
주요 프로젝트 : 인스타그램 UI 클론코딩
기획 ✍️
🟠 목표
- 인스타그램을 개발자도구로 뜯어보고 기획-와이어프레임-코딩까지
- flex로 대표되는 웹 각 요소 구성을 파악하고, 이해하기
- 다른 웹 사이트를 클론코딩에 도전해볼 수 있도록 프론트 기본 다지기
🟠 과정
- 인스타그램 웹에서 개발자 도구로 내용 뜯어보기
- 큰 틀부터 와이어프레임 기획
- 뼈대구조 미리작성
- css정보 작성
🟠 결과물
헤더 기획 링크
스토리카드 프로필 기획 링크
스토리카드 중단, 하단 부분 기획 링크
푸터는 작성 중 유실되었습니다..
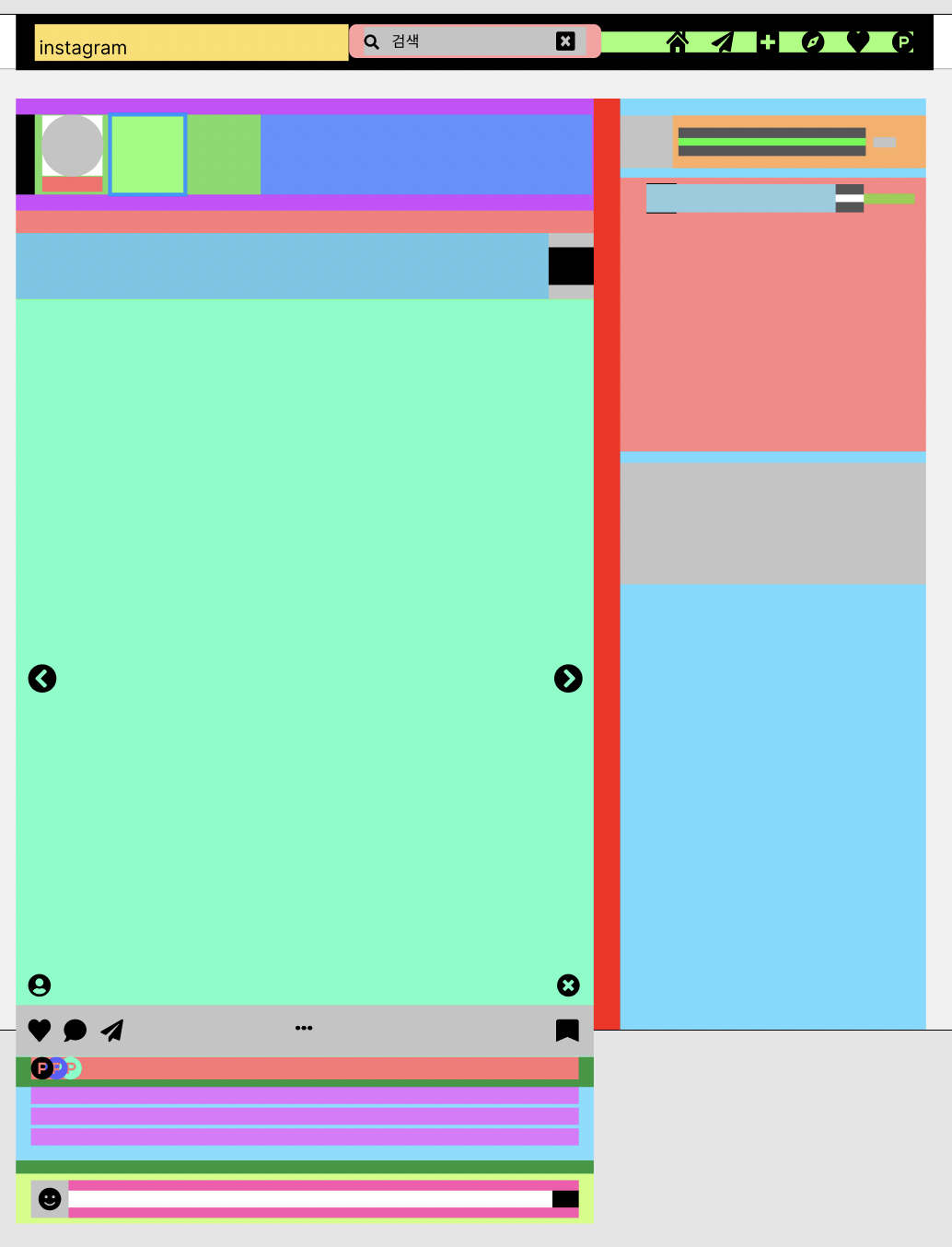
와이어프레임 🧩
🟣 FIGMA 와이어프레임 링크

🟣 와이어프레임 작업 순서
1.전체 틀 : 전체 윤곽을 확인할 수 있도록 헤더, 메인, 푸터 등의 크기 및 배경색
2.헤더 : 홈버튼, 검색인풋, 아이콘즈 크기 배경색 여백 플렉스
3.스토리카드 : 스토리 상/중/하 단으로 나누어 작업
4.푸터 : 푸터 상/중/하 단으로 나누어 작업
코드 👾
📌 github LINK
배포 및 영상 👀
🟢 배포방식 : flask, AWS EC2
🟢 배포사이트
🟢 소개영상
회고 👨💻
🔴 Keep
🤸🏼 기획-와이어프레임-코딩
기획과 와이어프레임의 작성을 통해서 다소 주먹구구식이고, 일정에 맞추지 못할 정도로 기능을 많이 계획하고 벌여놓는 스타일로 코딩하던 습관을 굉장히 많은 부분 교정할 수 있게되었다.
🏋🏻♀️ 프론트엔드 구획
이 프로젝트를 진행하기 이전에는 웹개발 강의 한 두개를 들은 지식을 바탕으로 프론트엔드 요소가 해당 위치에만 있기만 하면 되는 수준으로 작성했었다.
프로젝트 하나 한 정도로 완전하게 달라지지는 않았지만, 인스타그램을 하나씩 뜯어보면서 div 태그와 flex css를 활용해 틀에 짜여진 프론트엔드 요소들의 구획을 파악하고 속성을 부여하는 연습을 통해, 정해진 위치에 계획적으로 배치하는 방법을 학습할 수 있었다.
🔴 Problem
😭 기획-와이어프레임-코딩 으로 쌓아올리는 빌드업의 지나친 시간 소요
기획-와이어프레임-코딩의 순서로 개발한 이번 프로젝트의 총 소요기간은 나흘이었고, 제시된 기한은 절반인 이틀이었다.. 프로젝트를 정해진 계획대로 하기 위해서 주말이 있었던 덕에 예정에 추가하여 작성했지만, 여전히 기본기능(모달, 캐러셀)을 전부 개발하지 못했다.
❤️🔥 해결방안 : 기획-와이어프레임-코딩 이 아직 손에 익지 않았다는 결론을 스스로 내렸고, 프로젝트를 계속 진행해 나가면서 속도를 줄여나가보기로 결정
🔴 Try
🧿 작성하지 못한 기능들
- 캐러셀 이미지 슬라이드
- 옵션 모달
- 반응형 웹
- 다양한 버튼 기능(좋아요, 댓글, 프로필 전환, 페이지 이동)

안녕하세요! codepen 까지 같이 올려주셔서 보기 편했습니다 감사해요!
제가 과정 수강생분들이 현재까지 어떻게 공부해오셨는지에 대해서 배경이 조금 부족하다보니 피드백 방향이 완벽하지 않을 수 있다는 점 양해부탁드릴게요!
개인적으로 한 가지 부분만 보완하시면 좋을 것 같은데, 클래스 이름 작성하실 때, _로 계속 이어서 작성하실 필요는 없습니다. 스타일 적용 때문에 그러시는거라면, 클래스 이름에다가 부모 요소가 누구인지를 명시하기보다는 css 에서 부모 자식을 명시하면서 작성해나가시는게 더 효율적입니다. 클래스 이름도 깔끔하게 작성하시는게 중요합니다!
마지막으로, 완성하셨다고 그냥 넘어가지 마시고 시간나실때 작성하신 코드 한번씩 더 살펴보시면서 조금 더 코드를 효율적으로 작성하기 위한 방법에 대해 연구해보시면 더욱 좋을 것 같습니다!
수고많으셨어요!