
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
</head>
<link href="https://fonts.googleapis.com/css2?family=IBM+Plex+Sans+KR&display=swap" rel="stylesheet">
<style>
* {
font-family: 'IBM Plex Sans KR', sans-serif;
}
.wrap{
width: 400px;
margin: 0px auto 30px auto;
}
.button{
width: fit-content;
margin: auto;
}
</style>
<body>
<div>
<div class = wrap>
<img class="rounded mx-auto d-block"
src="https://t1.daumcdn.net/thumb/R720x0.fjpg/?fname=http://t1.daumcdn.net/brunch/service/user/aiNp/image/tZm7Dzz3d7SLQMq6_nt1SqSxxoU.jpg"
alt="---">
<div>
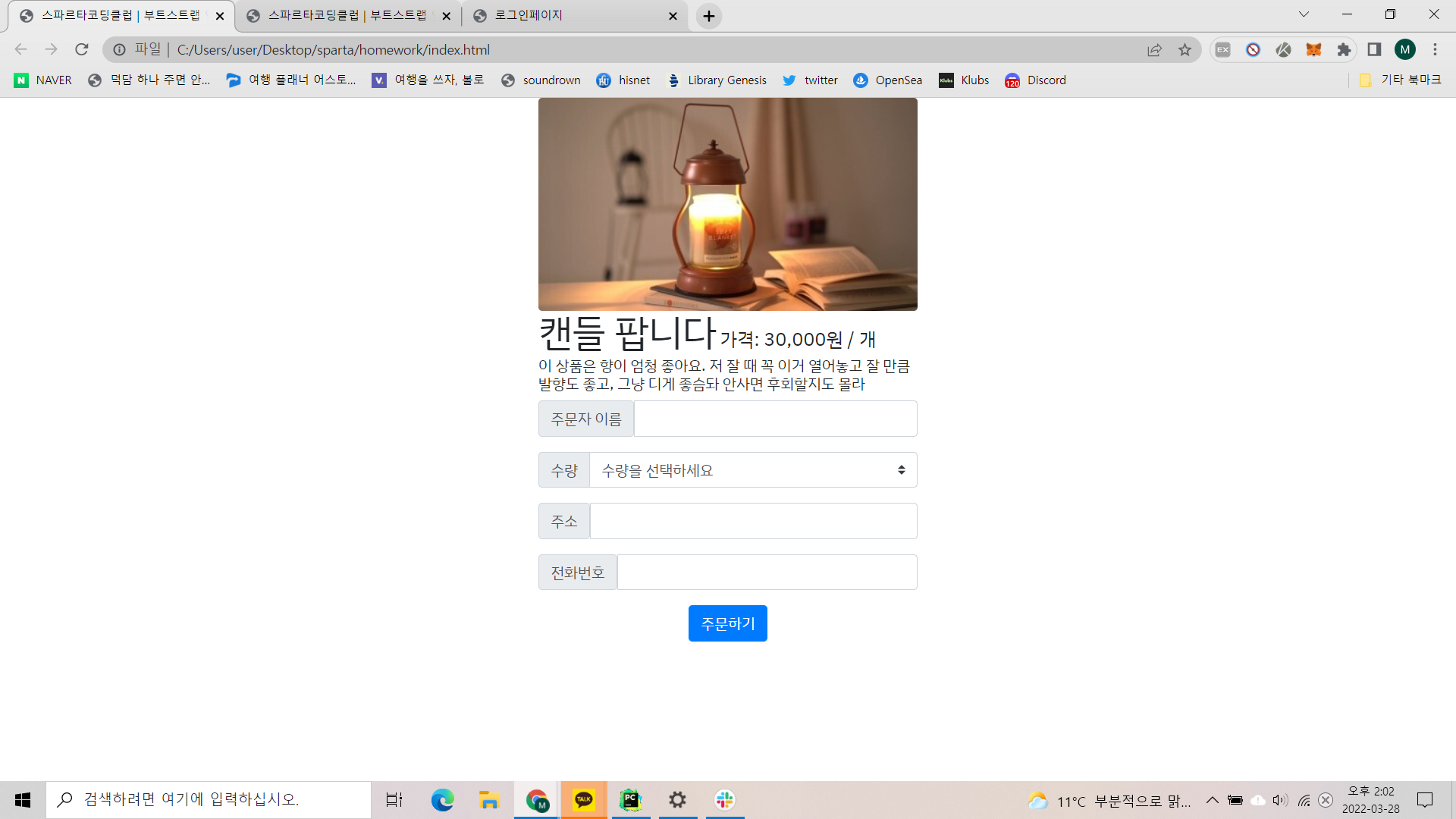
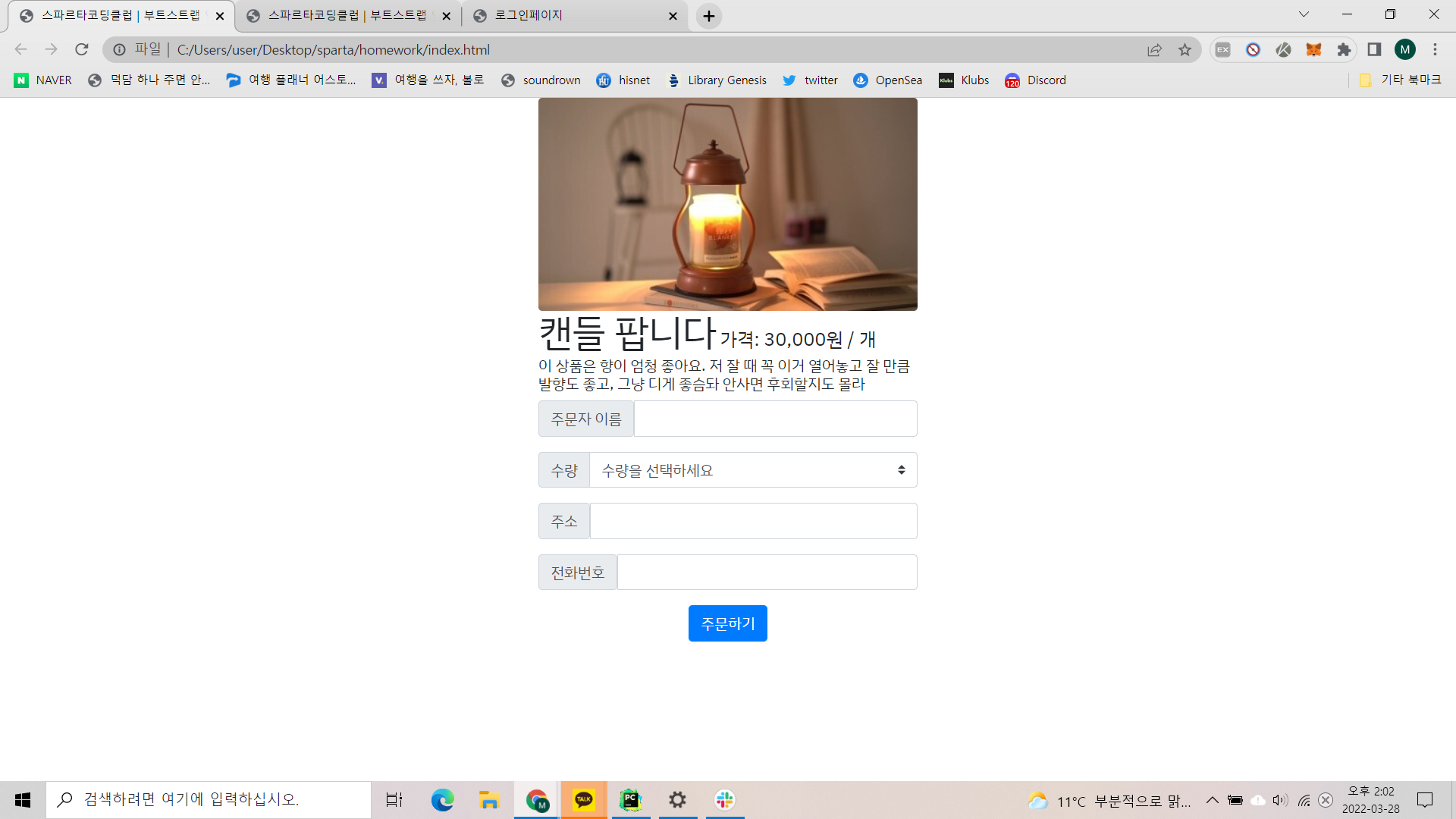
<h1 style="display: inline">캔들 팝니다</h1>
<h5 style="display: inline">가격: 30,000원 / 개</h5>
<h6>이 상품은 향이 엄청 좋아요. 저 잘 때 꼭 이거 열어놓고 잘 만큼 발향도 좋고, 그냥 디게 좋슴돠 안사면 후회할지도 몰라</h6>
</div>
<div>
<div class="input-group mb-3">
<span class="input-group-text" id="basic-addon1">주문자 이름</span>
<input type="text" class="form-control" aria-label="Username"
aria-describedby="basic-addon1">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<label class="input-group-text" for="inputGroupSelect01">수량</label>
</div>
<select class="custom-select" id="inputGroupSelect01">
<option selected>수량을 선택하세요</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
</div>
<div class="input-group mb-3">
<span class="input-group-text" id="basic-add">주소</span>
<input type="text" class="form-control"
aria-describedby="basic-add">
</div>
<div class="input-group mb-3">
<span class="input-group-text" id="basic-phone-num">전화번호</span>
<input type="text" class="form-control"
aria-describedby="basic-phone-num">
</div>
</div>
<div class="button">
<button type="button" class="btn btn-primary">주문하기</button>
</div>
</div>
</div>
</body>
</html>