록 확인
pip install (package name) 라이브러리, 프레임워크 설치
pip install --upgrade pip 인터프리터 버전 업그레이드
FE/BE 분리?!
거북이반 프로젝트에서는 프론트엔드와 백엔드 폴더를 아예 분리한다. vs code Extension을 활용해 분리해서도 작업할 수 있게 한다
폴더 구조
--FE
--BE
📌 vs code 좌측 탭 Extension 에서 Live Server설치
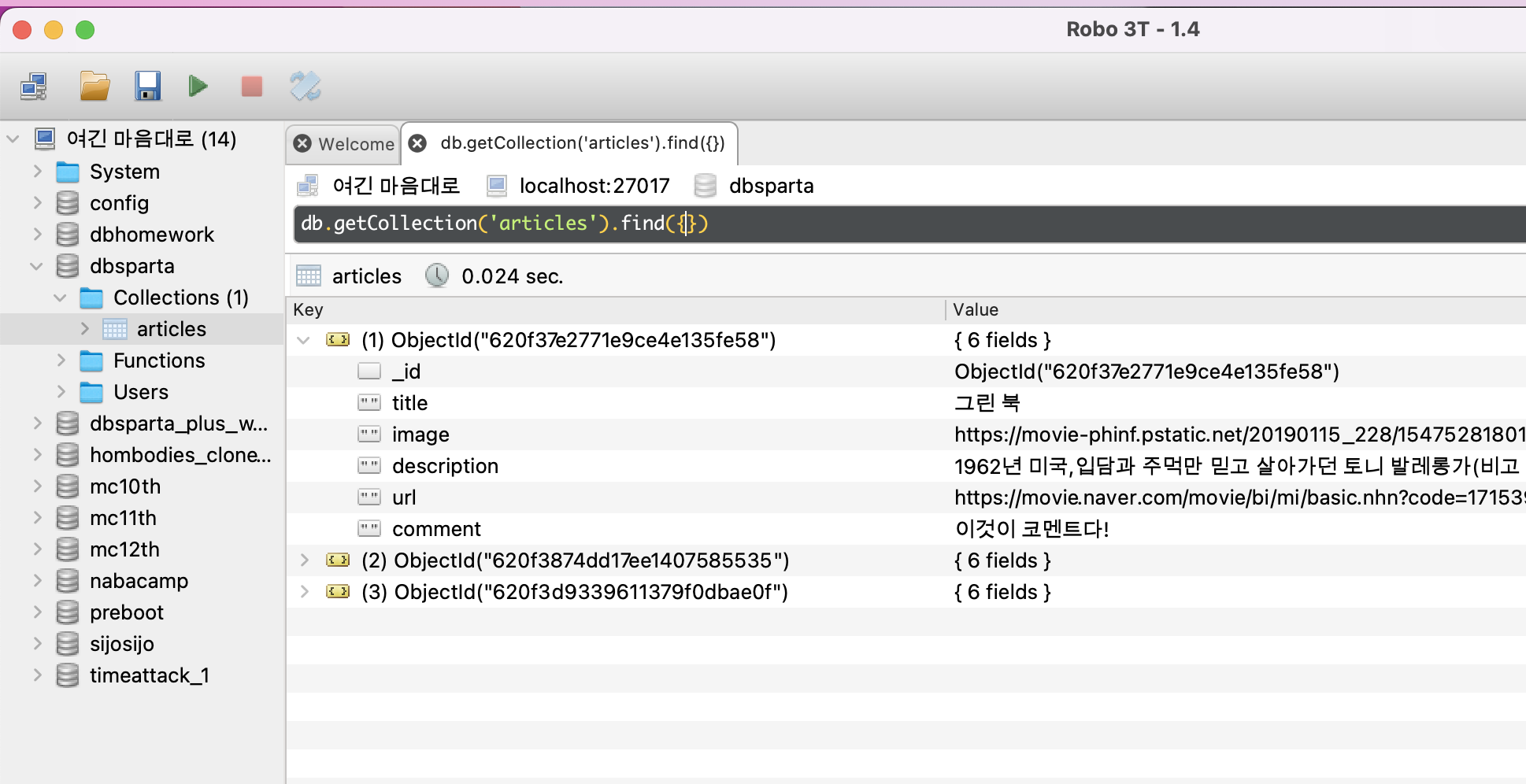
Robo 3T 셋업

Robo 3T는 MongoDB를 사용해 CRUD 데이터를 로컬에서 확인할 수 있는 GUI 프로그램이다.

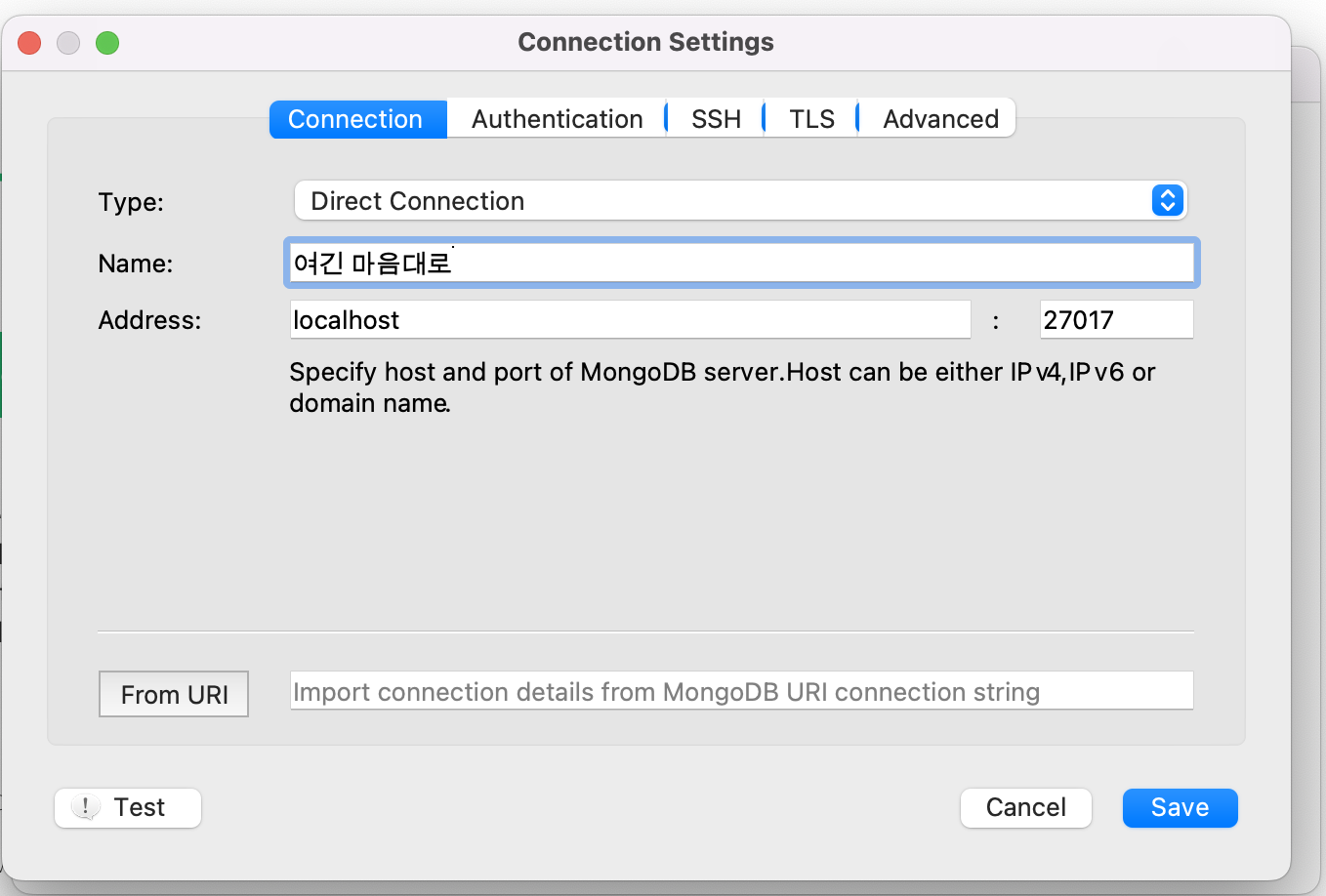
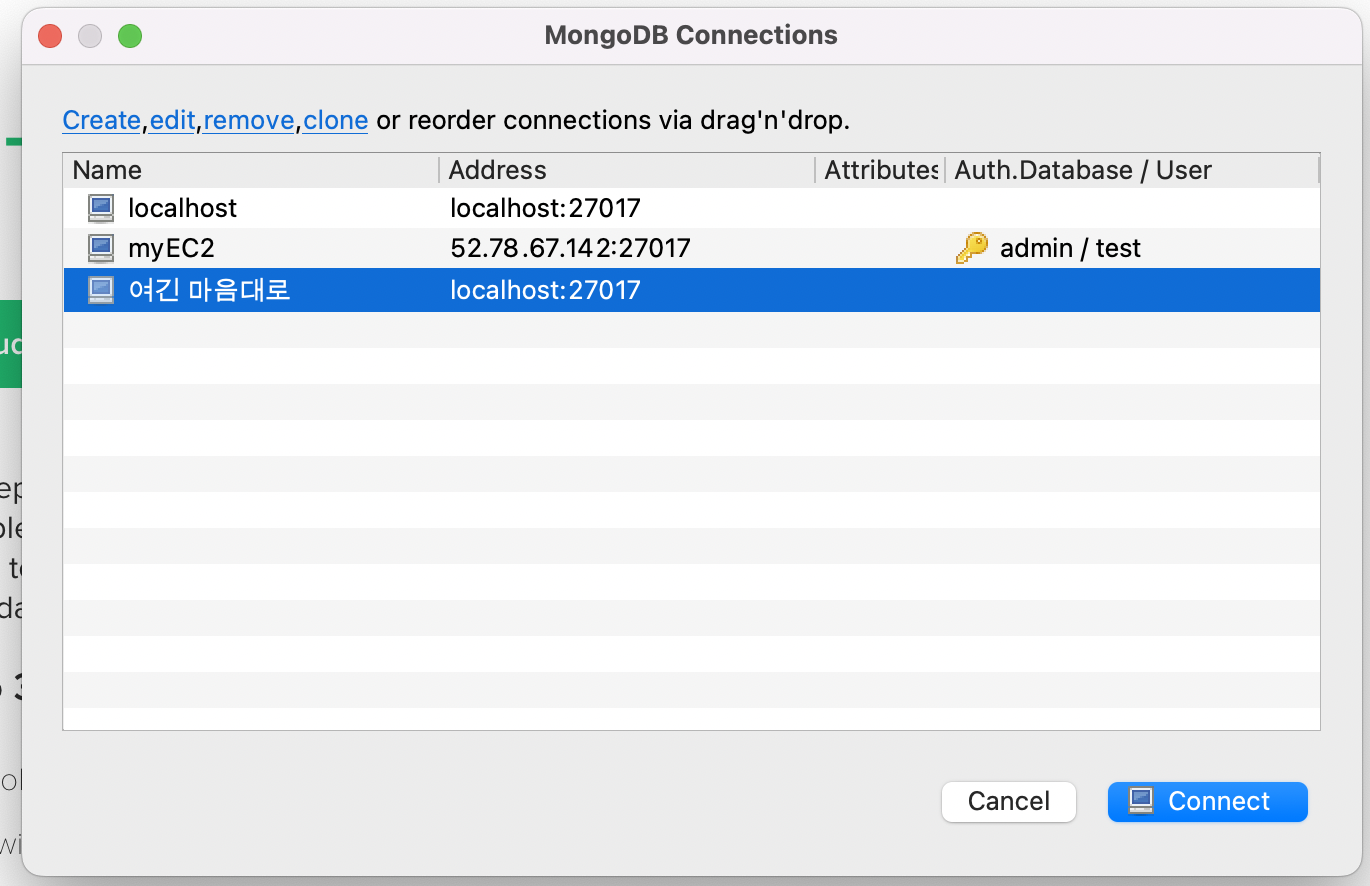
MongoDB 설치를 완료했다면, Robo 3T를 실행한다. 연결할 커넥션을 새로 생성한다

클라이언트 이름은 localhost, 포트번호는 27017으로 설정하고, 커넥션의 이름은 마음대로 해도 상관없다.
만들어진 커넥션을 연결한뒤 컬렉션을 클릭해서 들어가 확인하면 된다!
👷♂️ 백엔드
플라스크 기본 뼈대 세팅
from flask import Flask
from pymongo
app = Flask(__name__)
client = MongoClient('localhost',27017)
db = client.(collectionName) # collectionName 을 원하는대로 변경해서 사용하자!
@app.route('/')
def home():
return connect
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)패키지 로드, 임포트
pip install flask
pip install pymongoAPI_Signup
사용자 회원가입을 위한 API
클라이언트에서 아이디와 비밀번호를 받아와야 한다!POST request 데이터 받아오기
레퍼런스 링크 : http request
클라이언트에서 값을 받아오기 위해서는 두가지의 방법을 사용해 받아올 수 있다.request.form
- form data 형식으로 받아온다.
- Imutable dict로 출력되며 .get()으로 가져다 쓰면 된다
request.data
- raw 형식으로 받아온다.
- b'[]'로 출력되며 json.loads를 통해서 b''를 벗겨내야 한다.
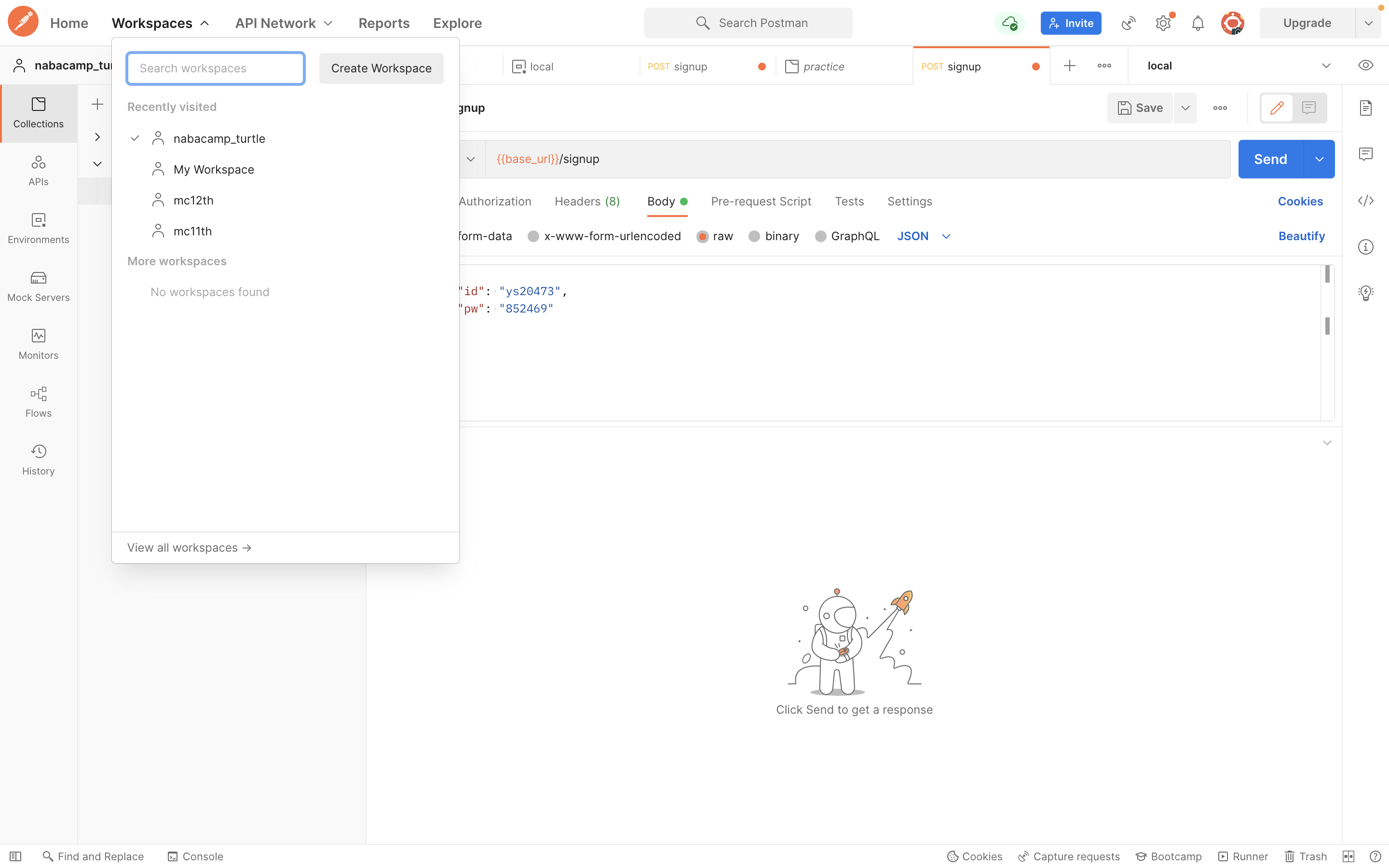
POSTMAN
Postman은 백엔드 API를 별도의 클라이언트 파일이 없어도 연결하여 테스트할 수 있는 프로그램이다.
Postman이 있기 때문에, 별도로 백엔드와 프론트엔드를 구분하여 테스트할 수 있게 된다!
워크스페이스

전체 워크스페이스를 생성한다. 팀 단위의 워크스페이스를 활용해보자
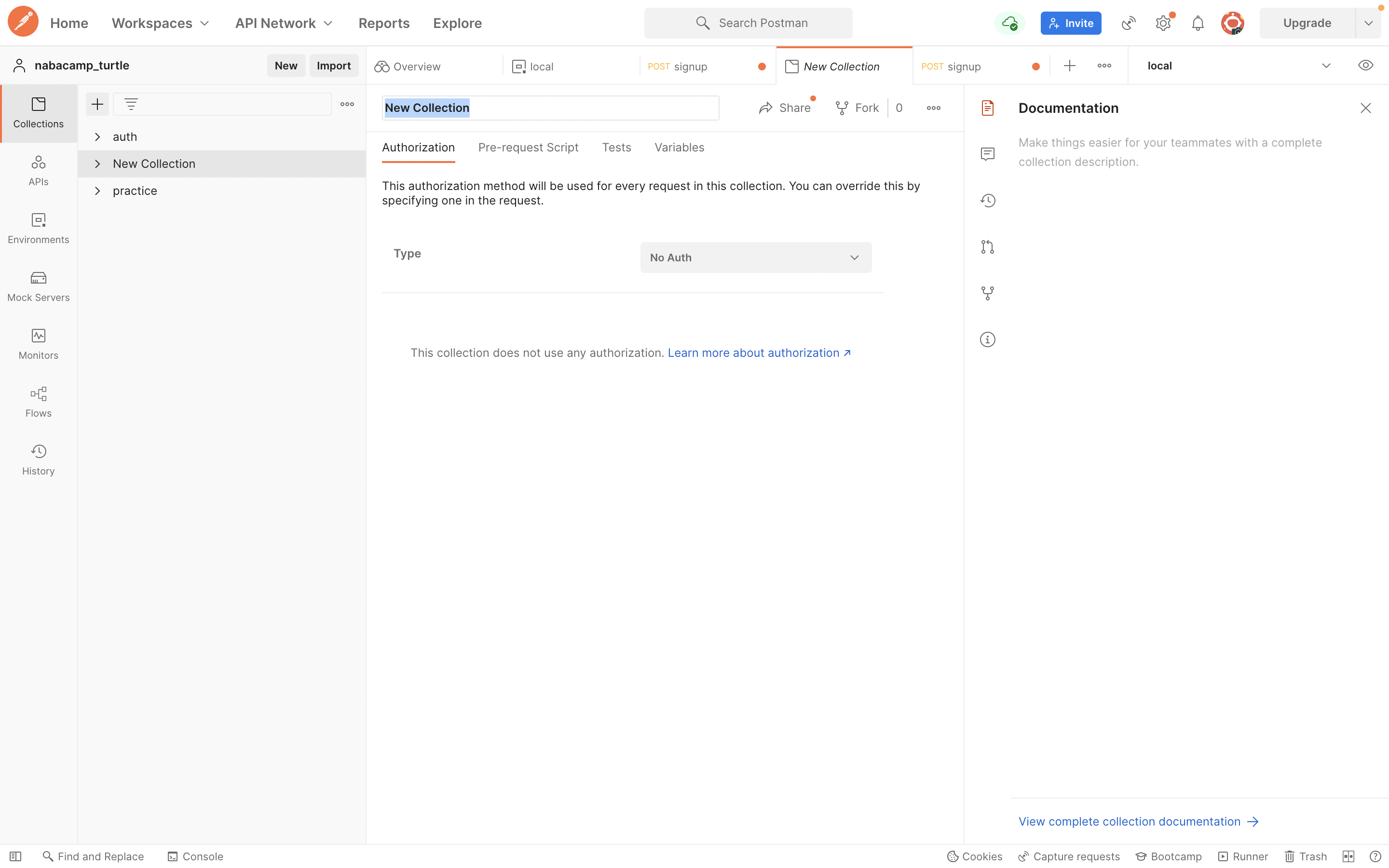
컬렉션

워크스페이스에서 작업할 컬렉션을 추가한다. 하나의 프로젝트라고 생각하면 좋다
포스트맨 좌측 탭에서 Collection에 해당한다
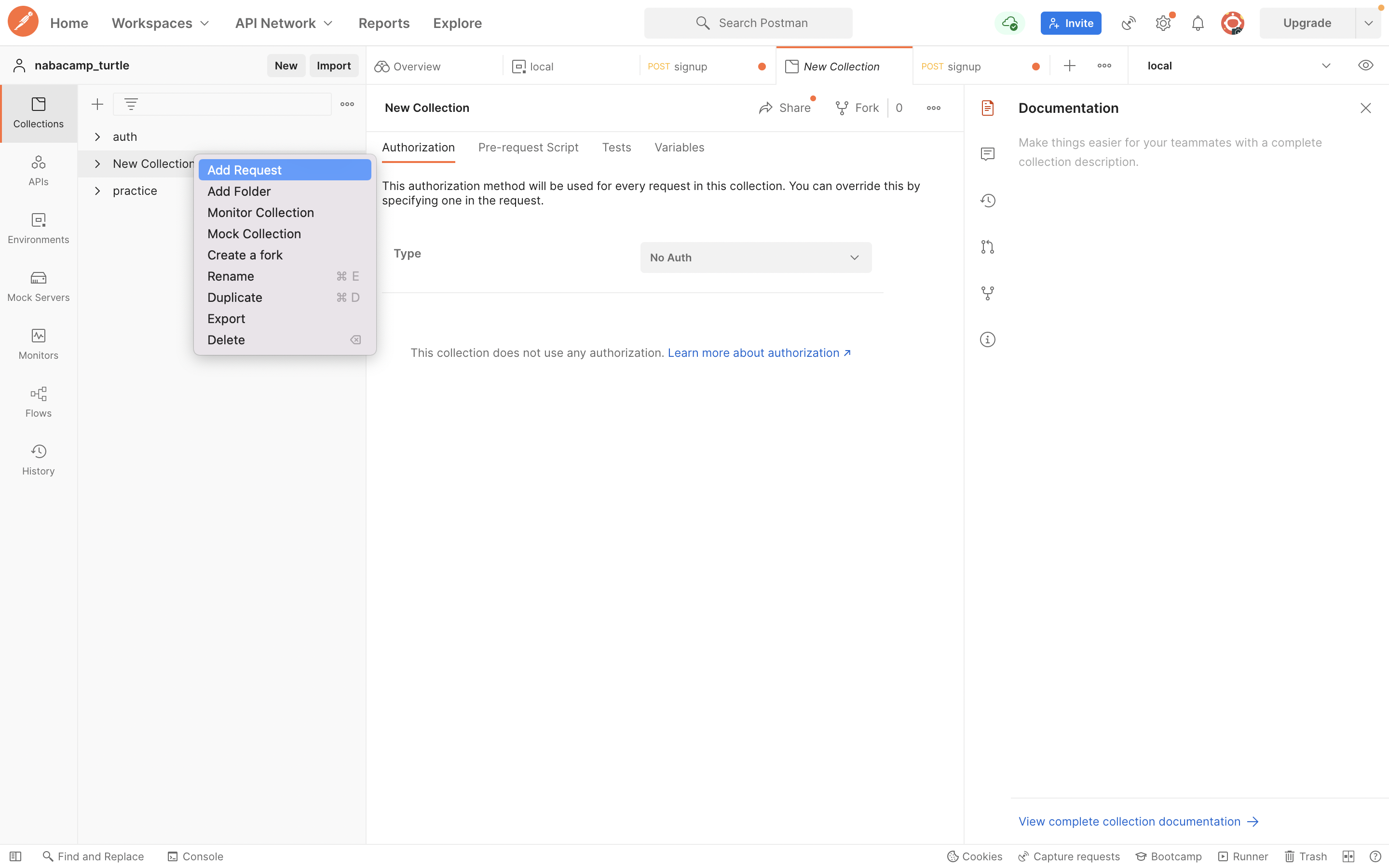
리퀘스트

프로젝트에서 테스트할 하나의 API단위다. http 메서드를 테스트해 볼 수 있다.
주로 POST, GET을 사용한다
기본 사용법
http 메서드 타입을 입력 -> app route url을 입력 -> request data 입력 -> SEND
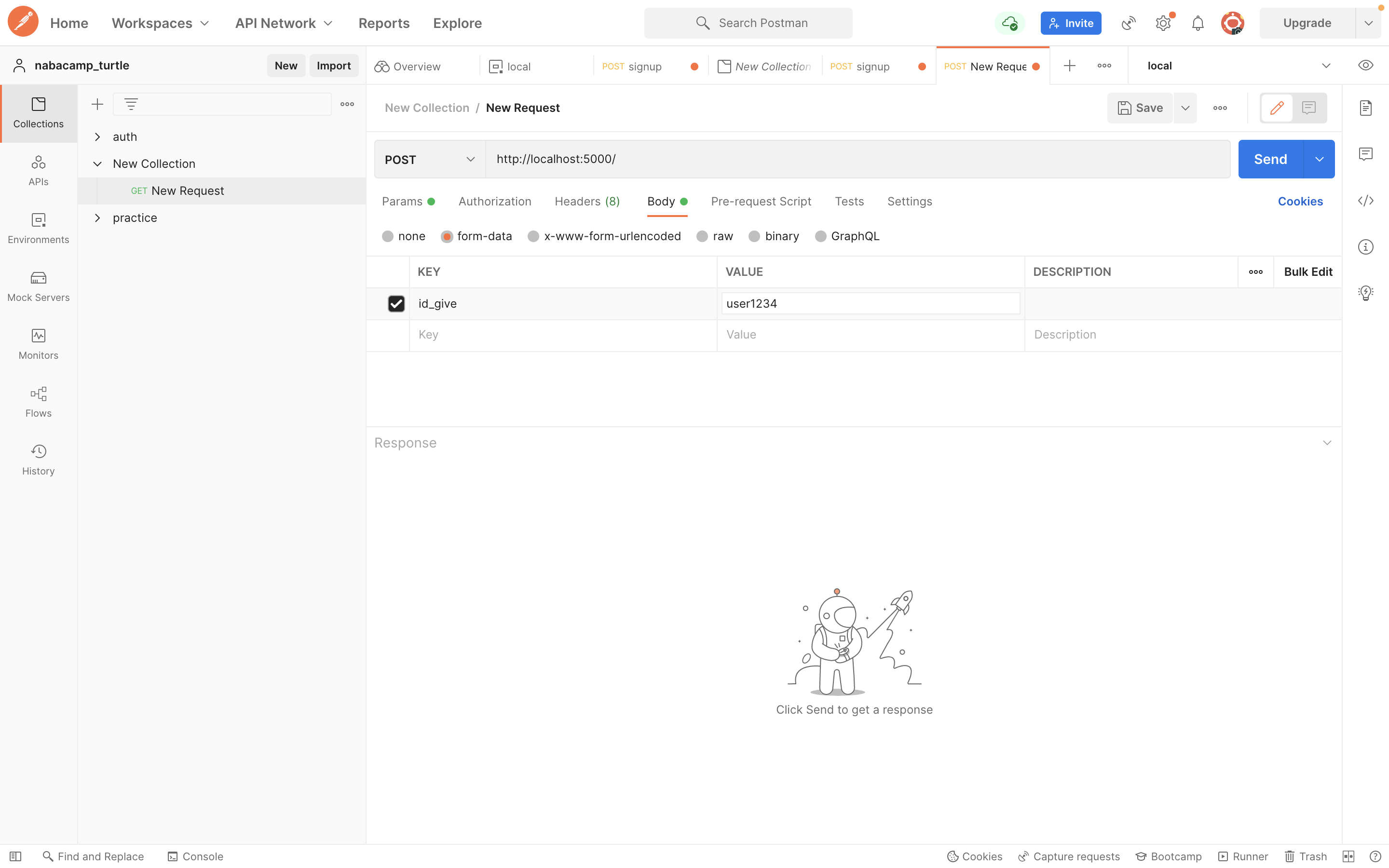
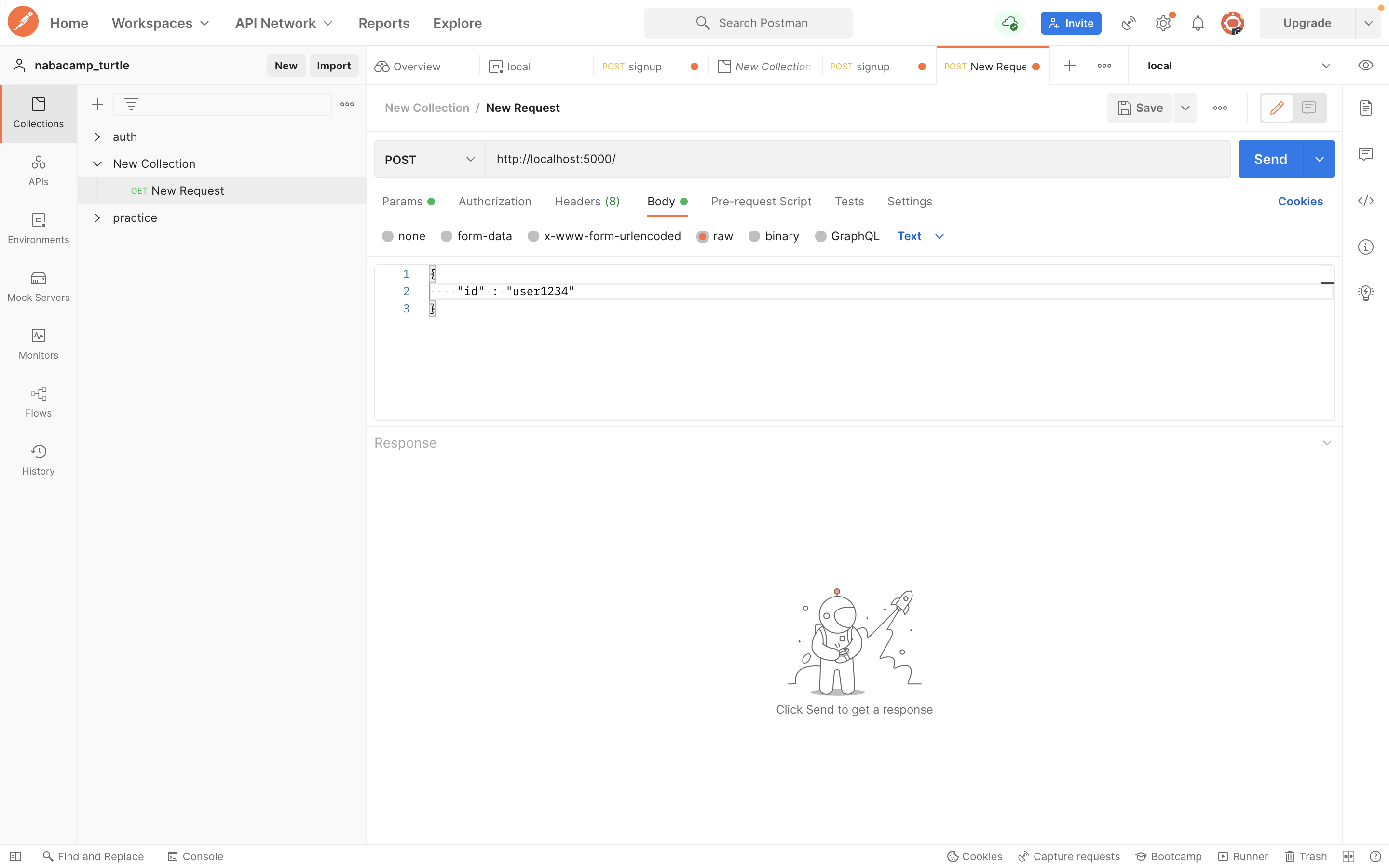
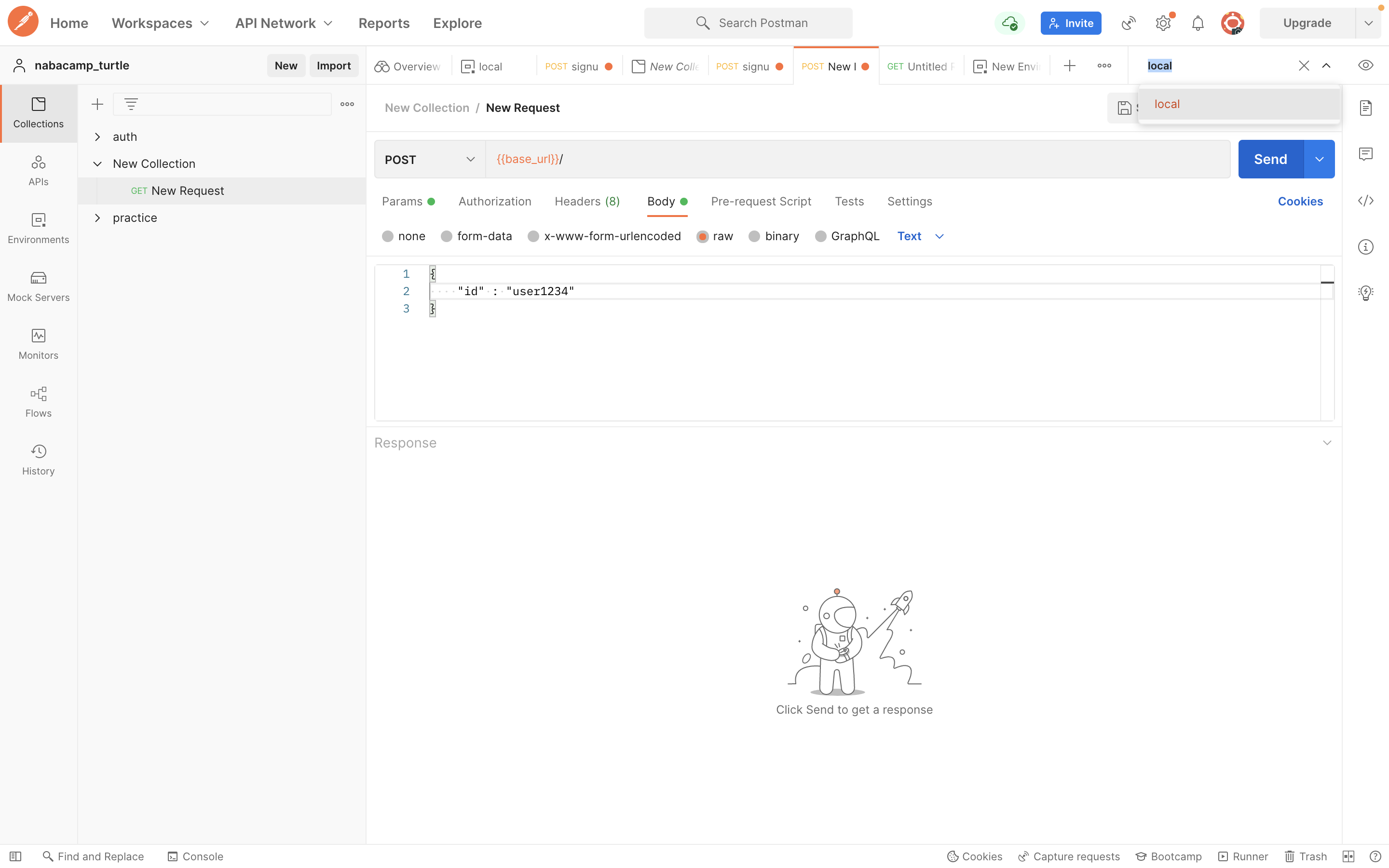
POST 타입

formData 방식으로 request value 보내기

raw 방식으로 request value 보내기
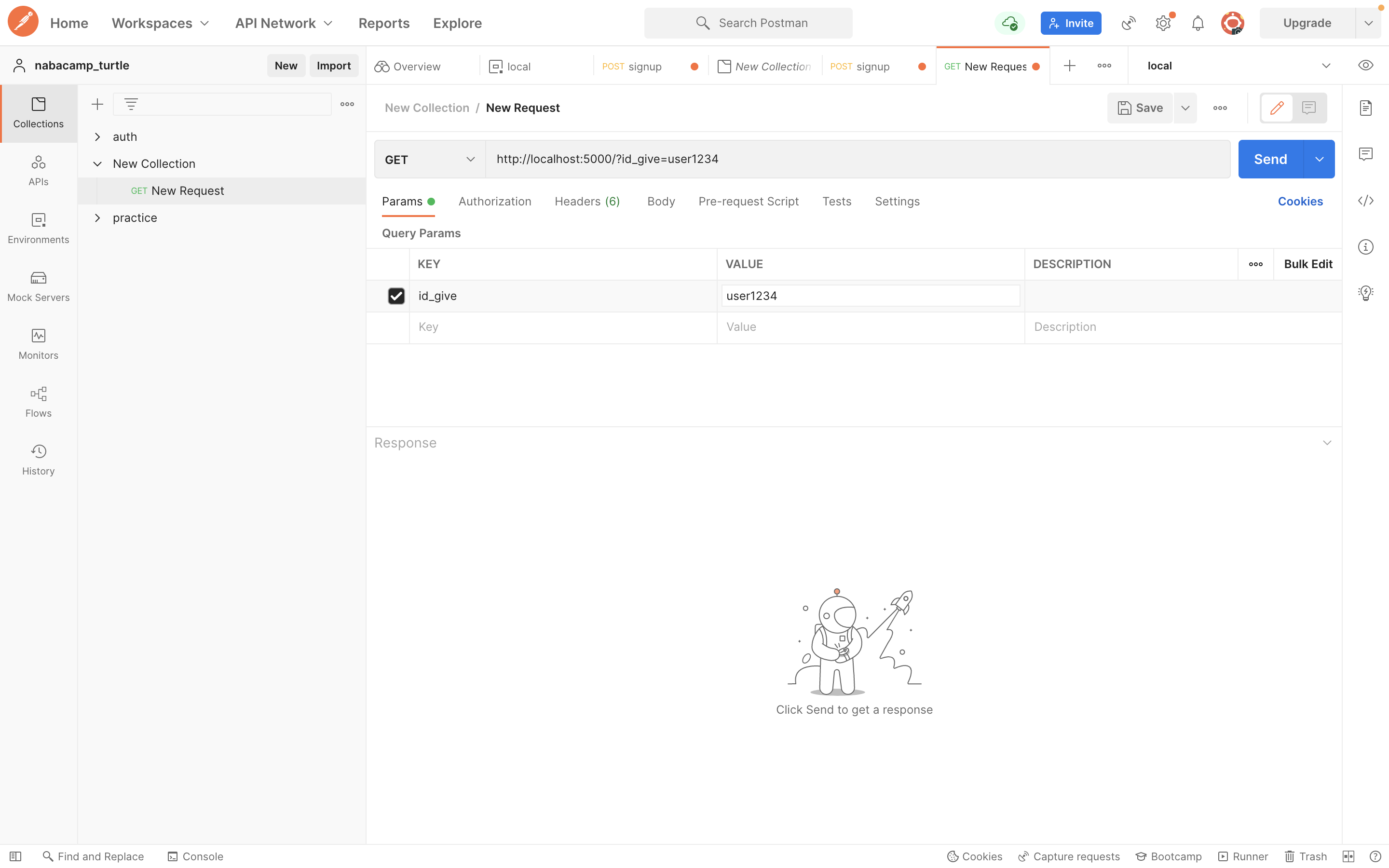
GET 타입

GET 타입은 브라우저 주소에 데이터가 찍히게 된다! 유의하자
params에 적어 보낸다.
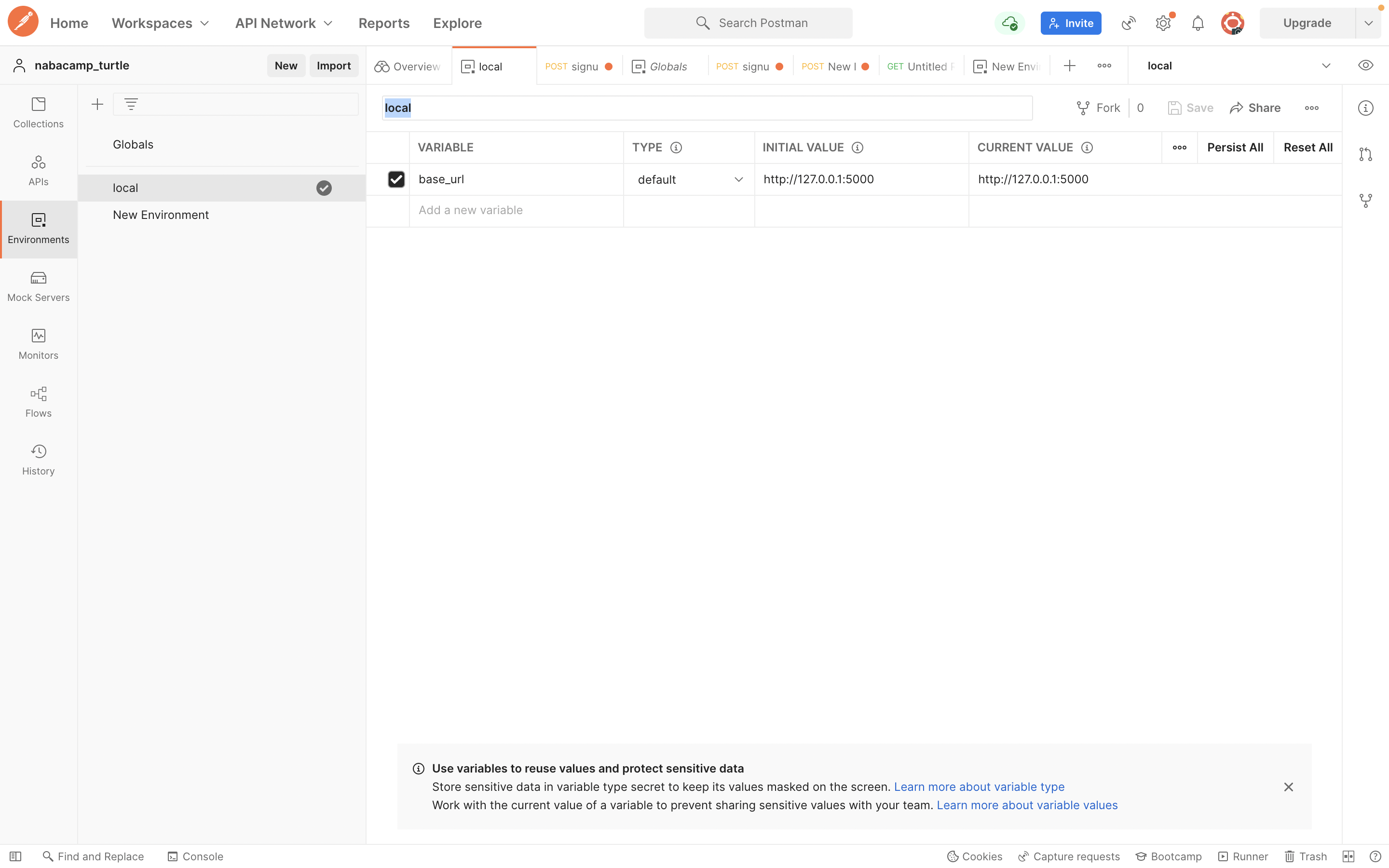
환경
postman 환경은 좌측 탭 Environments에 해당한다
🤦🏻♀️포스트맨 리퀘스트에 매번 주소를 써주기는 사실 너무 귀찮다! 따라서 환경을 설정하자

- 환경 탭에 들어와 새 환경을 만들기
- VARIABLE에 주소 이름 정하기
- INITIAL VALUE에 주소 적기(127.0.0.1:5000)
- 컬렉션 탭으로 돌아와 우측상단 환경에서 VARIABLE 이름 찾아 환경 설정하기
- {{ VARIABLE }}로 묶어 환경 주소 사용하기!

실제 사용해보기
포스트맨을 활용해 signup API를 테스트해보자
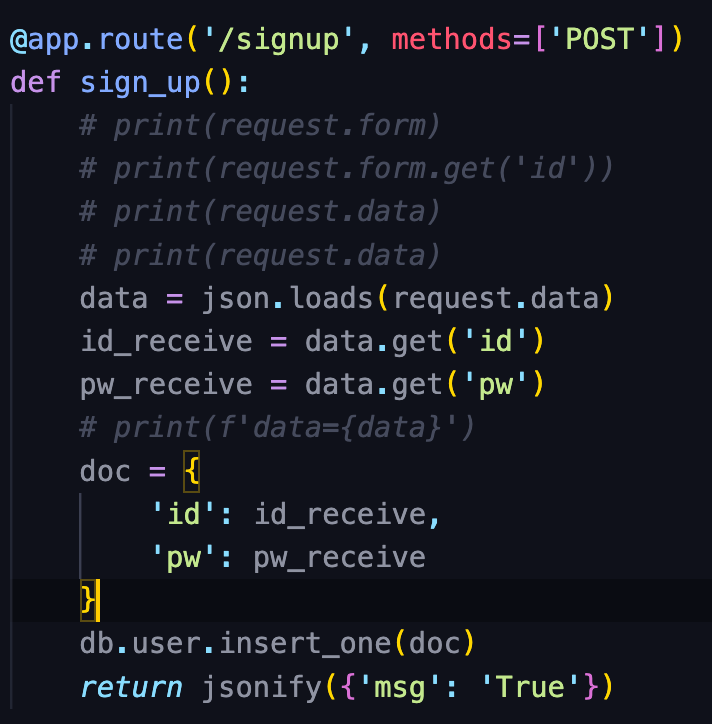
API 생김새

signup API는 현재
1. http method : POST 형식을 사용한다
2. api url : /signup 이라는 url에 접근 시 동작한다
3. request : request.data 형식으로 값을 받아온다
4. api progress : 받아온 데이터를 json.loads로 빼내서 원하는 값을 변수로 초기화 하고 데이터베이스에 넣는다
5. return : True라는 메시지를 받아온다
👩🏻🎨 프론트엔드
HTML
button submit
html자체에서 데이터를 넘겨주고 사용할 수 있는 form 태그가 있다.
form 태그 안의 버튼 태그의 type을 정할 수가 있는데 type="submit"이 이에 해당한다. submit을 눌렀을 때 어떻게 데이터가 들어가는지 알아보자
(추후 기술 예정)
현재는 버튼을 눌러 함수를 통해 javascript로 제어할 것이기 때문에 버튼의 타입을 type="button"으로 변경해주면 된다.
<button type="button">버튼</button>onclick function
html 버튼에는 onclick 이라는 속성이 있다. onclick에 자바스크립트 함수를 넣어 호출할 수 있다.
<button onclick="load_number()">함수 호출!</button>file link
html 안에 스타일과 스크립트 태그를 통해 작성할 수 있지만 너무 길어지면 코드를 보기 힘들어진다. 📌 따라서 파일을 분리해 사용한다!
html에서 코드를 분리하는 방법은 분리된 파일을 불러주는 것으로 가능하다
css
스타일 태그의 내용을 전부 잘라내서 css파일을 만들어 붙여넣는다
style 태그는 제거한다!
html head 부분에 다음과 같이 코드를 넣는다
<link rel="stylesheet" href="style_main.css"javascript
스크립트 태그의 내용을 전부 잘라내서 js파일을 만들어 붙여넣는다
script 태그는 제거한다!
html head 부분에 다음과 같이 코드를 넣는다
<script src="script_main.js"></script>Javascript
비동기 함수 async
👀 레퍼런스 링크 - 자바스크립트 비동기
자바스크립트는 한번에 하나의 함수만 실행할 수 있다. 동시에 진행이 안된다.
브라우저가 로드 되자마자 회원가입 아이디와 비밀번호의 값은 받아올 수가 없다. 왜냐? 아직 작성하지 않았으니까
회원가입을 진행하기 위해서는
1. 아이디, 패스워드를 클라이언트에 입력하고 버튼을 누른다
2. 아이디 패스워드 값을 가져와 변수에 초기화한다
3. 변수를 http body에 담아 플라스크 서버로 보낸다
4. 서버가 리턴해준 데이터를 활용해 다시 클라이언트에서 상호작용한다
따라서 바로 값을 가져오는 동기가 아닌, 비동기 async로 전체를 묶어 진행한다
또한 await로 값이 들어왔을 때 비로소 변수를 초기화 해주는 것이다!
async : 함수 앞에 사용함
await : fetch를 통해 ajax로 서버에 요청을 보낼 때 사용한다
vanilla JS
Ajax
fetch function
JQuery를 사용하지 않고 vanilla javascript 에서 AJAX Call을 사용할 수 있게 해주는 함수
fetch(api url)을 넣어주는 형식이며, JQuery는 $.ajax({})로 시작하는 것과 같다.
await
const response = await fetch('http://127.0.0.1:5000/signup', {
})await : fetch를 통해 ajax로 서버에 요청을 보낼 때 사용한다
http data request
fetch 함수를 통해
