⁉️ static 파일이 간헐적으로 로딩되지 않는 이슈
🙅♂️ 이슈 개요 및 요점
- python flask 로 서버를 실행해 http://localhost:5000/ 주소로 접속해 클라이언트를 확인하는 도중, 간헐적으로 일부 css 파일들이 번갈아가면서 불러와지지 않는 이슈가 발생했다.
- 불러와지지 않는 파일은 css,js 가 번갈아 가면서 로딩이 되지 않았다.
- 디버깅을 통해 불러와지지 않는 파일이 마지막에 작업한 2개의 파일이라는 점을 파악했지만, 파일의 갯수를 수정하는 것은 근본적인 해결책이 되지 못했다.
- 크롬에서는 오류가 10번 중 8번이, 사파리에서는 10번중 2번의 오류가 발생하였다. 그러나 브라우저의 문제도 해결책이 아니었다.
- 서버를 실행하지 않고 클라이언트 파일을 독자적으로 실행했을 때는 모든 파일이 로딩이 잘 되었다! 그래서 클라이언트 문제가 아닌 render_template로 클라이언트를 불러오는 서버의 문제라고 파악하였다.
- static 파일의 주소를 기존에 작성한 ../static/... 의 하드 코딩이 아닌 url_for 라이브러리로 하나씩 붙여보니 오류 없이 잘 진행되어 오류를 픽스할 수 있었다.

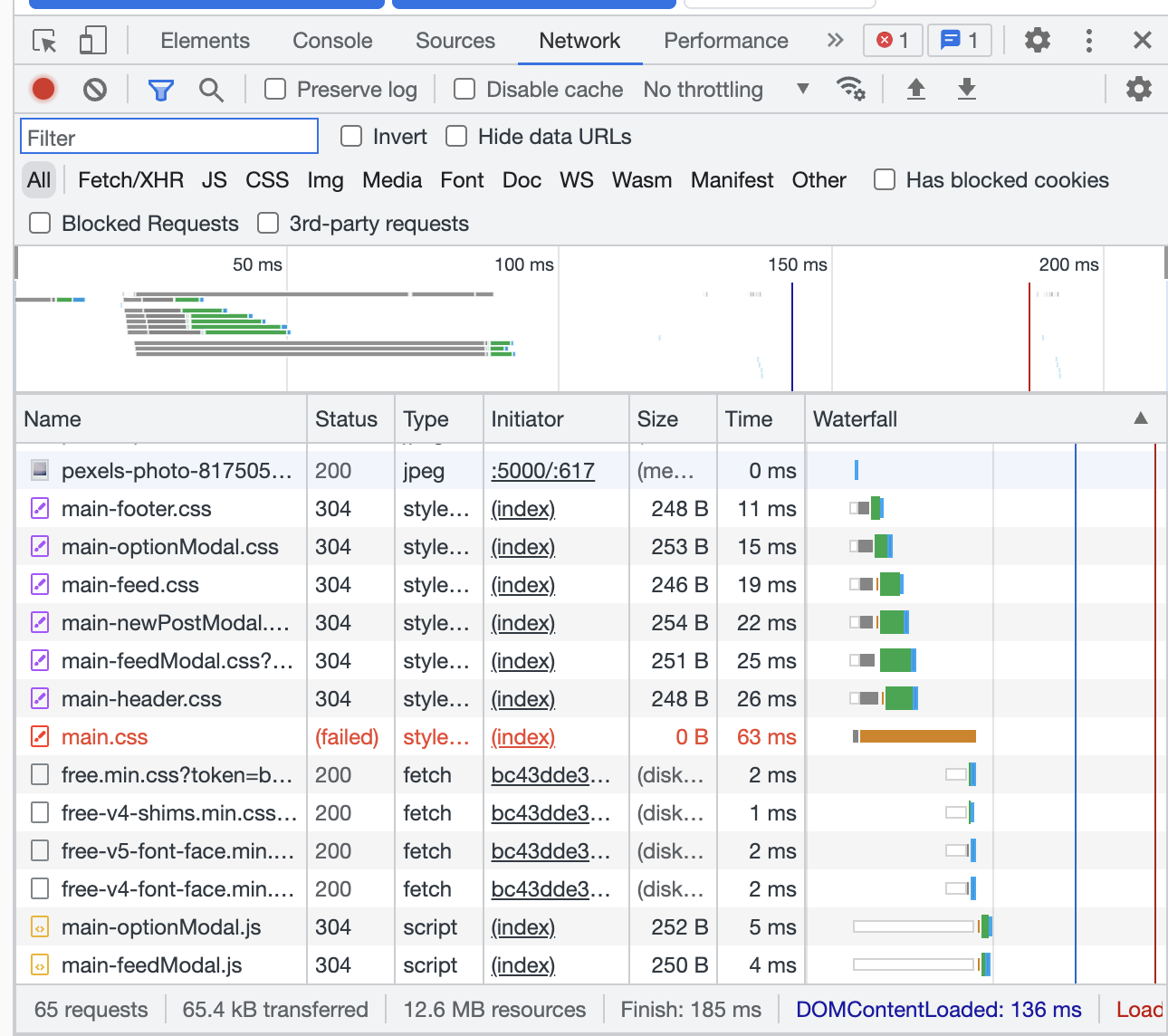
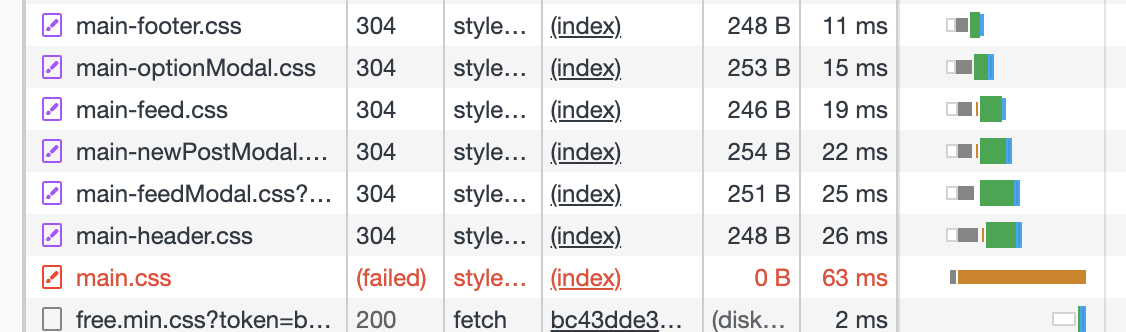
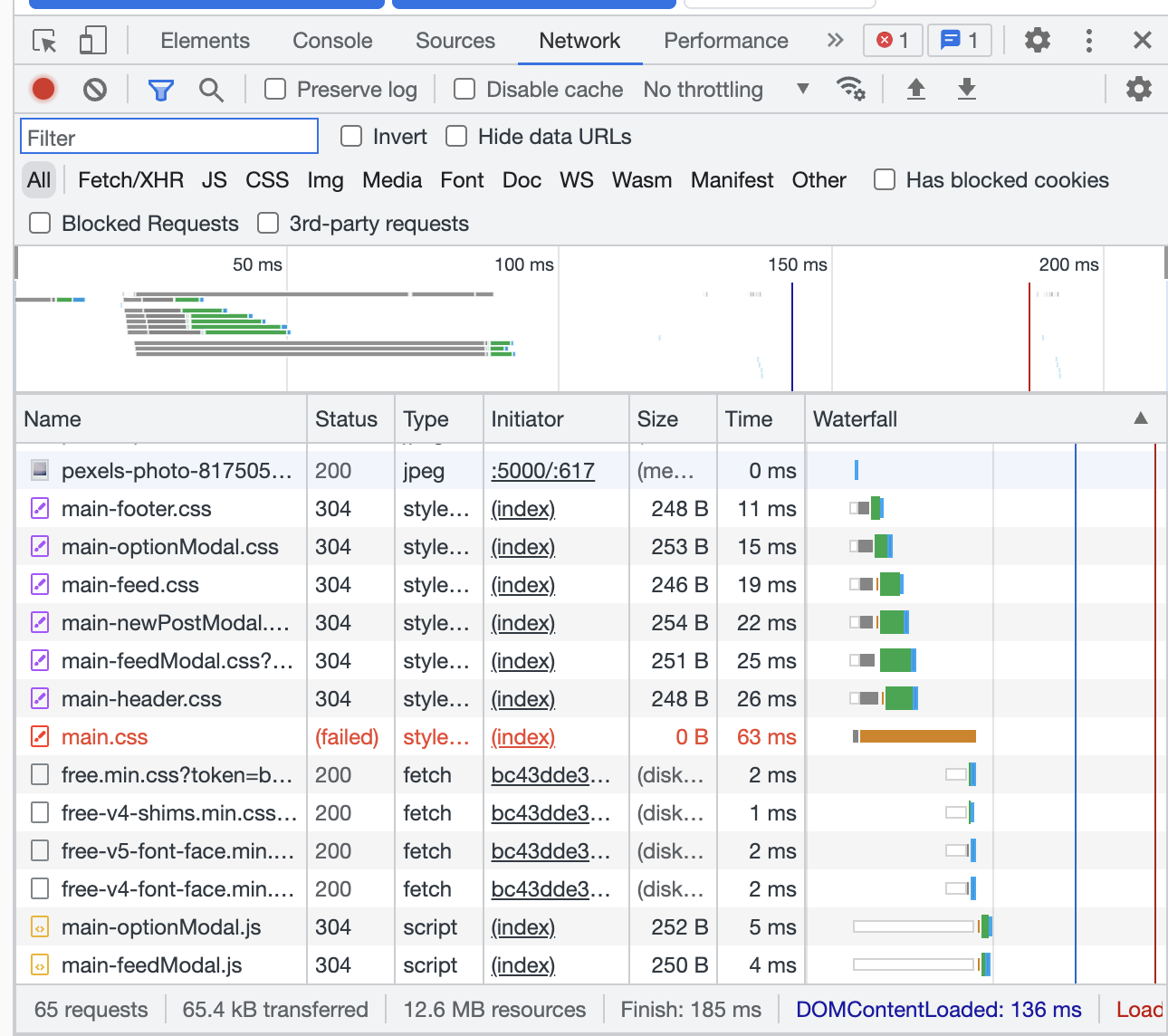
- 개발자 도구 Network 탭에서 확인하면 위와 같이 붉은 색으로 뜨면서 불러오는데 실패했다고 알려준다.
에러코드
❌ GET (static file name) net::ERR_INVALID_HTTP_RESPONSE

- 개발자 도구 Console 탭에서는 위와 같이 invalid_http_response 에러가 발생한다.
디버깅
🤷♀️ css, js 파일을 너무 많이 분할해서 생기는 일인가?

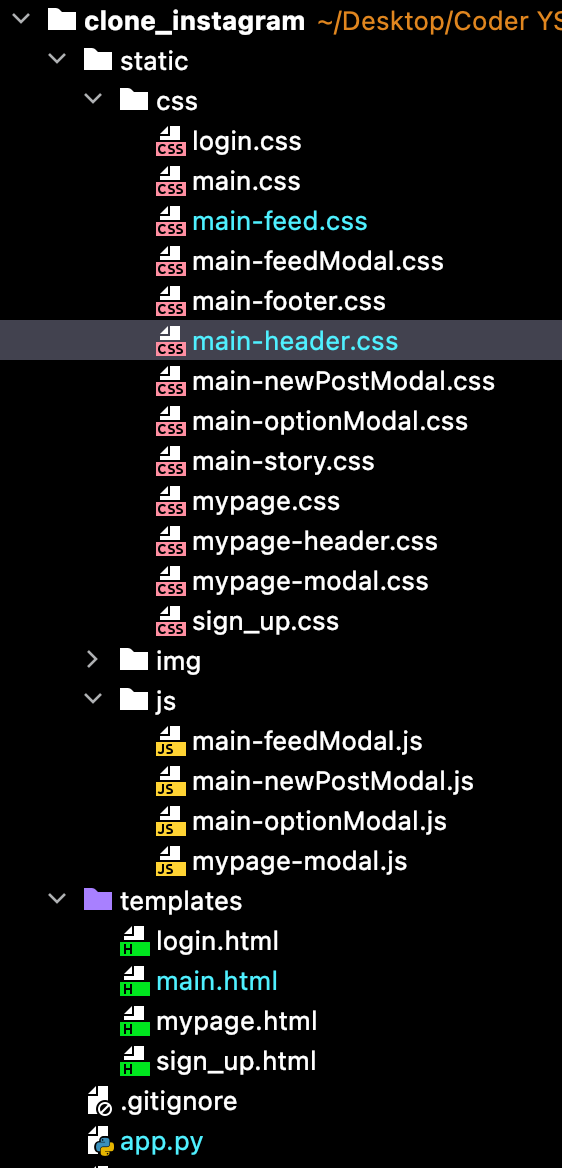
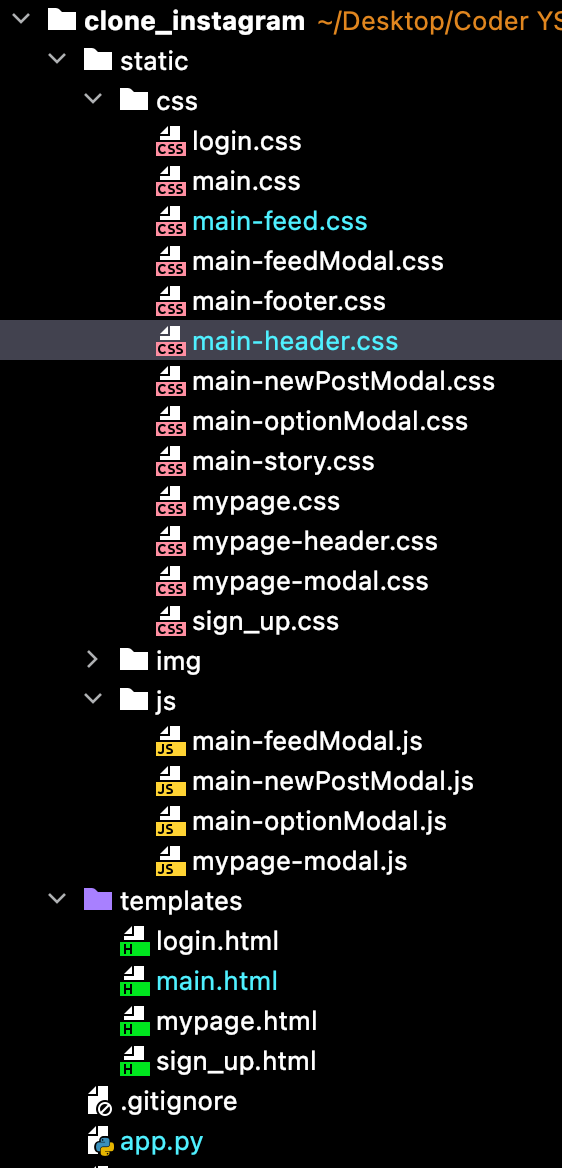
- 현재 내가 개발하고 있는 인스타그램 클론코딩 프로젝트의 파일구조다
- 각각의 기능, 구조 별로 열심히 분리한 파일들 때문에 혹시 로딩 이슈가 있는 것은 아닐까?
- 그렇다면 파일의 갯수를 줄여보는 방식으로 시도해보자.
<link rel="stylesheet" href="../static/css/main-footer.css">
<link rel="stylesheet" href="../static/css/main-optionModal.css">
<link rel="stylesheet" href="../static/css/main-story.css">
<link rel="stylesheet" href="../static/css/main-feed.css">
<link type="text/css" rel="stylesheet" href="../static/css/main-newPostModal.css?ver=1">
<link type="text/css" rel="stylesheet" href="../static/css/main-feedModal.css?ver=1">
- 계~속 브라우저를 새로고침하면서 어떤 파일이 로딩이 되지 않는지 규칙성을 파악하려 했다. 그 결과, 가장 마지막에 작성된 링크 코드가 주로 불러와지지 않는다는 것을 알게 되었다!
- 파일의 갯수를 줄여 서버를 실행해보니, 오류가 발생하지 않았다. 그러나 파일 갯수가 많다고 해서 로딩되지 않는다는 레퍼런스를 찾을 수 없었기에 이 문제가 아닌 것 같다는 생각을 다시 하게 되었다.
- 또 만약 각종 이미지 파일들을 불러오는데 이러한 이슈가 발생한다면, 파일 갯수를 줄일 수 없는 상황에서는 근본적인 해결책이 될 수 없다...😭
🤷♀️ 크롬이 문제인 것은 아닐까?
- 다른 환경에서 테스트 해보기 위해 사파리를 실행했다. 사파리에서는 확실히 오류가 줄어들었다. 크롬이 10번 중 8번의 오류메시지를 뱉어냈다면, 사파리는 2번 정도만 불러오지 못했다.
- 오류가 아예 발생하지 않는 것은 아니었기에, 이 또한 해결책이 될 수는 없었다.
🤷♀️ 폴더 이름이 잘못되었거나, 파일이 없는 것은 아닐까?
- 확인했지만, 파일이 없거나 이름이 잘못되지는 않았다.
🤷♀️ 캐시 파일을 삭제한다면?

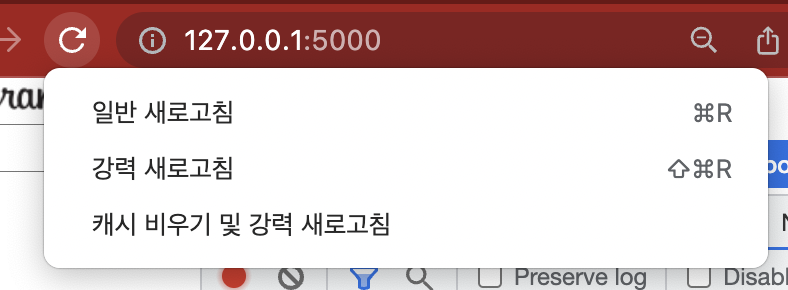
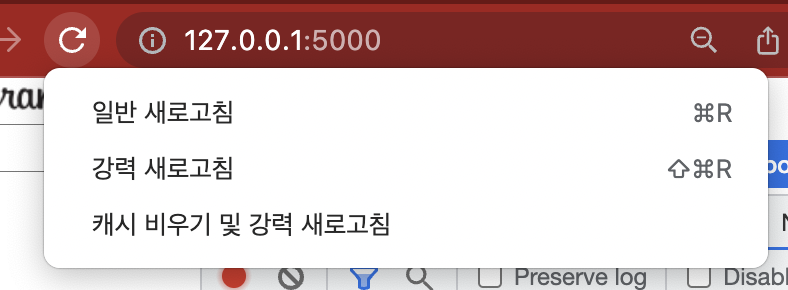
- 크롬 브라우저 새로고침을 컨트롤 클릭(우클릭)하면 나오는 "캐시비우기 및 강력 새로고침" 이 있다.
- 이것을 시도하니 오류가 발생하지 않았지만, 그냥 새로고침을 했을 때는 여전히 오류가 발생했다.
🤷♀️ 클라이언트가 아닌 서버에 문제가 있는 것은 아닐까?
- 클라이언트에 링크가 들어있기 때문에 클라이언트에서 문제를 찾아보려고 했지만 도무지 나오지 않았다.
<link rel="stylesheet" href="../static/css/main-footer.css">
<link rel="stylesheet" href="../static/css/main-optionModal.css">
<link rel="stylesheet" href="../static/css/main-story.css">
<link rel="stylesheet" href="../static/css/main-feed.css">
<link type="text/css" rel="stylesheet" href="../static/css/main-newPostModal.css?ver=1">
<link type="text/css" rel="stylesheet" href="../static/css/main-feedModal.css?ver=1">
<link rel="stylesheet" href="../static/css/main-header.css">
<link rel="stylesheet" href="../static/css/main.css">
- 링크 태그를 사용해 불러온 주소 코드는 템플릿 폴더에서 나가서 스태틱 폴더로 들어가는 하드 코드로 작성되어 있는데, 서버에서 이걸 제대로 못 불러오는거 아니야? 라는 생각이 들었다.
- flask 서버에서 주소를 불러오는 라이브러리는 url_for 를 사용한다. 하드 코딩된 주소를 url_for를 이용해 동적으로 서버로 받아보자.
# 파이썬 플라스크 내장 라이브러리 url_for 사용하기
from flask import url_for
<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename ='css/main-newPostModal.css') }}"/>
<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename ='css/main-footer.css') }}"/>
<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename ='css/main-optionModal.css') }}"/>
<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename ='css/main-story.css') }}"/>
<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename ='css/main-feed.css') }}"/>
<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename ='css/main-header.css') }}"/>
<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename ='css/main.css') }}"/>
<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename ='css/main-feedModal.css') }}"/>
- 하드 코딩된 주소 코드를 전부 주석처리하고 코드를 하나씩 url_for를 넣어 추가해가면서 몇 개까지 오류 없이 작동하는지 테스트 했다.
- 결과는 오류 없이 모두 작동된다!
해결
✏️ static 파일의 주소를 불러올 때는 url_for 라이브러리를 활용
SSR 레퍼런스 링크
SSR 레퍼런스 링크
- 개발자 도구에서 static 파일이 간헐적으로 돌아가면서 로딩되지 않는 이슈는 클라이언트에서 하드코딩하여 작성한 주소를 플라스크가 SSR(Server Side Rendering)을 사용하면서 제대로 불러와지지 않는 타이밍 이슈였었다.
- 파일 개수를 줄이거나, 캐시 강력 새로고침을 이용한다면 한시적으로나마 오류가 해결되기는 했지만 근본책은 될 수 없었다.
- 클라이언트에서 static 파일을 불러오는 주소는 url_for 를 활용해 동적으로 불러올 때, 해당 오류를 픽스할 수 있었다.
# 파이썬 플라스크 내장 라이브러리 url_for 사용하기
from flask import url_for
<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename ='css/main-newPostModal.css') }}"/>
<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename ='css/main-footer.css') }}"/>
<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename ='css/main-optionModal.css') }}"/>
<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename ='css/main-story.css') }}"/>
<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename ='css/main-feed.css') }}"/>
<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename ='css/main-header.css') }}"/>
<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename ='css/main.css') }}"/>
<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename ='css/main-feedModal.css') }}"/>






와 정말 꼼꼼하게 하셨네요.. 대단하십니다 진짜..!