:) +36D
:)8W
오늘도
배워봅니다.
시작
1. https / SSL / TLS / SSR
- SSR -> 서버사이드 렌더링
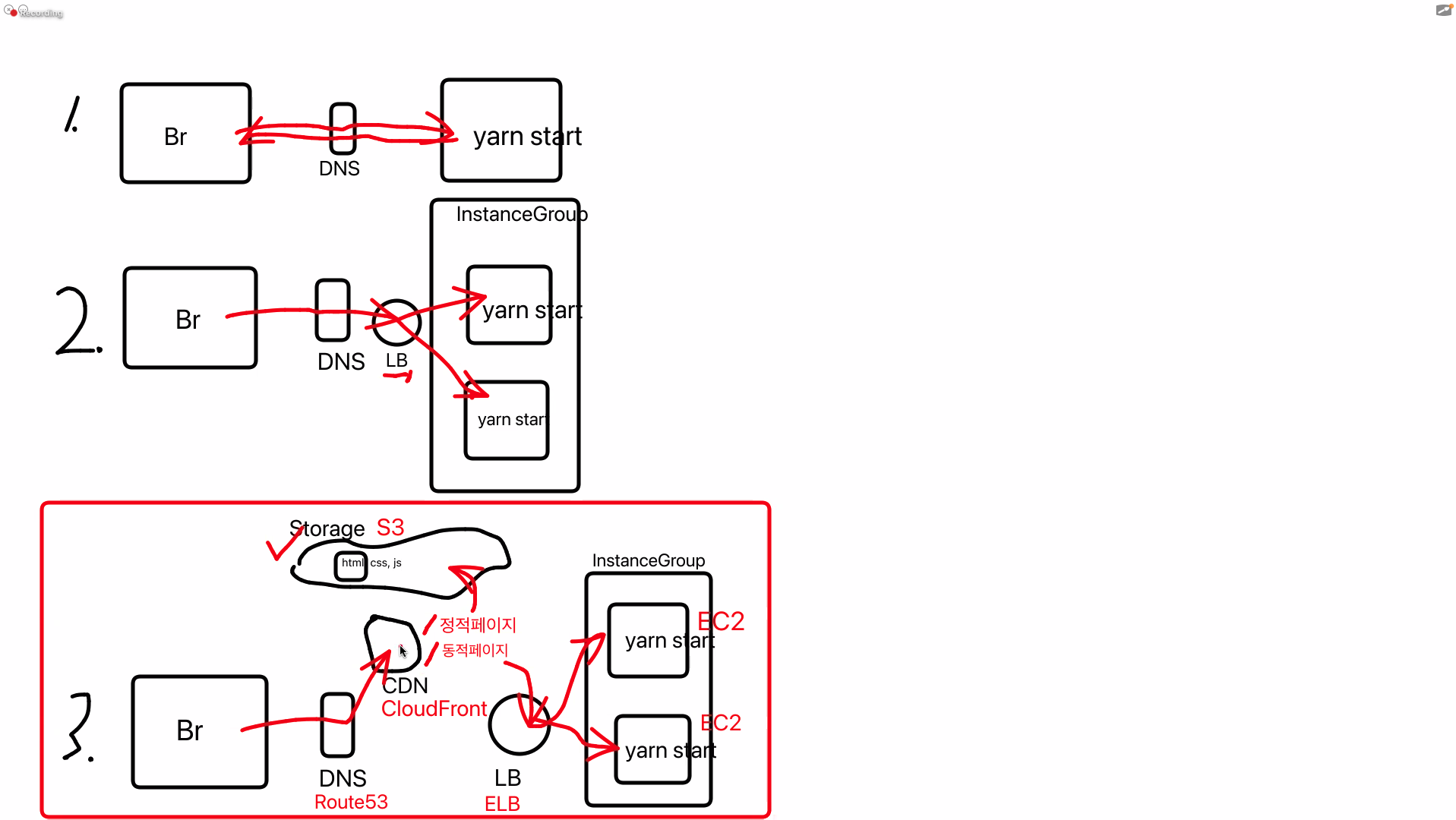
- 브라우저 → DNS → yarn sttart = 기본적인 방법
- 브라우저 → DNS → LB(로드벨런서) → InstanceGroup = 사용자가 많아지면 하는 방법
- 브라우저 → DNS(Route53) → CDN(CloudFront 분기점(정적페이지는 Storage 로 동적페이지는 LB 로) → ACM 에 SSL 설치(버지니아 북부) → CDN에 설치한 SSL 부착 → 스토리지(S3 html, css, js) → LB(ELB 로드벨런서 → InstanceGroup(yarn start EC2)
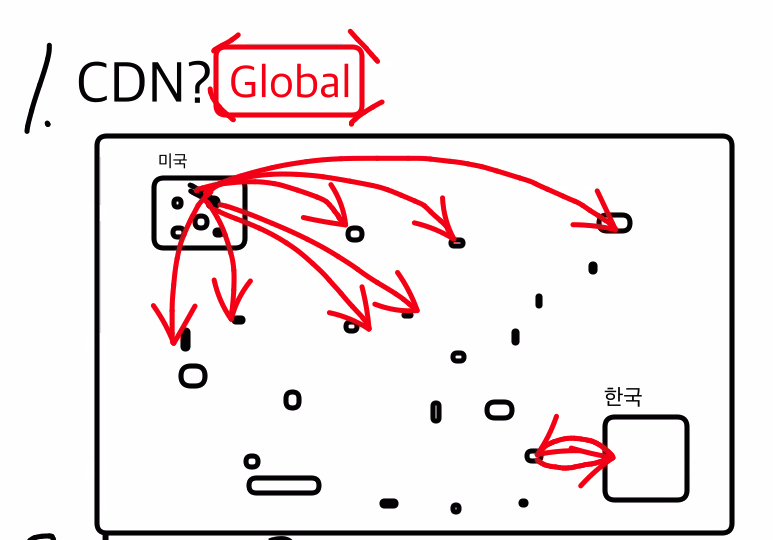
- CDN ⇒ ex) 미국에 있는 서버를 한국에서 접속하면 느림 → 미국 서버를 전세계에 둠 → 한국에서 미국 서버를 접속하면 가장 가까운 서버에서 다운 받음
- https ⇒ SSL(인증서) → 암호화된 비밀번호(유료 무료로 제공 받을 수 있음) → 설치하기 까다롭지만 CloudFront 로 쉬워짐
- 방화벽(firewall) → 포트별로 다 있음
- 인바운드 규칙 - 밖에서 안으로 들어오는거
- 아웃바운드 규칙 - 안에서 밖으로 나가는거(안에서 작업한 규칙을 밖으로 유출 못하게 하는거)
2. Proxy
- 80번 포트로 온 요청을 3000 포트로 변경시켜주는거
→ Proxy(http → https, https → http….. 조작해서 변경해줌)3. healthchecker
- LB 옆에 healthchecker 이 있음
- healthchecker 서버가 살아있나 요청을 보냄 → 응답이 안오는 포트 찾아서 LB 에게 알려줌(죽은서버를 찾아냄)
4. 동적페이지 정적페이지를 나눠준 이유는 비용절감등