:)4W
오늘도
배워봅니다.
시작
1. Class Component
- class란 객체이자 물건을 만드는 설명서라고 표현할수있다.
- class안에는 함수와 변수를 넣을수있고, 이 변수와 함수를 조합하여 하나의 물건을 만드는 방법을 적어둘수있다. 만들어진 물건은 객체 또는 인스턴스라 부른다.
import { component } from 'react' //클래스에서는 공통 기능을 extends를 통해 상속할수있다 export default class ClassPage extends Component { // class에서의 변수의 선언 방식 state = { count : 0 } // class에서의 함수 사용방식 onClickEvent = () => console.log(this.state.count) } // 화면 그리는 부분 render(){ return( <div> // this는 class 자기자신을 뜻합니다 <div>현재 카운트: { this.state.count }</div> <button onClick = { this.onClickEvent }> 버튼 </button> </div> ) } }2. this 바인딩
- this 는 class 를 의미한다.
- this는 어디서 실행하냐에 따라서 변화하는 이슈가 있고, 실행하는 주체에 따라서 this가 다르게 나온다.
- 이렇게 변화하는 this를 class로 고정하기 위해서는 this를 바인딩 해주거나 화살표 함수를 사용해야한다.
3. Lifecycle(컴포넌트 생명주기)
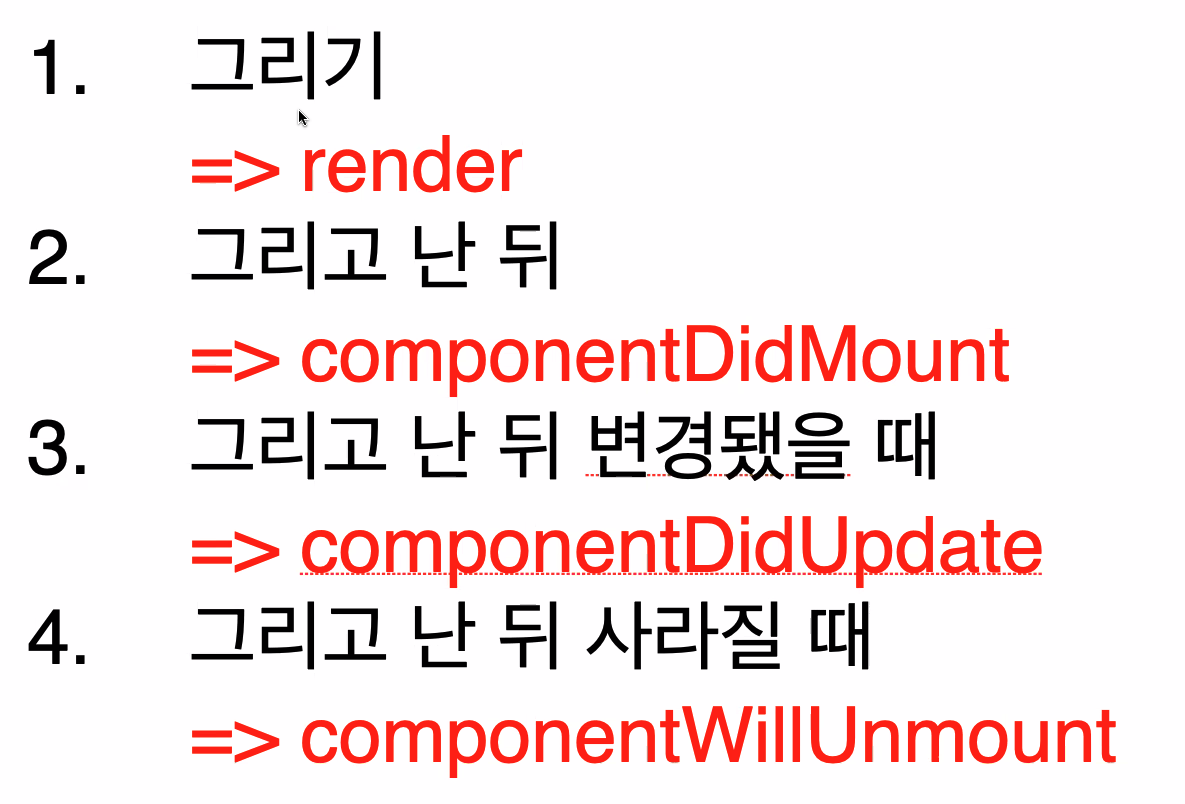
- 컴포넌트의 생명주기는 컴포넌트가 브라우저에 나타나고 업데이트되고, 사라지게 될 때 호출되는 메서드이다.(차이는 그려지고나서 실행됨)
a. 클래스형 컴포넌트componentDidMount() { console.log("마운트 됨") } componentDidUpdate() { console.log("수정하고 다시 그림!!") } componentWillUnmount() { console.log("여기서 나감") }
b. 함수형 컴포넌트
- 함수형 컴포넌트에는 useEffect를 사용해서 생명주기관련 훅을 표현할수있다.
// componentDidMount useEffect(() => { }, []) // componentDidUpdate와 비슷 useEffect(() => { }) // sum이 수정될때면 리렌더 해주기 useEffect(() => { }, [sum]) // componentWillUnmount useEffect(() => { return (() => { }) })
- useEffect 내에서 setState를 사용하게 되면 불필요한 리렌더나 무한루프를 일으키고 성능적으로 비효율적이게 된다.
4. useRef
a. 클래스형 컴포넌트 Ref
- 클래스형 컴포넌트에서는 createRef() 메서드를 이용해 태그에 접근한다.
// 메서드 임포트 import { createRef } from 'react' // Ref 생성 inputRef = createRef() // Ref를 적용하고싶은 태그 <input type = "text" ref = { this.inputRef } /> //태그에 접근해서 실행 componentDidMount() { this.inputRef.current?.focus() }b. 함수형 컴포넌트 Ref
- 함수형 컴포넌트에서는 useRef 훅을 이용해 태그에 접근한다.
// 메서드 임포트 import { useRef } from 'react' // Ref 생성 const inputRef = useRef() // Ref를 적용하고 싶은 태그 <input type ="text" ref = { inputRef } /> //태그에 접근해서 실행 useEffect(() => { inputRef.current?.focus() })