웹개발 개발일지를 적어보려고 한다.
앱이랑 웹이랑 둘 다 같이 진행하려고 하니까 엄청나게 헷갈린다ㅜㅡㅜ
그래도 기록하는 데 의의를 두고 조금씩이나마 적어봐야겠다.

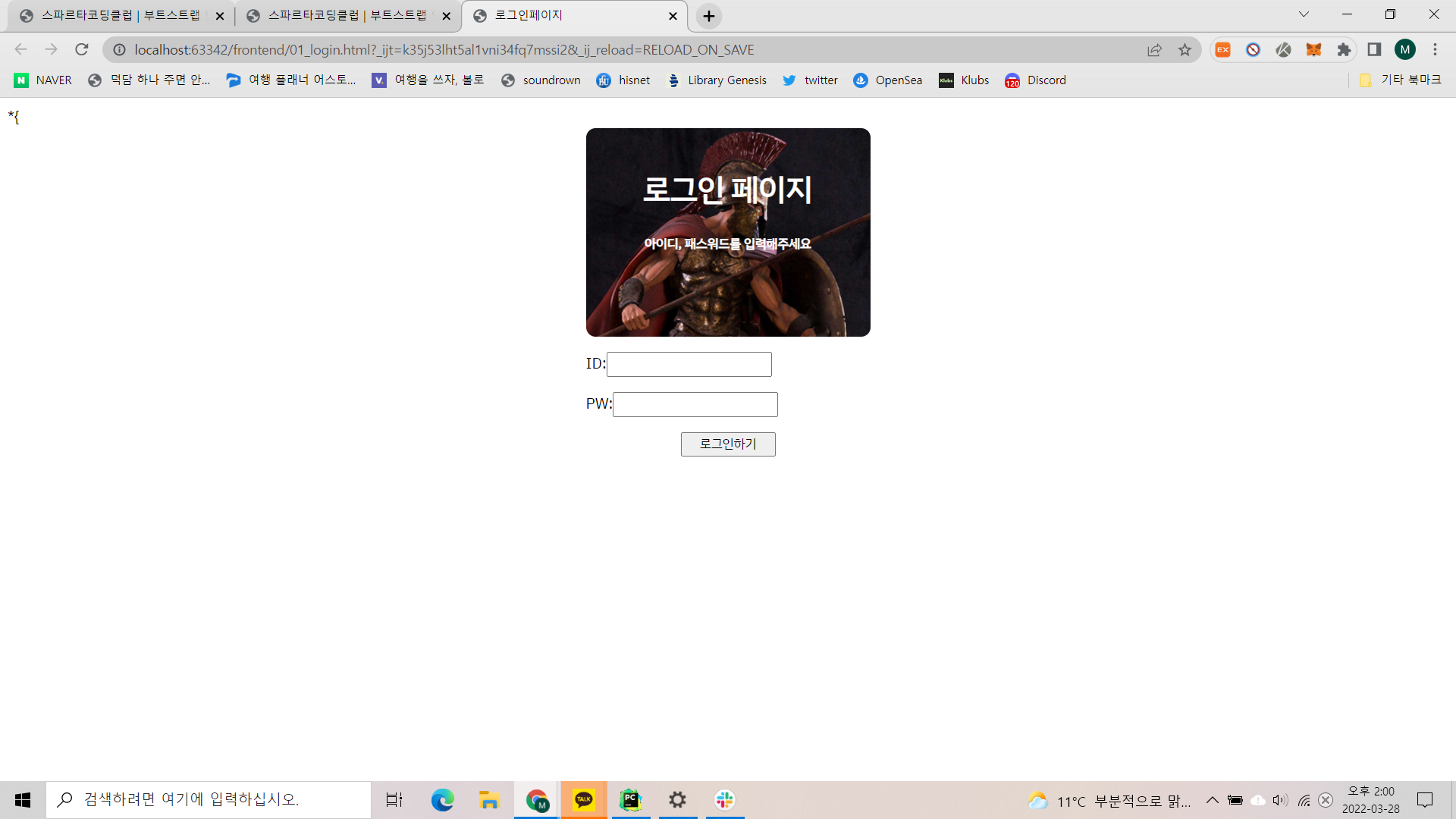
아래 코드는 이미지의 로그인 페이지를 구현한 코드다!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>로그인페이지</title>
<link href="https://fonts.googleapis.com/css2?family=IBM+Plex+Sans+KR&display=swap" rel="stylesheet"> *{
<style>
*{
font-family: 'IBM Plex Sans KR', sans-serif;
}
.mytitle{
background-color: green;
width: 300px;
height: 200px;
color: white;
text-align: center;
background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg");
background-size: cover;
background-position: center;
border-radius: 10px;
padding-top: 20px;
}
.wrap {
width: 300px;
margin: auto;
}
.mybtn {
width: 100px;
margin: auto;
display: block;
}
</style>
</head>
<body>
<div class="wrap">
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 패스워드를 입력해주세요</h5>
</div>
<p>ID:<input type="text"/></p>
<p>PW:<input type="text"/></p>
<button class="mybtn">로그인하기</button>
</div>
</body>
</html>