공식 튜토리얼로 배우는 도커 강의
도커 1강 intro
- 목차
- 둘러보기
- 컨테이너와 이미지란?
- 샘플 어플리케이션 받아보기
- 샘플 어플리케이션 이미지화하여 컨테이너에서 돌리기 업데이트
- 어플리케이션 업데이트 하기
- 컨테이너 삭제하고 다시 시작하기
- 어플리케이션 공유하기
- 공유한 어플리케이션을 Play with Docker에서 실행해보기
- DB를 유지하기 위한 볼륨
도커 2강 컨테이너란
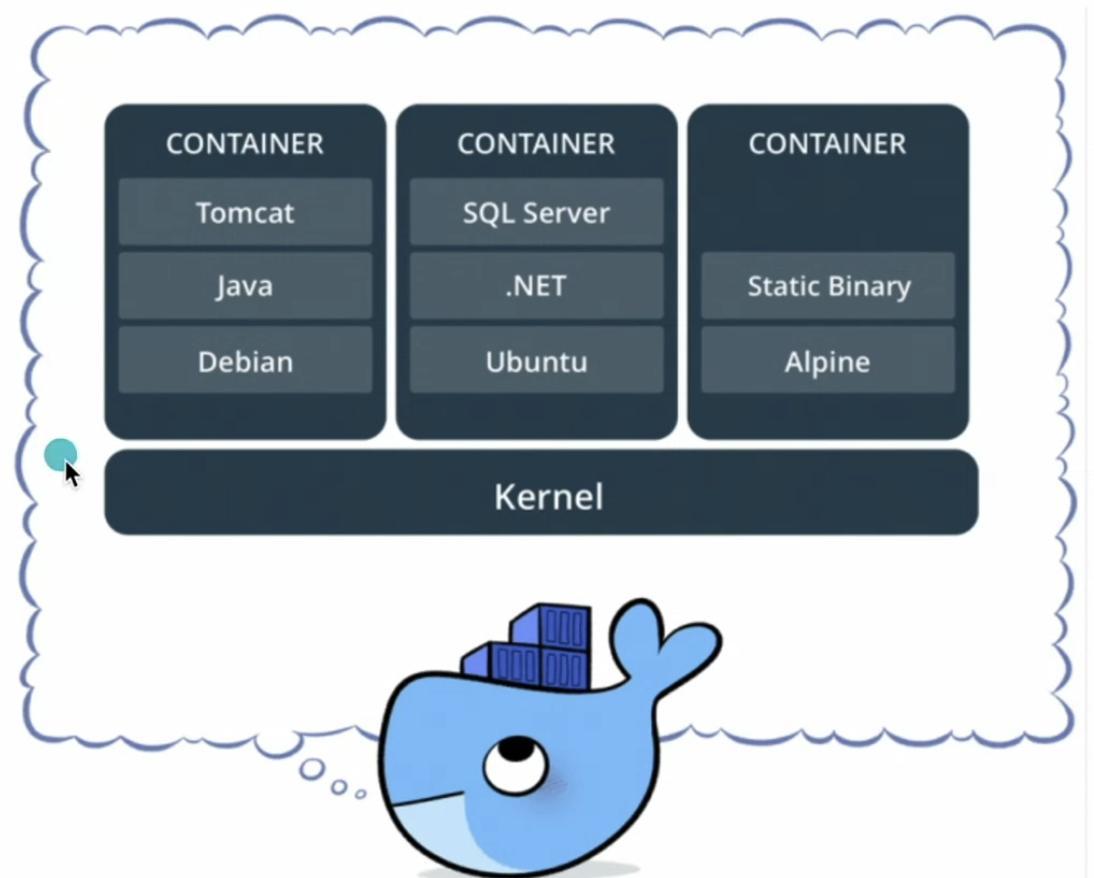
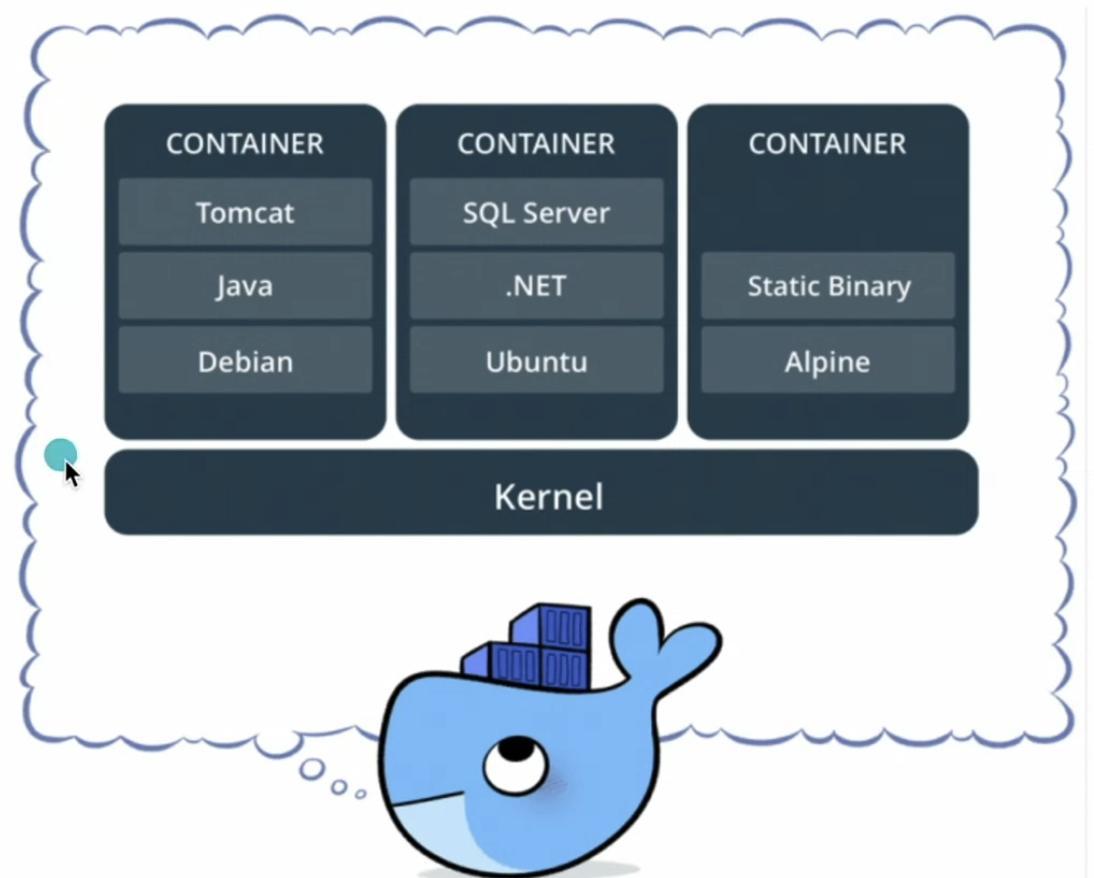
- 컨테이너란?
- Kernel = 내컴퓨터 안에
여러개의 컴퓨터가 있다 라고 생각하면 좋다 (분리해서 사용한다!)

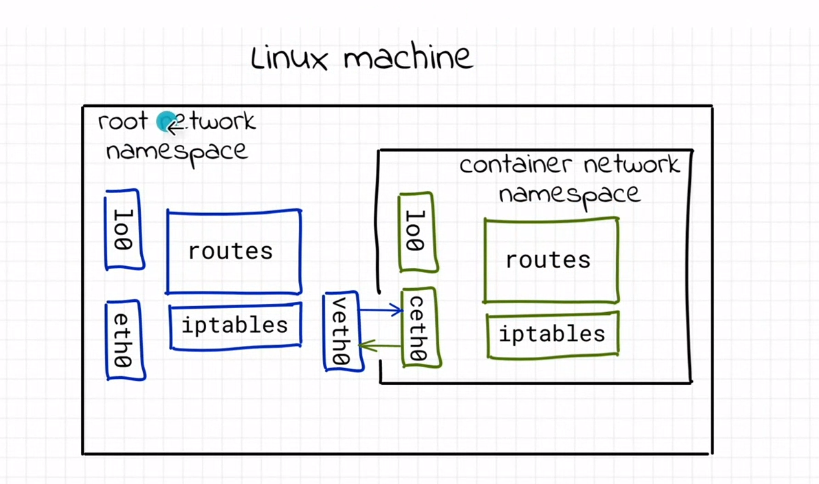
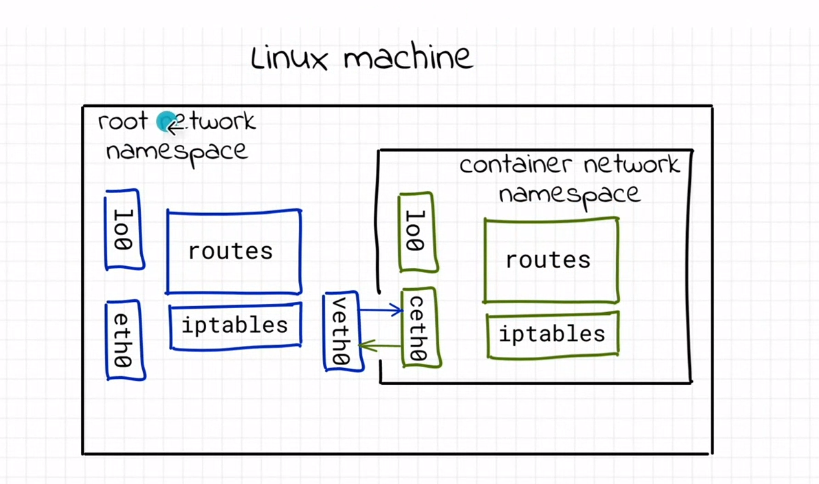
네트워크도 프로세스도 분리해서 사용할 수 있음

- 컨테이너는
호스트의 포트와 컨테이너 포트로 연결된다

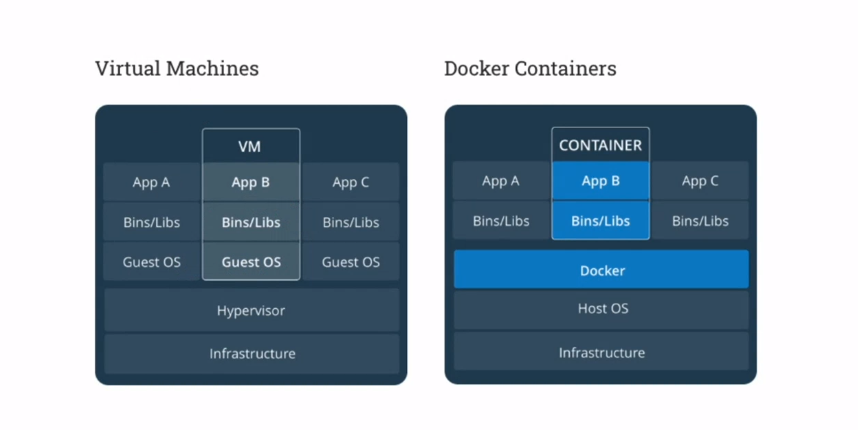
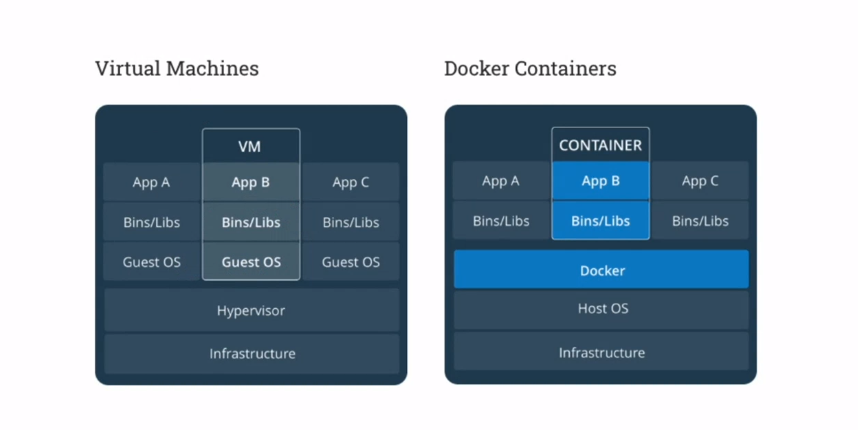
- Virtual Machines이란
- OS위에 Hypervisor로 위에
새로운 OS를 설치해서 사용하는 것
- Docker Containers
도커 3강 이미지란
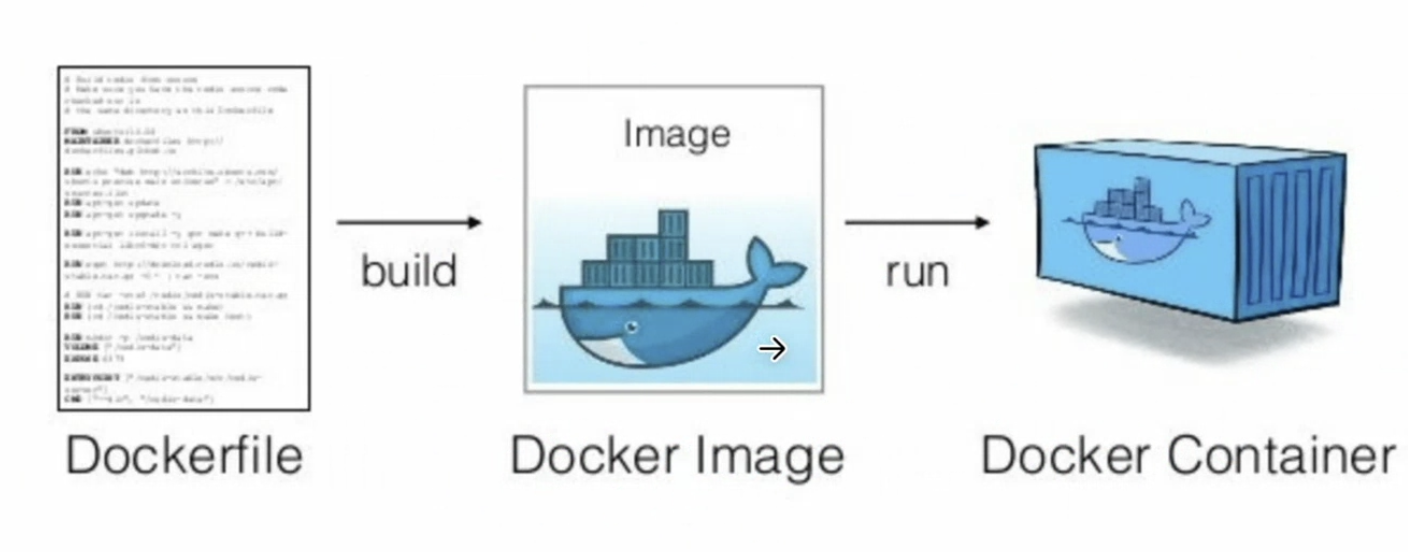
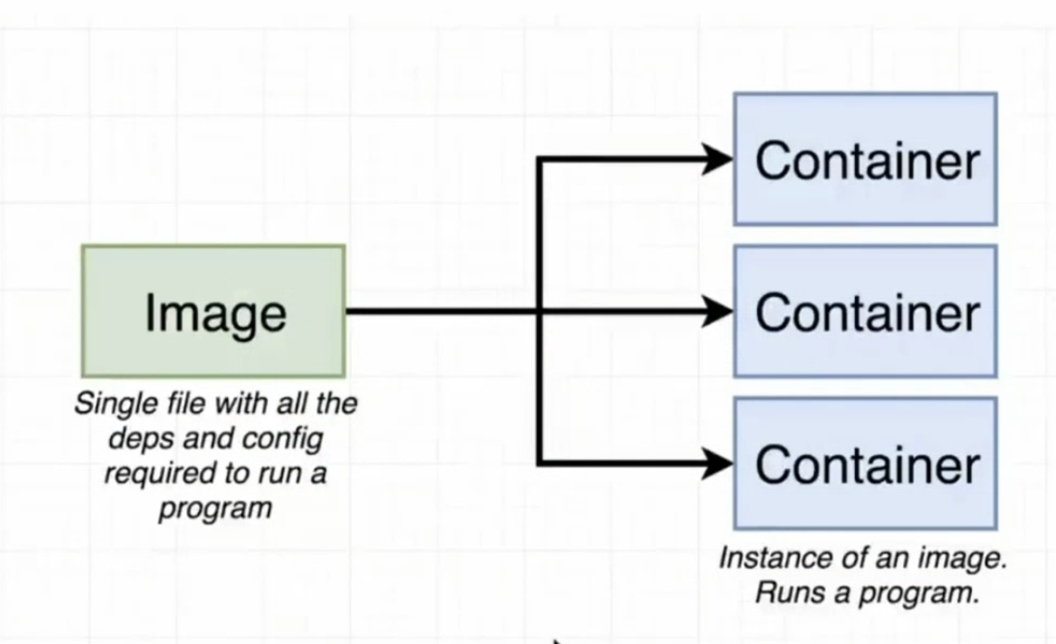
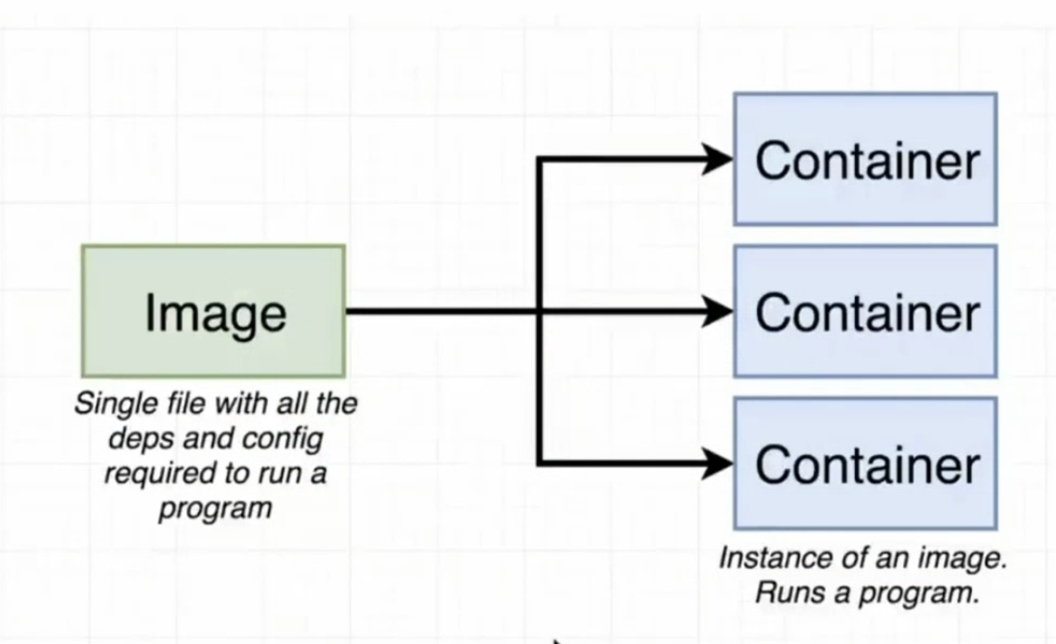
- 이미지란?
컨테이너를 실행하기 위한 순간을 이미지화 한 파일 = Docker Imageimage file = iso 라고 생각하면 좋다(파일을 이미지화! 찰칵!) AWS Snapshots이 유사한 시스템

- 이미지 파일의 장점
- 컨테이너를 구성하기 위한 환경 설정, 프로세스들이 다 저장되어있음
- 이미지 하나를 이용하여 여러 개 컨테이너를 실행시킬 수 있는 것이 큰 장점
서버 컴퓨터는 용량이 제한되어 있기에 어마어마한 트래픽을 감당 할 수 없음. (ex: 수강신청 등 트래픽이 몰리는 상황) 여러 서버 컴퓨터를 열어주어야 하는 상황이 왔을 때 이미지를 활용한 컨테이너를 띄우면서 순간적으로 처리 영역을 확장 시킬 수 있음컨테이너란 이미지의 인스턴스라고 생각할 수 있음

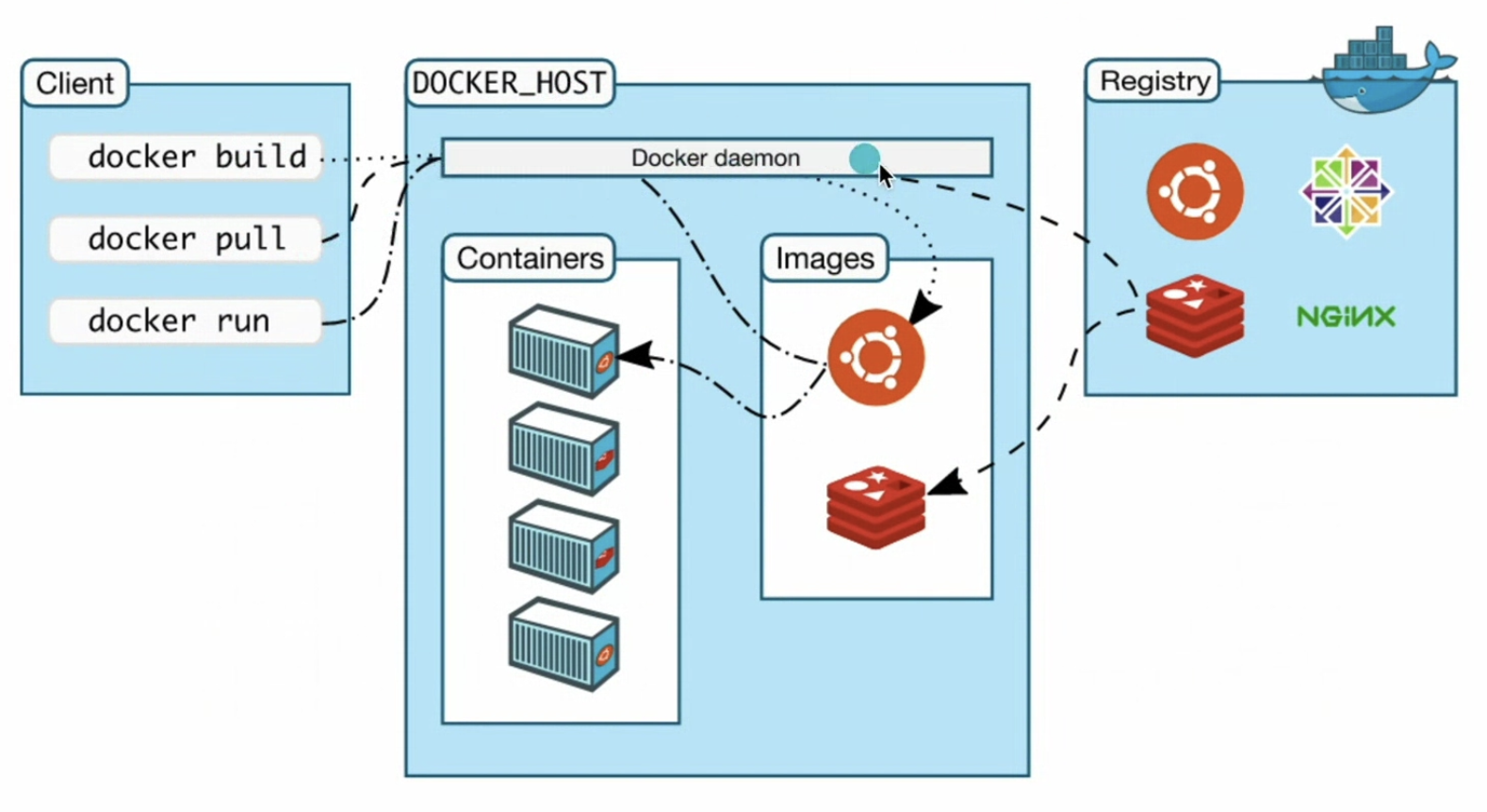
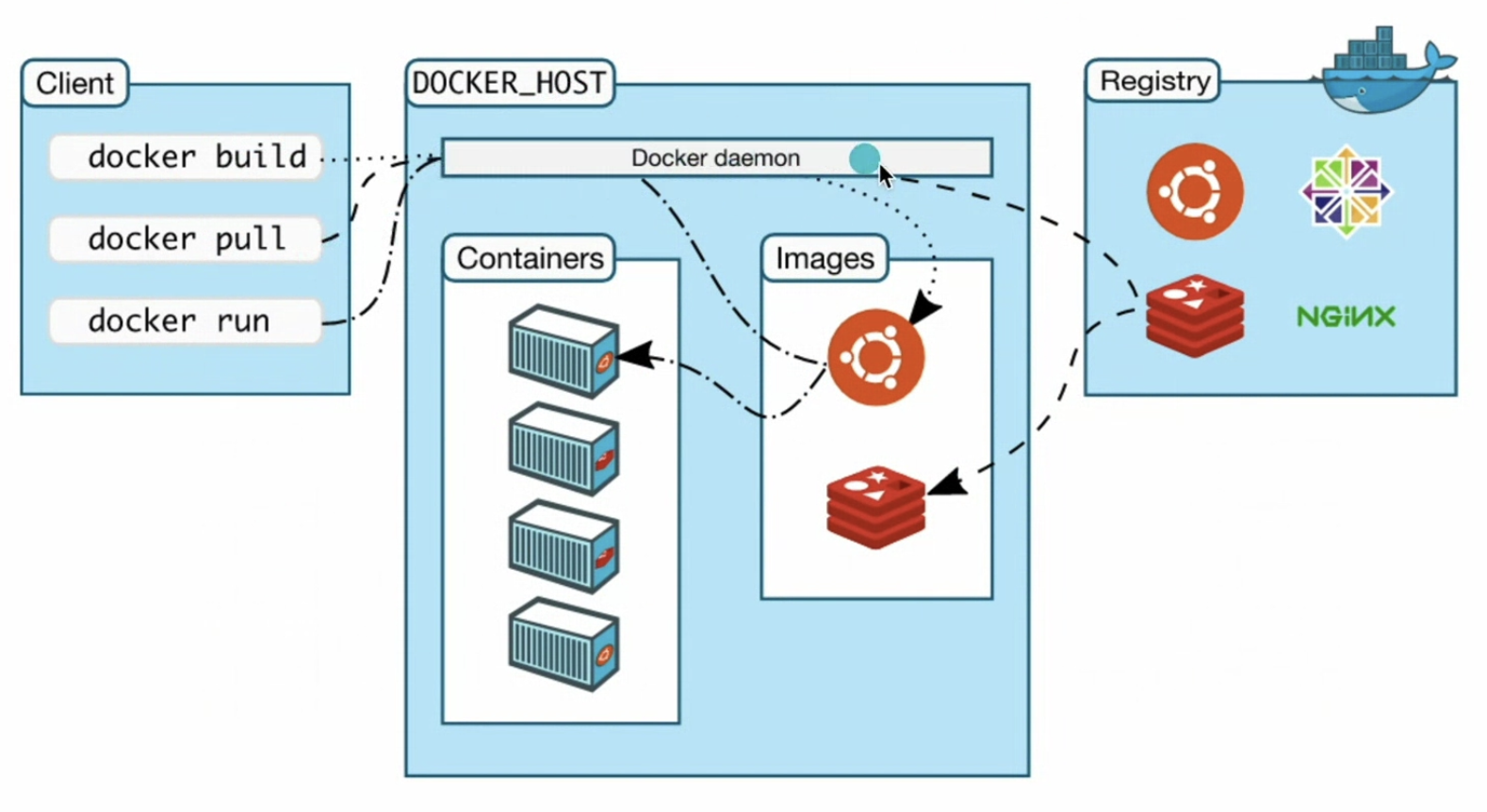
- 컨테이너를 통해 명령했을때 이미지가 존재하지 않다면 Registry를 통해 이미지를 가져오기도 함
- Registry?
깃허브와 같은 역할을 함 (이미지를 가지고 와서 복잡한 설정없이 바로 실행이 가능하게 해줌)

- 하기 명령어에 -d는 백그라운드에서도 실행이 되게 하는 코드이며, -p 는 포트를 지정하기 위해 사용한다
- 해석)도커를 실행 할건데 백그라운드에서도 실행되게 하고, 포트는 80번 포트를 80번과 연결하겠다, 실행할 이미지는 docker/getting-started 다!
docker run -d -p 80:80 docker/getting-started
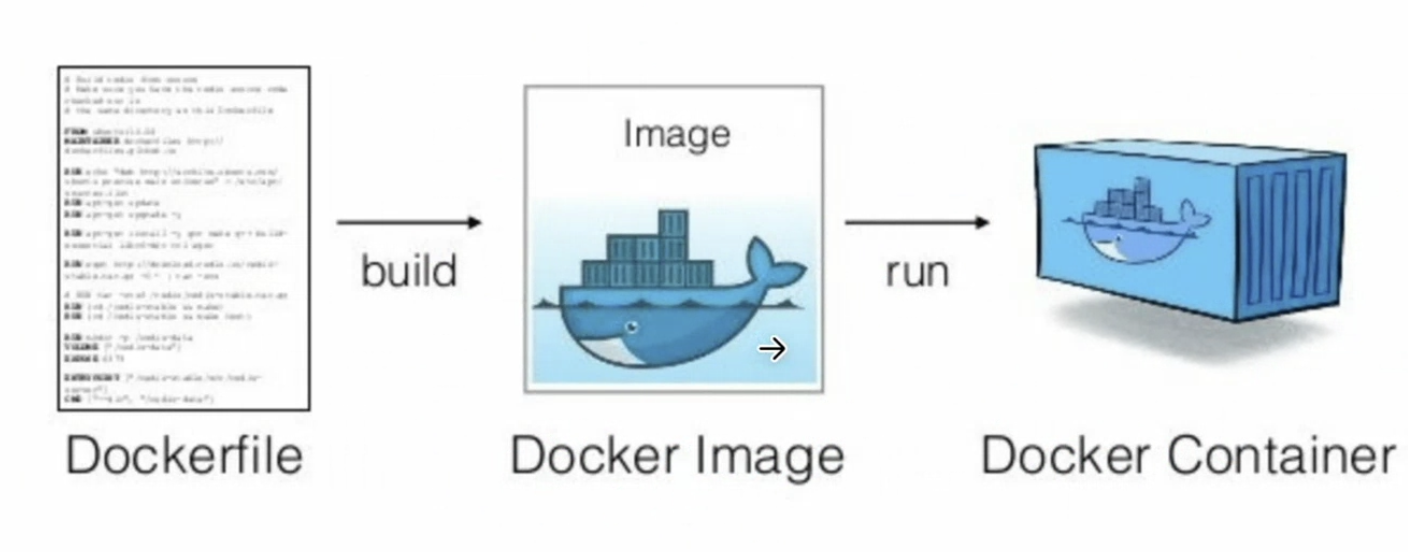
도커 4강 Dockfile 작성하기
Dockerfile을 생성 .txt와 같은 확장자 쓰지 않음- VSCode
Extension에서 Docker를 설치
- Dockerfile에 작성할 내용
From node:12-alpine
RUN apk add --no-cache python2 g++ make
WORKDIR / app
COPY . .
RUN yarn install --production
CMD ["node", "src/index.js"]
docker build -t getting-started .
도커 5강 만든 이미지를 컨테이너 실행해보기
- 3000번 포트로 가면 어플리케이션 실행되고 있음(포트 80번은 디폴트)
docker run -dp 3000:3000 getting-started
도커 6강 이미지와 컨테이너 업데이트 하기
- 업데이트 수정 해보기
- src > static > js > app.js 에서 placeholder / button 한글로 변경해보기!
# js / app.js
<Form onSubmit={submitNewItem}>
<InputGroup className="mb-3">
<Form.Control
value={newItem}
onChange={e => setNewItem(e.target.value)}
type="text"
placeholder="새로운 아이템"
aria-describedby="basic-addon1"
/>
<InputGroup.Append>
<Button
type="submit"
variant="success"
disabled={!newItem.length}
className={submitting ? 'disabled' : ''}
>
{submitting ? 'Adding...' : '아이템 추가'}
</Button>
</InputGroup.Append>
</InputGroup>
</Form>
업데이트는 실시간으로 반영되지 않음 현재는 이전의 도커 이미지로 실행 되고 있는 상태이기 때문에, 적용을 하기 위해선 다시 도커 빌드로 새로운 이미지를 생성해줘야 함
docker build -t getting-started .
- -t 명령어로 이름을 붙여주는데, 기존에 존재하던 같은 태그의 이름을 붙일 경우, 기존 태그가 달려있던 이미지의 이름이 이 된다!
docker ps
docker rm -f {컨테이너 id}
docker run -dp 3000:3000 getting-started
netstat -ano | findstr "{포트번호}"
netstat -pntl | grep {포트번호}
lsof -i :{포트번호}