:) +32D
:)7W
오늘도
배워봅니다.
시작
1. Memoization
- state(counter) 바뀌면 해당 컴포넌트가 리렌더링
- 리렌더링 전의 변수가 초기화 되는지? ⇒ 새로 만들어지는지?
- 함수도 초기화 되는지? ⇒ 새로 만들어지는지?
- 자식도 리렌더링이 되는지?
- react dev tools
- Profiler - 렌더링되는거 보여줌
- useMemo() ⇒ 값저장
const aaa = useMemo(() => Math.random(), [countState]); const aaa = useMemo(() => Math.random(), []); // 한번하고 안함
- useCallback() ⇒ 함수저장
잘못된 예시(리렌더링 안됨)
useCallback 사용시 주의사항 => stateconst onClickCountState = useCallback(() => { console.log(countState + 1); setCountState(countState + 1); }, []); // state 까지 다 기억함 옳바른 예시 const onClickCountState = useCallback(() => { // console.log(countState + 1); setCountState((prev) => prev + 1); }, []);
- 관리자 페이지(admin)
테이블태그 사용 표, 체크박스 형식이며 봐야할 데이터들이 많음 ⇒
반드시 - Memo 를 사용한다(클릭시 많은 데이터들이 리렌더링 방지)- Memo 참고 사이트
https://www.notion.so/32D-1f35c244663f4d87adc104a63a60af75#1583ff1274254265b82efcf4d41d219f- 사용자 페이지(user)
2. PWA
- 적응형 → 지금까지 만들었던거(고정)
→ 보여줘야하는 정보가 많으면 적응형으로 한다(네이버, 다음, 쿠팡 등등)
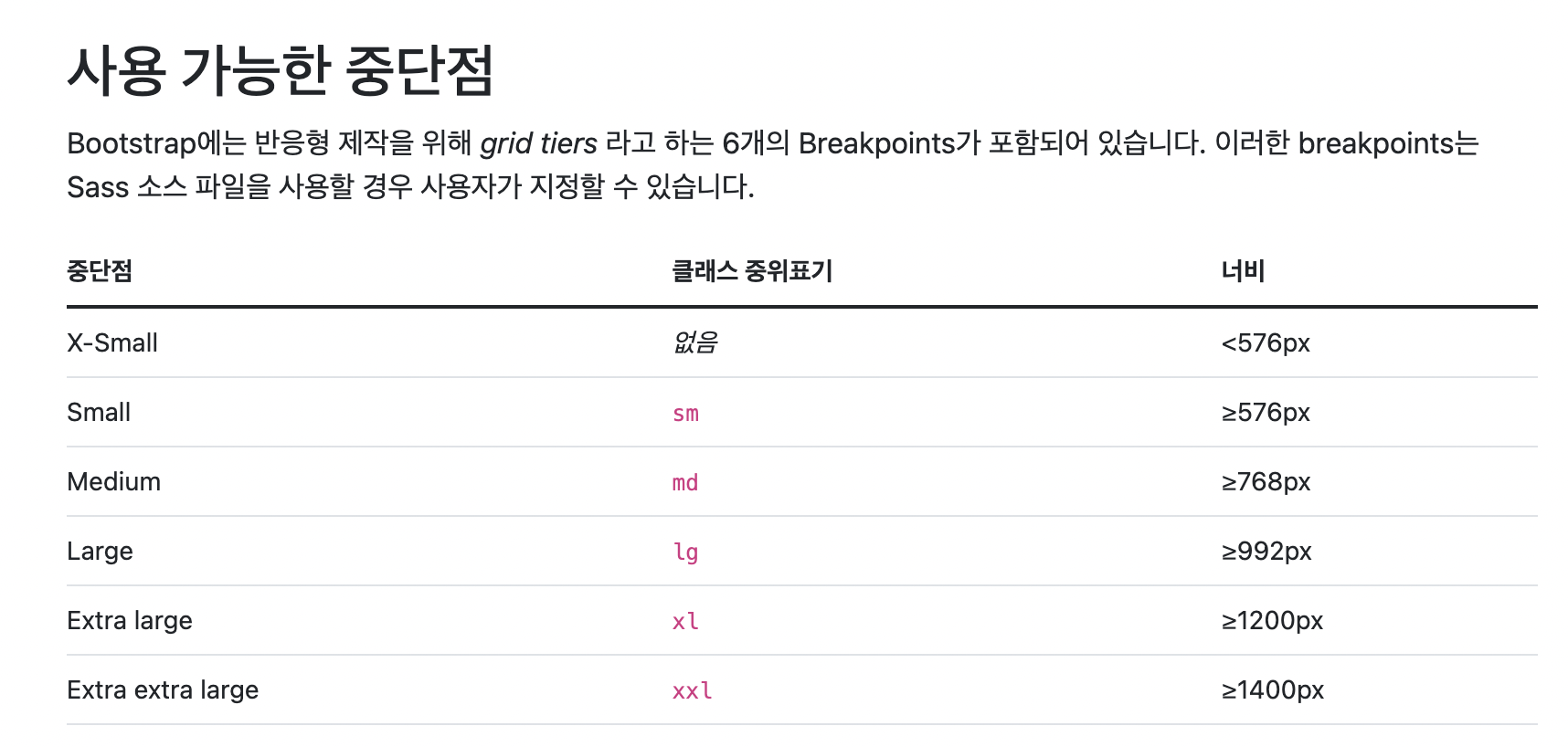
- X-small, small → 핸드폰
- medium → 테블릿
- large → pc
- css 를 3 단계로 구분 ⇒ css 작업 3배
- breakPoints 만들어서 import 하기
가장 많이 사용되는 기종의 사이즈로 개발- 모든 모바일 기종에서 다 잘 나와야 할것인가?
→
Y : 가장 작은 사이즈를 기반으로 디자인, 개발
N : 가장 많이 사용되는 사이즈를 기반으로 디자인, 개발
한번에 폰트, 마진 등 사이즈 전체 변경 → rem, em
- rem - 바디의 사이즈에 영향을 받음(일반적으로 사용)
- em - 부모의 사이즈에 영향을 받음(필요하다면 사용)
- css 가 성능에 미치는 영향
- css 가 브라우저에 어떻게 그려질까?
다운로드 → HTML, CSS 준비(돔트리) → 두개 합치기 → 위치 그리기(Layout, Reflow) → 색칠하기(Paint, Repaint)- 성능의 효율성 증가 → 위치가 아닌 색칠하기를 변경하는게 좋다
- Reflow(위치 그리기) 가 Repaint(색칠하기) 보다 더 오래걸림
- css 트리거 @.@
*핵심
- Memoization 적용해보기
- 반응형 적응해보기(무조건 반응형이 답은 아니다, 요즘 트렌드임)
- PWA 공부해보기!! PWA 공부해보기!!PWA 공부해보기!!PWA 공부해보기!!PWA 공부해보기!!(자바스크립트)