React 컴포넌트의 Lifecyle
React 컴포넌트는 인간의 인생과 닮았다고 한다 💁🏻♀️
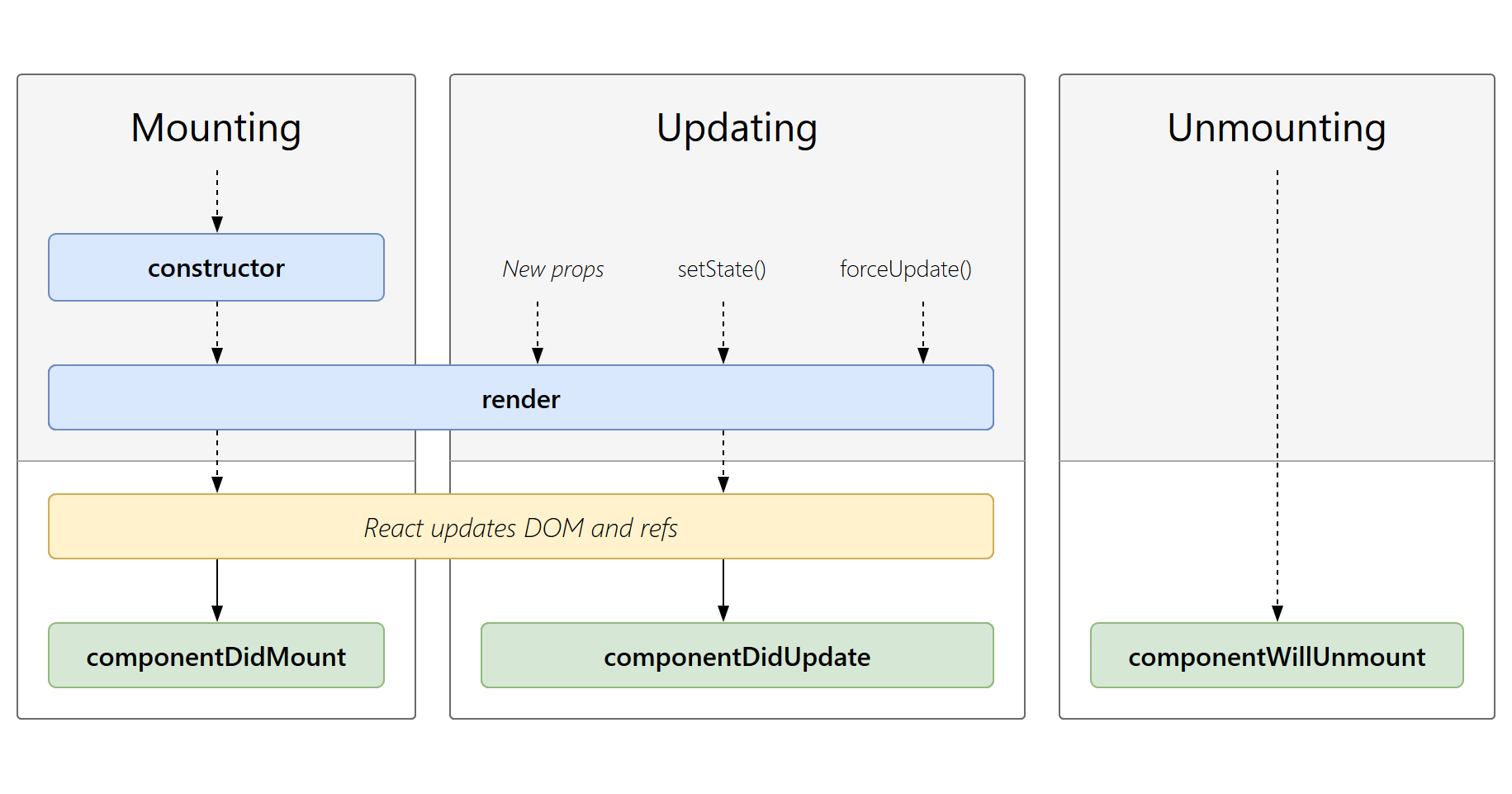
인간의 삶과 같이 컴포넌트에도 생명주기라는 것이 있는데, 컴포넌트의 생명주기 다이어그램은 아래와 같이 생겼다.

중요한 일이 생길 때 마다 render를 통해 렌더링 하게 되는데, 컴포넌트에게 중요한 일이란
1. constructor 을 통해 생성될 때,
2. new props를 받을 때,
3. setState()를 통해 상태가 업데이트 될 때,
4. 컴포넌트가 삭제되기 전 이 되겠다.
이러한 일들은 컴포넌트의 생명주기에 영향을 끼친다.
생명주기 상태에 대한 관리를 Lifecycle 메소드로 할 수 있는데,
이 Lifecycle 메소드는 함수 컴포넌트에서는 사용 불가하며 오직 클래스 컴포넌트에서만 사용 가능하다.
클래스 컴포넌트에서 Lifecycle 메소드 사용하기
class Clock extends React.Component {
constructor(props) { // 생성
super(props);
this.state = {date: new Date()};
}
componentDidMount() { // 화면에 등장한 후
this.timerID = setInterval(
() => this.tick(),
1000
);
}
componentDidUpdate() { // 새로운 상태를 갖고난 후
console.log("새로운 상태를 갖고난 후")
}
componentWillUnmount() { // 화면에서 사라지기 전
clearInterval(this.timerID);
}
tick() {
this.setState({ // (새로운 상태를 가지는 부분)업데이트 부분
date: new Date()
});
}
render() { // 렌더링
return (
<div>
<h1>Hello, world!</h1>
<h2>It is {this.state.date.toLocaleTimeString()}.</h2>
</div>
);
}
}
ReactDOM.render(
<Clock />,
document.getElementById('root')
);componentDidMount 와 componentDidUpdate 는 비동기 호출을 할 경우나, 상태를 가지고 다른 작업을 해야할 때 메소드 안에서 작업들을 정의해 줄 수 있다.