React
Component라는 개념에 집중하고있는 프론트엔드 프레임워크
Component
하나의 의미를 가진 독립적인 단위 모듈
ex) <Twittler>나만의 html 태그</Twittler>모든 React 컴포넌트는 자신의 props를 다룰 때 반드시 순수 함수처럼 동작해야 합니다.
JSX
자바스크립트의 확장 문법, 복잡도가 내려가고 가독성이 올라간다 (Babel이 해석함)
JSX 규칙
- 반드시 하나의 엘리먼트로 모든 엘리먼트를 감싸야한다.
- 자바스크립트 코드를 적용할땐 {} 안에 작성한다.
- JSX 내부에선 if문을 사용할 수 없다 (삼항연산자 이용)
- 엘리먼트의 클래스 이름을 적용할 때 className을 사용 (class사용 금지)
React 프로젝트 생성
npx create-react-app my-app
cd my-app
npm starthttp://localhost:3000 에서 React 서버가 돌고있는 것을 확인할 수 있다.
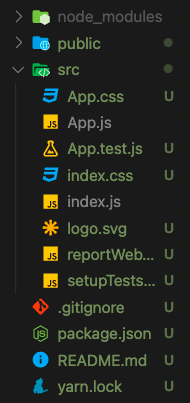
프로젝트를 잘 생성했을 때 VS Code로 열면 프로젝트가 아래와 같이 리스트 되어있다.

index.js / App.js 에서 주로 코드 작성을 하게 될 것이다.
Hello, world! 찍어보기
index.js에 기본으로 작성되어있는 아래 코드에 HTML 형태의 코드를 작성.
ReactDOM.render(
<h1>Hello, world!</h1>,
document.getElementById('root')
);위 코드는 페이지에 “Hello, world!”라는 제목을 보여준다😊