:) +31D
:)7W
오늘도
배워봅니다.
시작
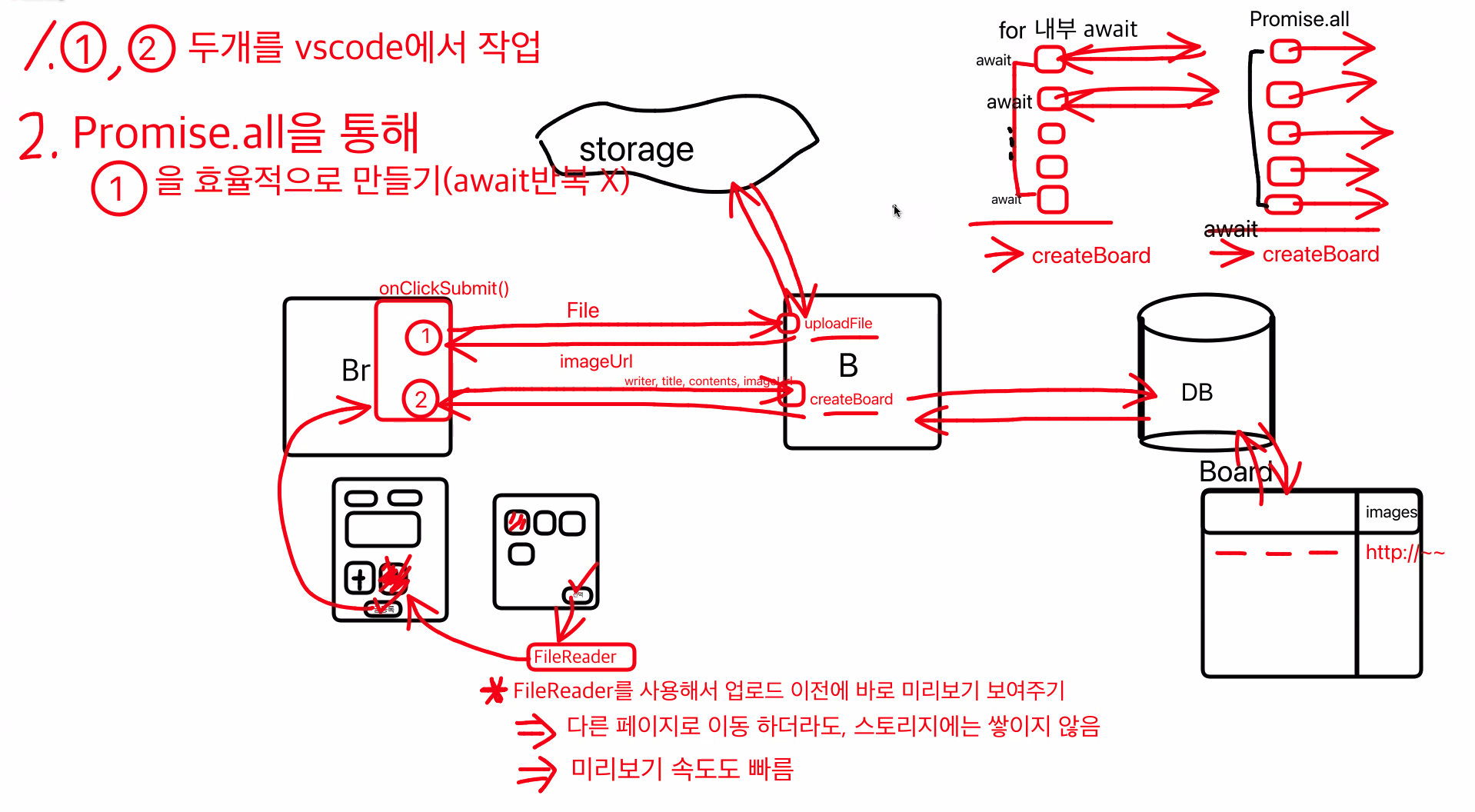
1. Promise.all
- 미리보기방식 - FileReader
세번을 동시에 올린다 → 3번 반복한다 → Promise.all
이미지를 불러온다 → 크기가 크면 오래걸린다 → 미리 다운을 받는다 → 빠르다 → LezyLoad / PreLoad(이미 다운받은 이미지를 스크롤(페이지)에 따라 보여줌)- 비효율적인 방법
브라우저 → 파일 업로드 버튼 클릭 → 사진 선택 → 백엔드에 해당 파일 업로드 → 백엔드 업로드 파일을 스토리지에 보내줌 → 스토리지에서 이미지URL 받음 → 브라우저로 이미지URL 보냄 → 브라우저 파일 업로드 칸 미리보기 이미지로 변경 → 글등록 → 백엔드에 API 요청(createBoard) → DB로 보냄 → 보드테이블로 보냄(배열로 주소가 들어감)
—>
- 만약 6번(브라우저로 이미지URL 보냄)까지만 하고 다른 페이지로 나감(이미지 찌꺼기가 남음)
- 만약 미리보기가 너무 느림(만약 2번(사진 선택)까지만 하고 미리보기가 가능하다면?)
브라우저 → 게시글 등록하기 → 이미지 업로드 창 클릭 → 이미지 선택 → 온체인지를 통해 파일을 가지고 와서 바로 미리보기 해줌(FileReader) → 다른 칸 입력 완료 후 글 등록 버튼 클릭시(onClickSubmit())함 → 백엔드에 해당 파일 업로드 → 백엔드 업로드 파일을 스토리지에 보내줌 → 스토리지에서 이미지URL 받음 → 브라우저로 이미지URL 보냄 → 백엔드로 다른 칸 내용, 이미지 백엔드에 API 요청(createBoard) → DB로 보냄 → 보드테이블로 보냄(배열로 주소가 들어감)
—> 등록하기 하면 시간이 걸림2. FileReader
- FileReader를 사용해서 업로드 이전에 바로 미리보기 보여주기
→ 다른 페이지로 이동해도 스토리지에는 쌓이지 않음
→ 미리보기 속도도 빠름
Promise.all을 통해 1번(미리보기)을 효율적으로 만들기(await반복X)3. react-lazyload
→ 마우스를 내리면 그때 그때 필요한 사진을 다운받음
https://pagespeed.web.dev/ → 가이드
webp - 압축율도 좋고 화질도 괜찮음
검색해서 변환 사이트에서 변환(jpg → webp)
- 추천 라이브러리
react-dropzone → 네모창에 파일 드레그해서 업로드하는것
react-avatar-editor → 업로드전 사진 편집
react-beautiful-dnd → ex) 트렐로
-> Ant Design 에도 많다 많이 찾아보자*핵심
- 어떻게하면 프로미스올을 사용해 효율적으로 하나
- 두가지 문제점 프로미스올로 해결
- 레이지로드 프리로드
- 확장자 변경으로 다운속도 올리기
- 만드는게 다가 아니다! 만든걸 얼마나 효율적이고 빠르게 만들까 를 고민하고 해결하기
- 끝임없이 노력하는 사람 = 개발자
- 프로미스올 중요함!!!!!!!!