XSS(아래쪽에 내용 추가)
클라이언트가 서버를 신뢰하기 때문에 발생하는 이슈
서버에 메세지 요청 → 메세지 응답 → 응답받은 메세지 돔 반영
CSRF
서버가 클라이언트를 신뢰하기 때문에 발생하는 이슈
사용자는 인증정보를 가진채로 해커의 링크를 누르면, 해커는 인증정보를 가로채서 서버에 요청을 보내버린다.
어리케이션의 사용자를 보호하기 위한 브라우저만의 자발적인 보안조치.
💡 참고
브라우저에서 기본적인 XSS 공격은 막혀있다.
Same-Origin Policy 정책 : 하나의 서버만 연결되어야 한다는 정책
브라우저 기본 설정은 하나의 서버만 연결한 허용 → 브라우저의 정책
판별 기준 : 프로토콜, 호스트(도메인), 포트번호
위의 세개가 같아야 같은 서버로 판별한다
마이크로 서비스 아키텍칭
: 기능별로 서버를 나눠서 특화시키는 것
ex)배민 → 1. 로그인하는 서버 2. 주문받는 서버
CORS(Cross Origin Resource Sharing)
도메인 또는 포트가 다른 서버의 자원을 요청하는 매커니즘.
요청을 할때는 cross-origin HTTP 에 의해 요청.
접근 제어 시나리오
(CORS를 허용했을때 어떤 시나리오로 브라우저가 CORS를 처리하는지? 방법 세가지)
- Simple requests : 단순요청 → 보안적으로 조금 이슈가 있을 수 있다.
- Prefilghted requests : 프리폴라이트 요청 → 조금 더 safety함. 옵션메소드를 통해서 미리 CORS 체킹을 한다. (API 요청을 보내기 전에 옵션 메소드를 통해 미리 체킹)
- ? 하나 뭐지 안중요하다함
XSS
프론트쪽에서 중점적으로 알아둬야하는 보안 위협
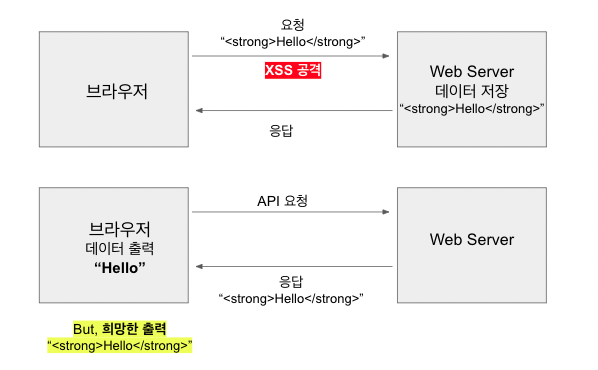
브라우저에서 html 태그를 서버에 바로 주입하는 행위를 xss 공격이라 한다.
클라이언트가 html 태그를 함께 서버에게 요청을 보내면 서버에 html 태그가 데이터에 저장된다
→ API 요청이 오면 html 을 해석해버려서 동작하고, 의도와 다르게 클라이언트에게 응답함.
→ 해커들이 악성 링크가 달린 태크를 심어서 서버에서 저장되고, 해당 태그를 그대로 클라이언트에 리턴하게되면 악성링크로 바로 가버리는 동작이 실행하게된다.

- XSS 막는 방법
: 브라우저나 서버쪽에서 꺽쇠 (태그) 표시된 애들만 필터링 하기.