[HTML] flex를 이해하고 페이지 구획하기
프로젝트를 통해 HTML 작성해보기
🛠 HTML 구조 파악
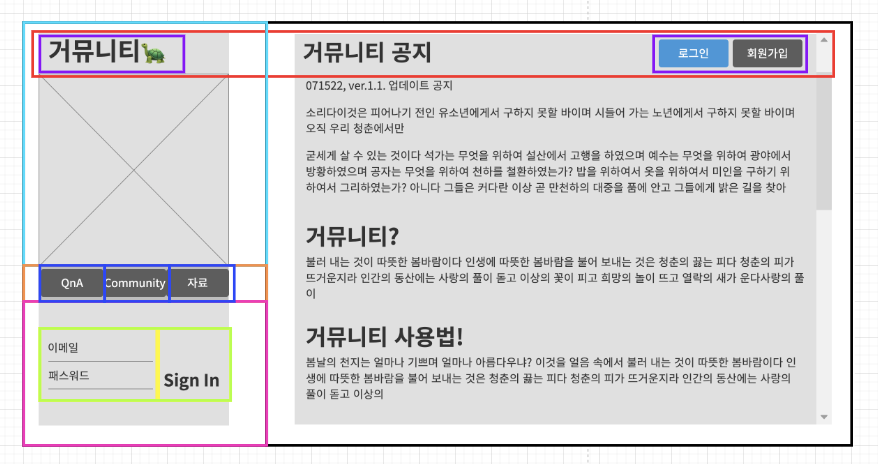
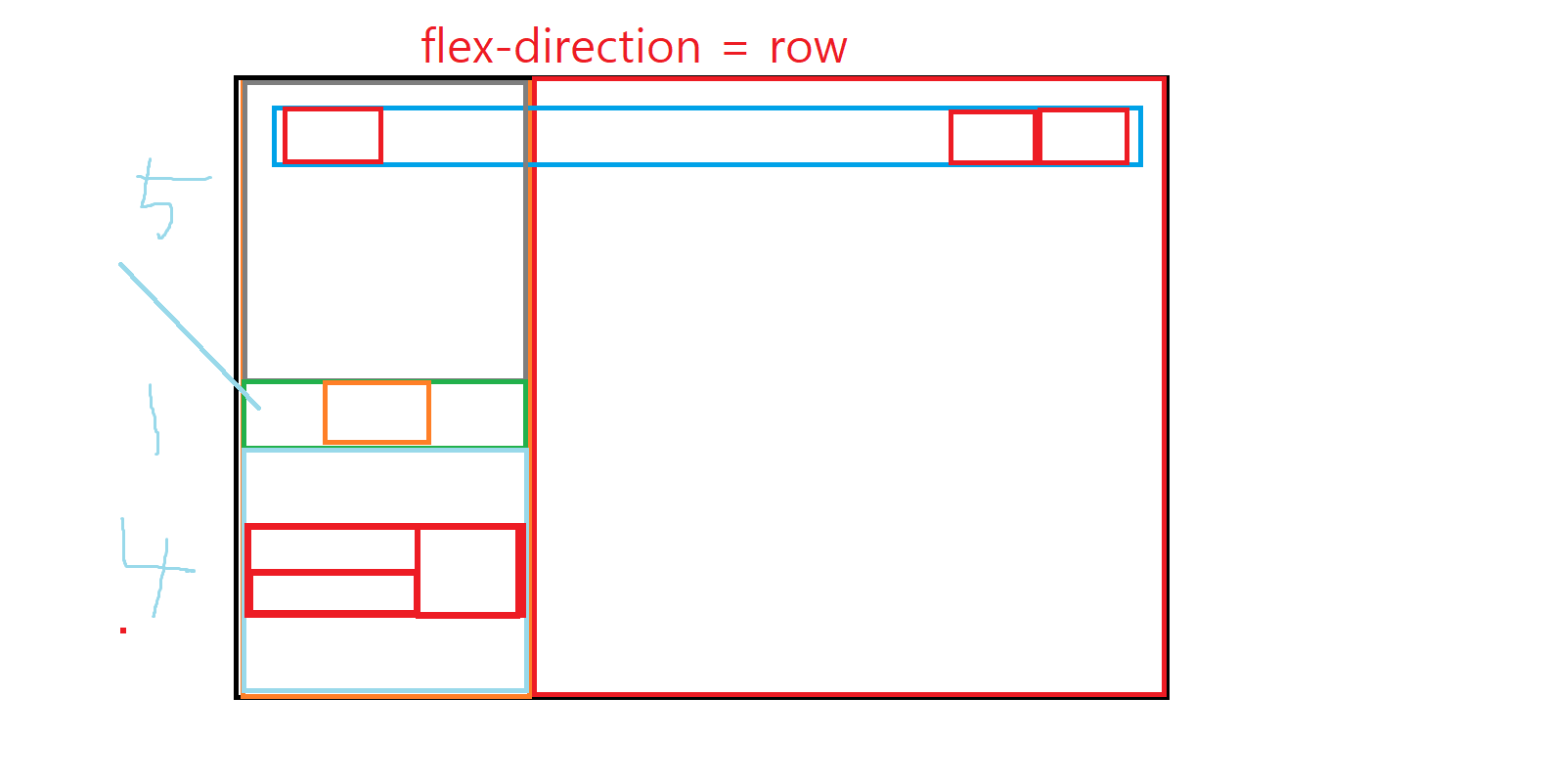
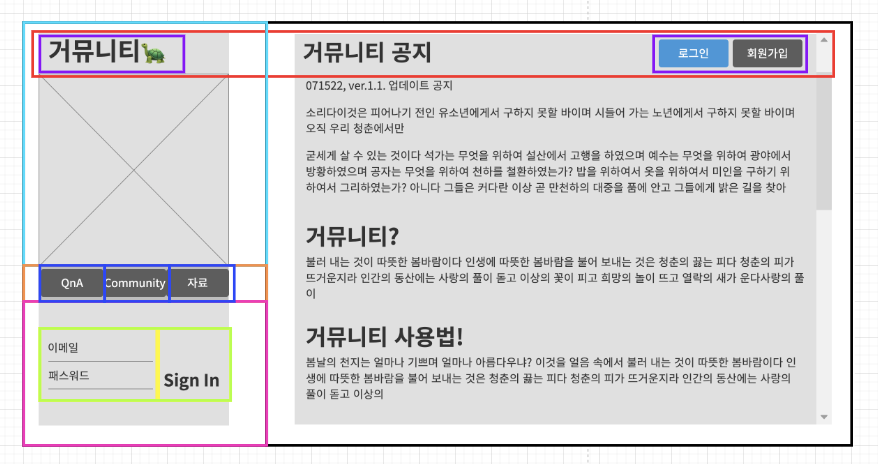
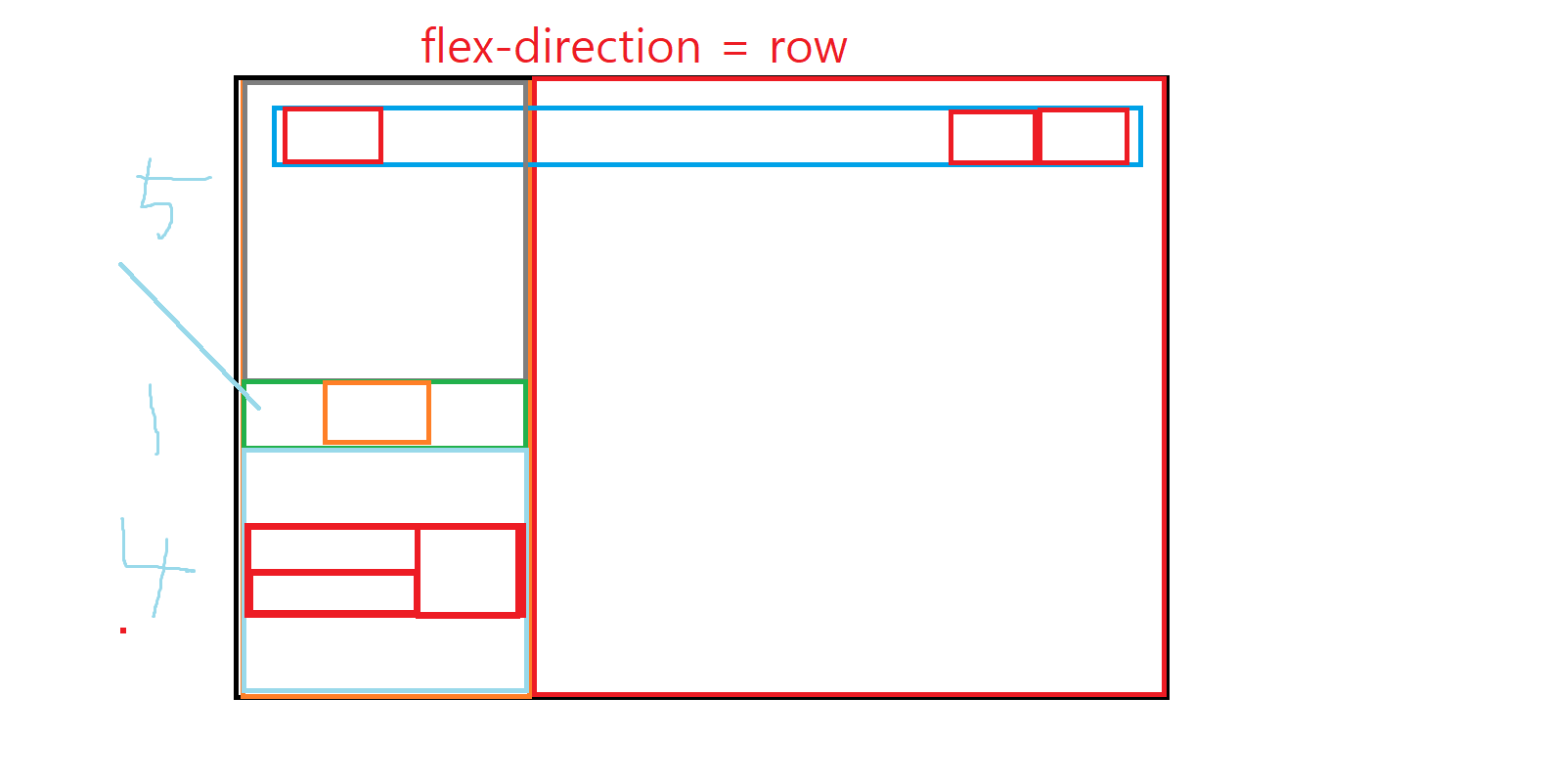
- 먼저 만들고자 하는 front end 를 박스 형태로 와이어프레임화 시켜보는것이 중요하다
- 로 만들고자 하는 부모 박스의 형태를 갖춘 후, 해당 박스안에 들어갈 자식의 요소들 또한
로 박스화를 먼저 해주는것이 좋다


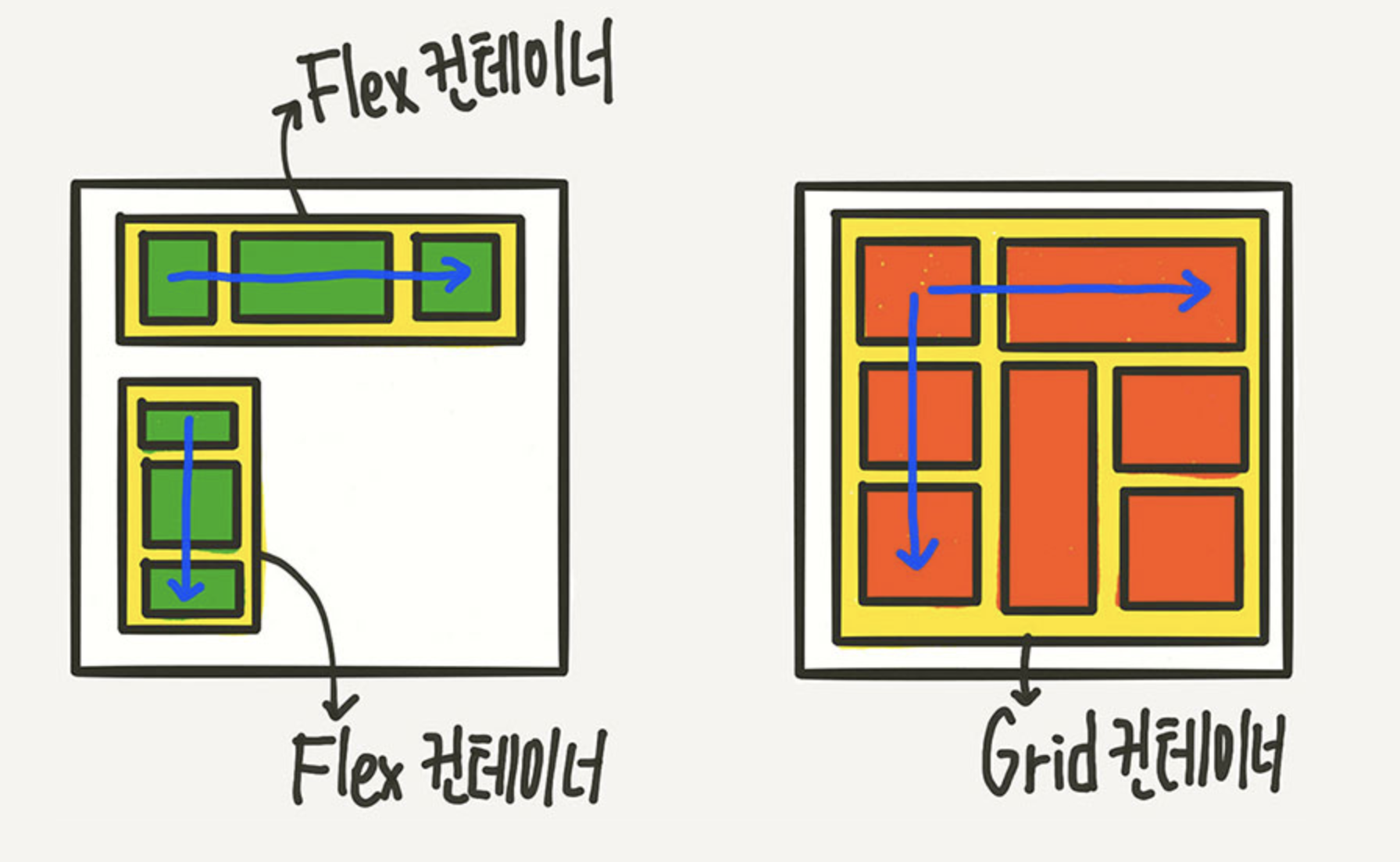
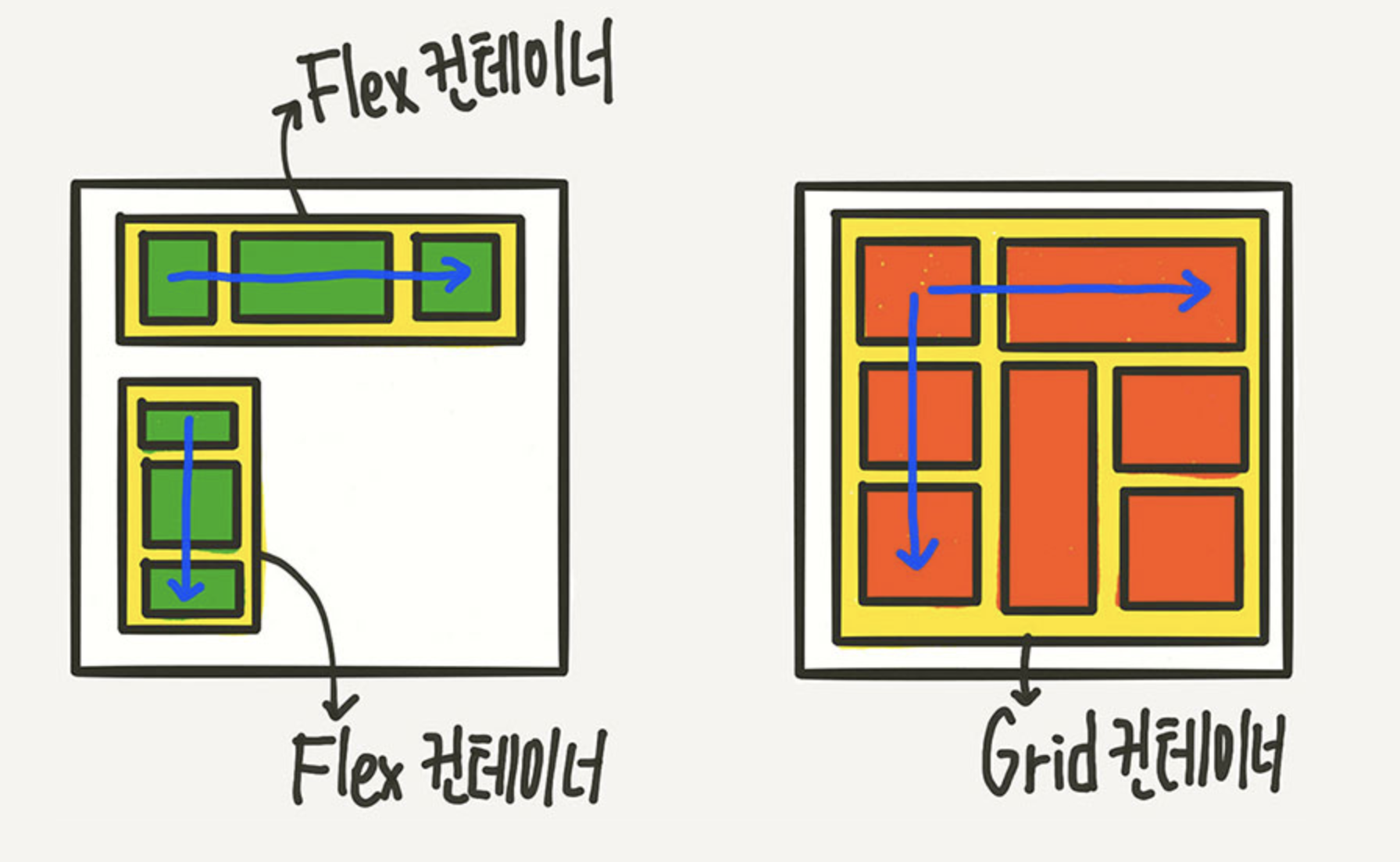
👻 Grid와 Flex의 차이점

🥑 CSS
- 바닐라도 좋지만 우리는 백엔드 엔지니어임으로
부트스트랩을 적극 활용하자!
- div 엘리먼트에 class name을 지정해주고, .클래스네임 {} 을 통하여 {}안에 꾸며줄 css를 입력한다
- 기본적으로 background-color를 지정하여 요소가 차지하고있는 부피를 확인하면 좋다
- display : flex; 를 통하여 현재 가진 요소를 가로로 배치할 수 있다
- flex-direction : column or row → 해당하는 display div내에 컨텐츠를 열 or 행으로 표현할 수 있다
- justify-content : center; →
수직 방향을 센터로 정렬해준다
- align-items : center ; → 아이템들을
세로(column) 방향으로 정렬
- width와 height를 통하여 가로와 세로의 높이를 지정할 수 있는데 표현하는 단위는
v, %, px등이 있다
- vh, vw = 가로와 세로를
현재 사용자의 화면을 기준으로 해상도에 맞추어서 보여준다
- % = 부모에게 기준을 상속받아
%로 단위를 측정하여 보여준다
- px =
pixel 값으로 보여준다 (ex 1920x1080)
- position 속성을 통해 문서 상에 요소를 배치하는 방법을 지정
- 참조 :https://creamilk88.tistory.com/197
- position fiexd; → 요소를 일반 문서 흐름을 따라가지 않도록
고정시킴
- position relative; → 요소 자기 자신의 원래 위치(static일 때의 위치)를 기준으로 배치함
- position Absolute; → 가장 가까운 위치에 있는 조상 요소를 기준으로 배치함
- z-index: 1; → 숫자가
클수록 요소가 위로 올라오고, 숫자가 작을수록 요소가 아래로 내려감