:)3W
오늘도
배워봅니다.
시작
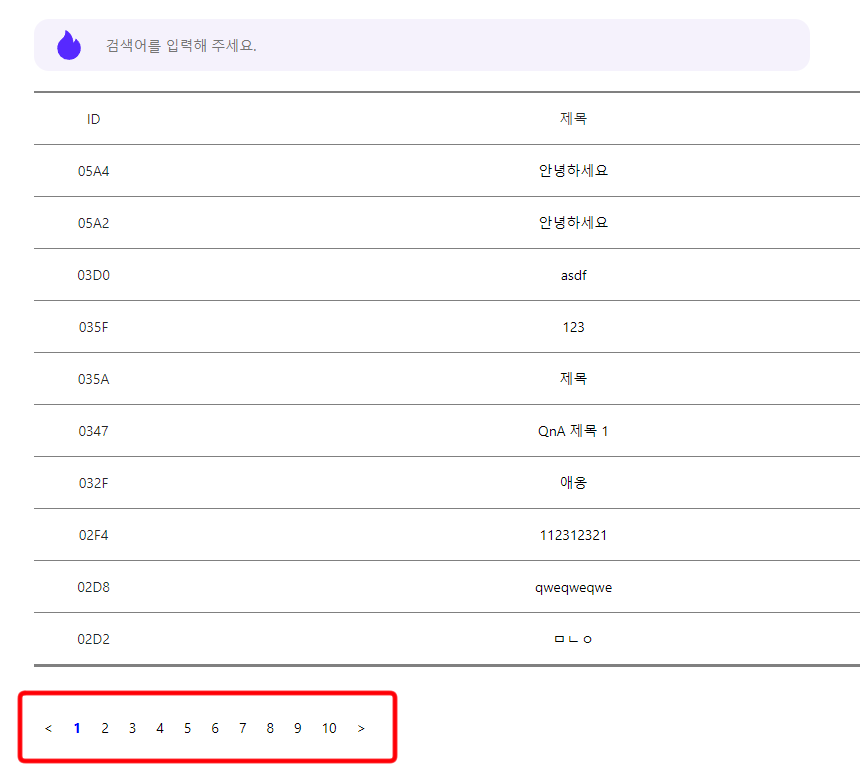
1. Pagination
- 일반적인 방법으로 페이지 번호를 클릭해서 이동하는 페이지 처리방법
a. page 인자를 사용해 게시글 목록을 불러온다(API를 활용해 목록을 불러온다)
b. 페이지 클릭시 게시글 목록 다시 불러온다(쿨릭시 해당 페이지의 데이터를 다시 불러와야한다)
c. 페이지네이션에 숫자 뿌리기(숫자를 직접 입력하는것은 매우 비효율적이므로 배열함수를 사용한다)
d. next / prev 구현(페이지 이후 10p, 이전 10p를 불러오는 기능이 구현되어야 편리하다)
e. 이전 페이지 / 다음 페이지 이동시 다시 불러오기(next / prev 버튼을 눌러서 이동할 경우 11~20p 라면 11p로, 21~30p 라면 21p로 게시글 목록이 다시 불러와야 한다)
f. 마지막 페이지 설정(1p 미만, 마지막 페이지가 화면에 출력된 이후로는 이전 페이지, 다음 페이지 버튼이 동작하지 않아야 한다)2. Infinite Scroll
- 페이지네이션과 달리 매우 간단하다
- 페이지를 아래로 스크롤 하다가 종단점에 도달하면 새로운 데이터가 계속해서 추가되는 방식의 페이지 처리방법이다.
- 리액트에서는 Infinite Scroll 라이브러리가 많이 제공되어있으며 이 중에서 원하는걸 골라서 적용시켜주면 페이지네이션보다 간단히 구현할수있다.