:)6W
오늘도
배워봅니다.
시작
1. Callback(콜백함수) → Callback / Promise / Async-Await
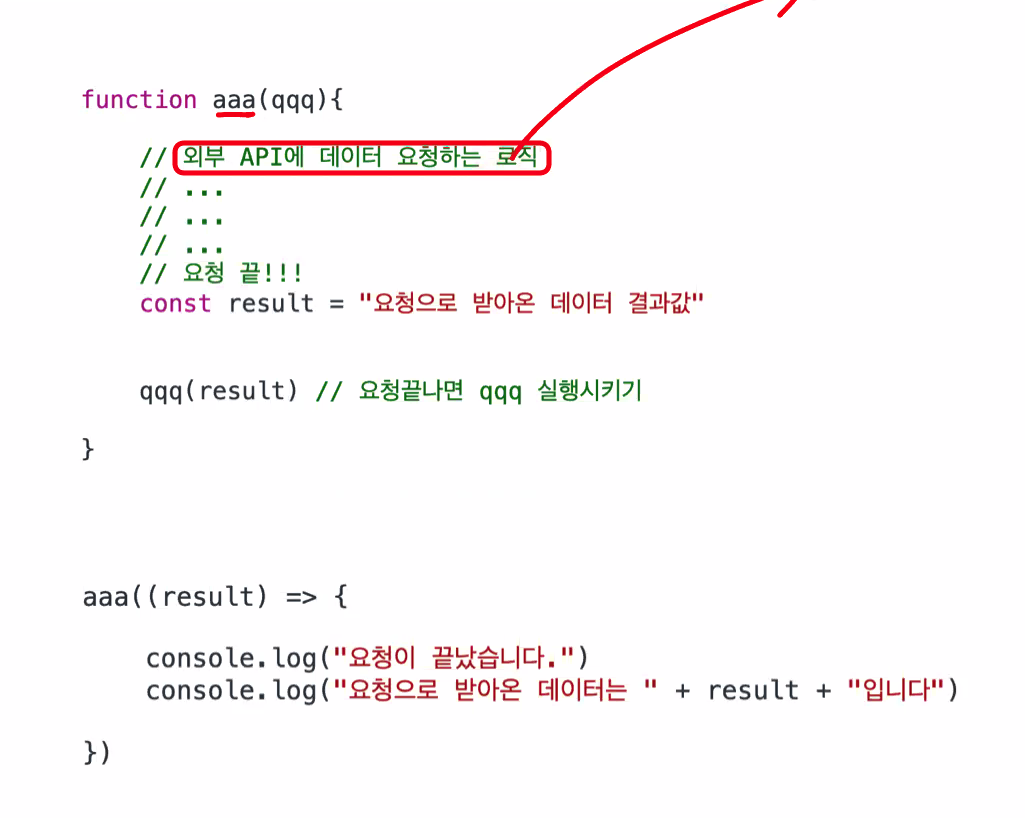
- 함수에 인자로 들어가는 함수
function aaa(qqq){ // 함수로직 } aaa(function(){}) aaa(() => {})
- async - await 를 사용하기 전 매우 불편했다
- async - await 를 사용해 편리해짐
- callback 함수의 문제점
→
callback 지옥(헬) 처럼 되는것을 방지하기 위해 promise 를 사용
promise 는 오래걸리는 작업(예, API 요청하기 등) 사용
promise는 axios를 사용해서
.then 으로 최종적인걸 받아올 수 있다
promise 체인 이라고 부름
promise는 오래걸리는 작업 → 그래서 직관적이지가 않음 → 그래서 더 직관적인 async - await 사용함
- callback → callback hell 의 문제점
- Promise → Promise chaining 으로 callback hell을 해결함, 하지만 순서 예측을 하기 힘듬
- async - await → Promise 앞에 붙이기 → axios 는 Promise로 만들어짐(myaxios 를 만들어줌)
2. 태스크 큐 → MacroTask / MicroTask
export default function EventLoopPage() { const onClickTimer = () => { console.log("========== 시작합니다!!! =========="); // 비동기작업(매크로큐에 들어감) setTimeout(() => { console.log("저는 setTimeout!! 매크로쿠!! 0초 뒤에 실행될 거에요!!!"); }, 0); // 비동기작업(마이크로큐에 들어감) new Promise((resolve, reject) => { resolve("철수"); }).then((res) => { console.log("저는 Promise!! 마이크로큐!! 0초 뒤에 실행될거에요!! - 1"); }); // 비동기작업(매크로큐에 들어감) setInterval(() => { console.log("저는 setInterval!! 마이크로큐!! 0초 뒤에 실행될거에요!!"); }, 0); let sum = 0; for (let i = 0; i <= 9000000000; i += 1) { sum = sum + 1; } // 비동기작업(마이크로큐에 들어감) new Promise((resolve, reject) => { resolve("철수"); }).then((res) => { console.log("저는 Promise!! 마이크로큐!! 0초 뒤에 실행될거에요!! - 2"); }); console.log("========== 종료합니다!!! =========="); }; return <button onClick={onClickTimer}>setTimeout 실행시키기!!!</button>; }
- 매크로 큐 보다 마이크로 큐 가 우선 순위(매크로 큐가 먼저 들어가도 마이크로 큐 가 먼저 나옴)