:)5W
오늘도
배워봅니다.
시작
1. Cookie, Session
a. 쿠키
- 쿠키 브라우저에 저장한것을 서버로 보내야할때 사용함
- 브라우저 저장소이면서 백엔드와 통신할때 같이 딸려서 들어감
- 쿠키에 준거는 자동으로 들어가짐
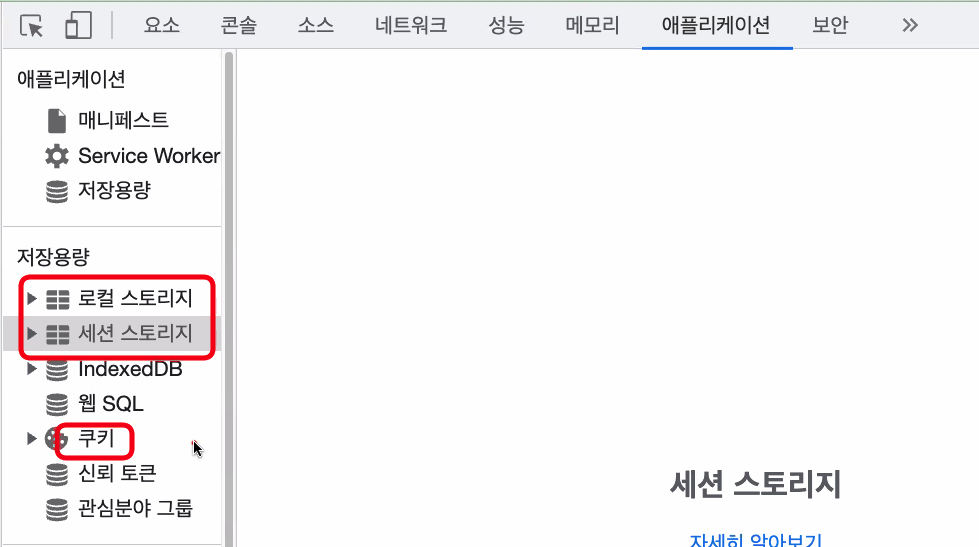
b. 브라우저 스터리지- 키 형태로 브라우저 안에 저장하는 저장소
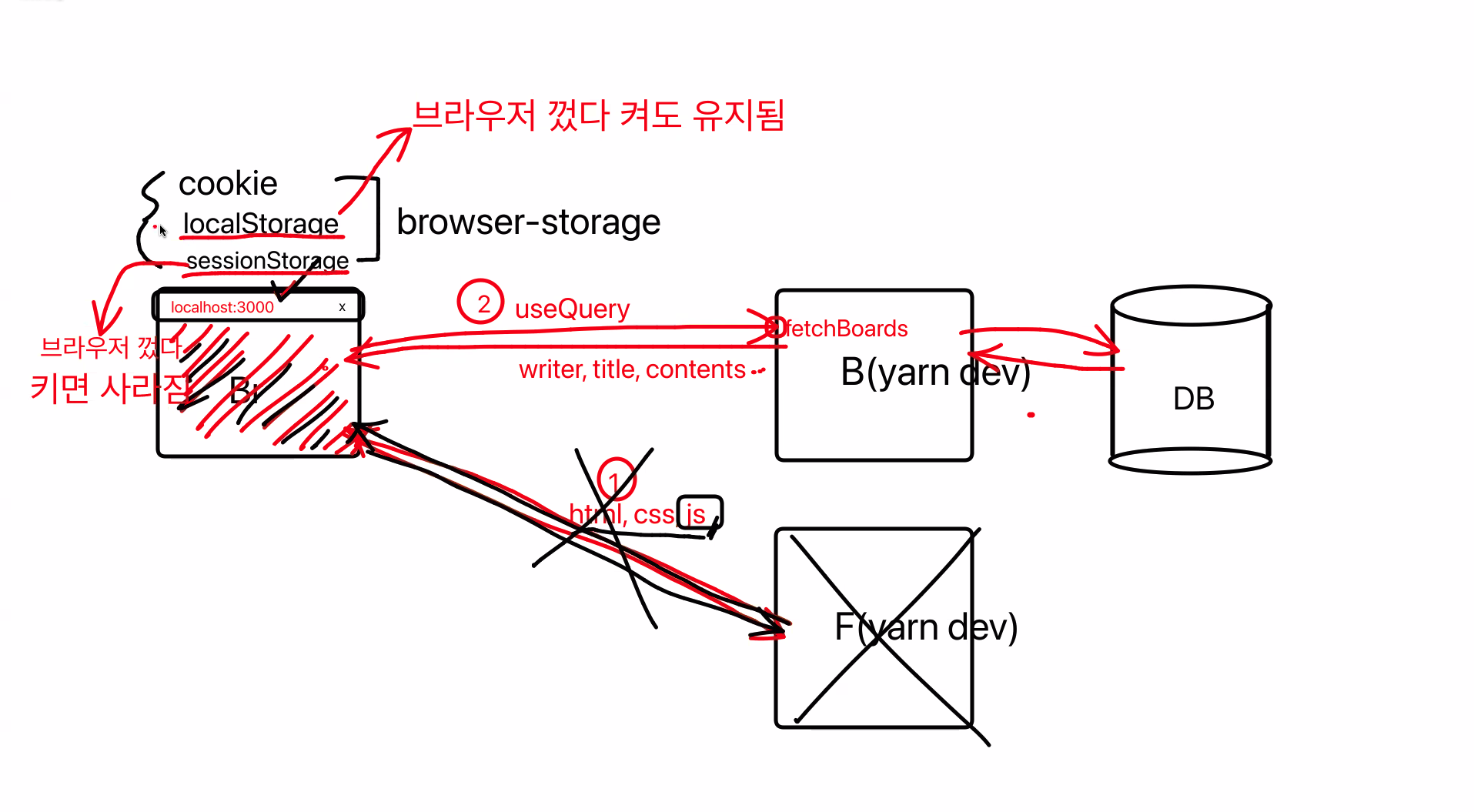
c. 로컬- 브라우저 껐다 켜도 유지
- 콘솔창 에플리케이션
d. 섹션- 브라우저 껐다 켜도 사라짐, 브라우저에만 적용됨
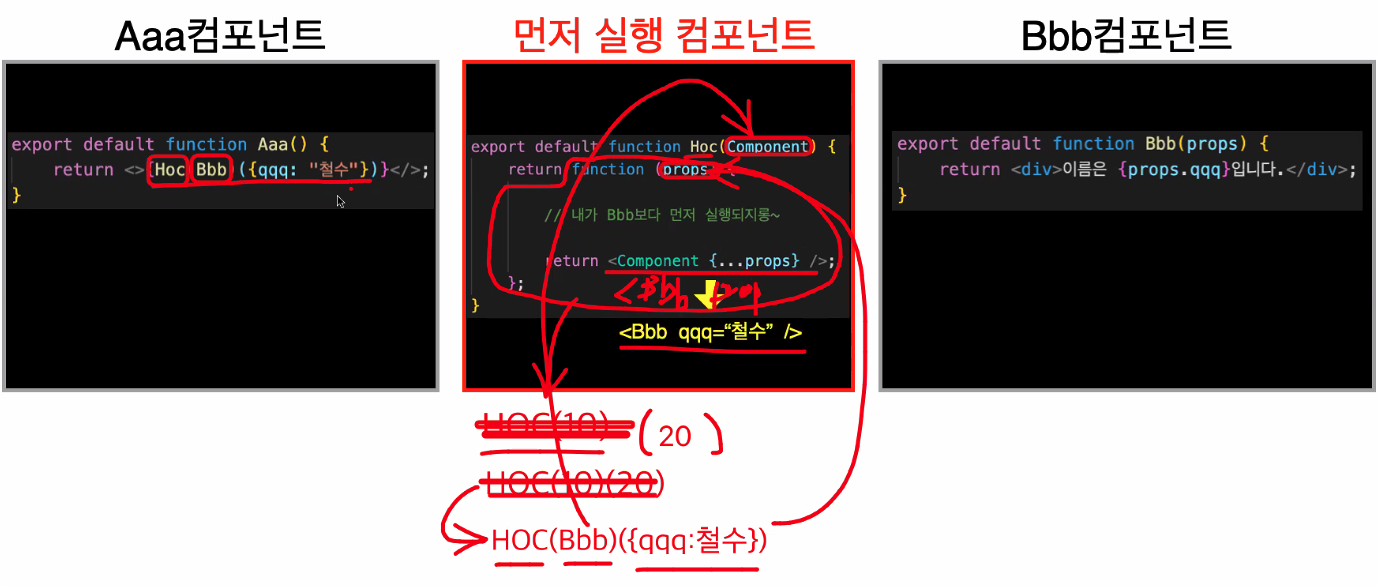
2. HOC(하이어 오더 컴포넌트)
- 부모에서 자식으로 가기전 중간에 실행되는 필요한 부분에서 사용할 수 있다
a. 커스텀 훅 - 유즈로 시작하는 애들을 우리가 만들 수 있음
b. 아직 클래스 컴포넌트를 사용하는곳이 있어서 Hoc를 배우는거임3. 클로저
- 클로저란 상위 함수와, 해당함수가 선언된 스코프 즉 상위함수를 둘러싼 환경이라고 정의할수있다.
- 로컬에 없으면 클로저를 보고 거기에 없으면 다른곳 - 스코프체인
- 함수를 리턴하는거는 화살표 함수가 더 쉬움
클로저는 면접에 많이 등장!!
a. 스코프체인- 스코프란 유효범위를 뜻하며, 해당 변수가 정의되어 있는 영역, 즉 정의된 변수를 사용할 수 있는 소스코드의 집합을 의미한다.
- 해당 코드의 유효범위안에 있는 변수를 정의하는 객체의 체인, 즉 리스트이다.
- 자바스크립트가 변수 값을 얻으려고 할 때, 스코프체인에서 변수를 찾는다. 첫 번째 객체에서 해당 변수를 찾고, 없으면 그 다음 객체에서 해당 변수를 찾고, 여기도 없으면 그 다음 객체에서 찾는 형식으로 이루어진다.
4. 권한분기
- 권한분기란 로그인이 되어 있으면 특정 페이지를 볼 수 있고, 안 되어 있으면 볼 수 없게 하는 등 권한을 분리하는 것.
- 더 큰 범위로 살펴보면 사용자 사이트, 관리자 사이트, 판매자 사이트에 따른 권한분기도 있음. 작게 보면 사이트 내부에서 사용자 로그인, 관리자 로그인, 판매자 로그인으로 권한분기를 줄 수도 있다.
- useEffect를 사용한 프리렌더링 무시 방법은 너무 1차원적인 대안임. 전체 100페이지에서 로그인이 필요한 페이지가 50페이지라면 수정 사항 생길 시 수정 못함.(하나의 기능 단위로 빼는 작업이 필요!)
- 권한검증 로직을 실행하고 싶음
- Props 를 토스하고 싶음
- Hoc
- 원래처럼 작동 보장(사이에서 권한분기 가능)
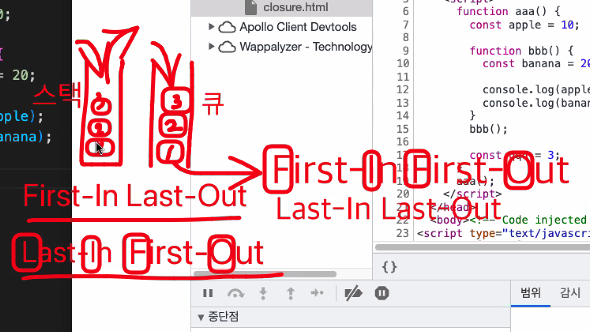
5. 스택 / 큐
- 권한분기를 다루려면 필요한 지식이있는데, 그 중 가장 기본이되는게 스택과 큐이다.
a. Stack(스택)- 스택이란 출입구가 하나인 우물 형태의 데이터 구조이다.
- 이름 그대로 위에서부터 쌓이는 형태이고 입구가 들어오는 입구 하나이기 때문에 가장 처음에 입력된 함수가 가장 나중에 스택을 빠져나가게된다.
- 이를 First In Last Out 이라고하며, FILO 라고 한다.
b. Queue(큐)- 큐란 스택과는 다르게 입구가 양방향출입이 가능한 파이프 형태의 데이터 구조이다.
- 스택과는 다르게 출입구가 양방향으로 출입이 가능하여 가장 먼저 입력된 함수가 가장 먼저 빠져나간다.
- 이를 First In First Out 이라고하며, FIFO 라고 한다.