
23.6.11
26. App - 함수를 이용해서 정리 정돈하기
함수를 이용해 지금까지 한 코드를 정리정돈하기!
1. 중복된 부분 (1) - template
var tempate = `
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">WEB</a></h1>
${list}
<h2>${title}</h2>
<p>${description}</p>
</body>
</html>
`;➡ 이 부분을 함수화시키기
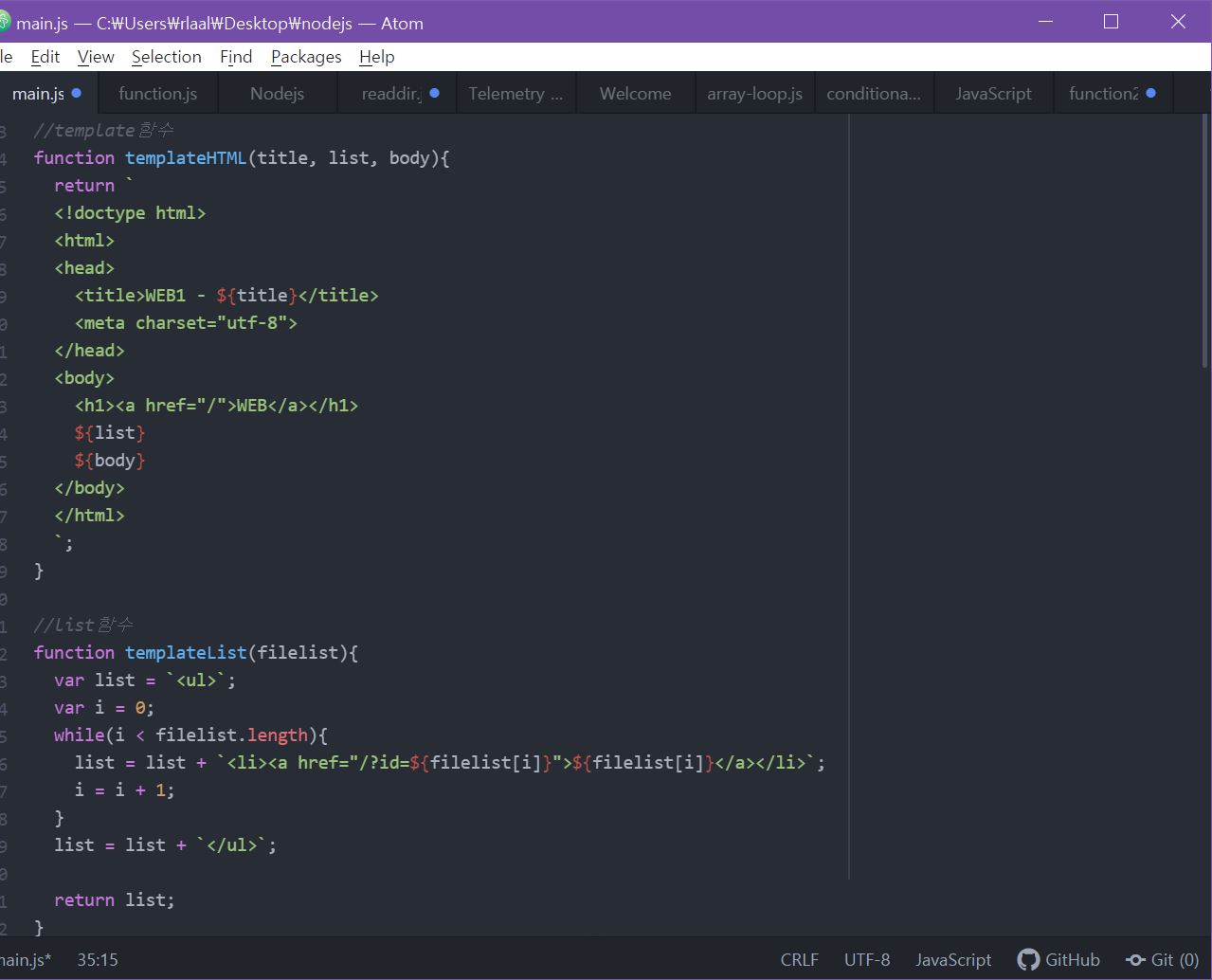
2. (1) 함수화
template : 재사용 가능
function templateHTML(title, list, body){
return `
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">WEB</a></h1>
${list}
${body}
</body>
</html>
`;
}templateHTML()함수 안에서 쓰이는 변수, title, list, body(원래는 <h2>title</h2>와 description이었으나 나중에 언제든지 바뀔 수 있으므로 변경)
이 3가지 변수를 매개변수로 받아와야 한다.
따라서 본문에서 이 함수를 사용할 때 매개변수도 같이 적어준다.
//본문
var tempalte = templateHTML(title, list, `<h2>${title}, </h2>${description}`);중복된 부분 모두 이렇게 수정
3. 중복된 부분 (2) - list
var list = `<ul>`;
var i = 0;
while(i < filelist.length){
list = list + `<li><a href="/?id=${filelist[i]}">${filelist[i]}</a></li>`;
i = i + 1;
}
list = list + `</ul>`;
4. (2) 함수화
function templateList(filelist){
var list = `<ul>`;
var i = 0;
while(i < filelist.length){
list = list + `<li><a href="/?id=${filelist[i]}">${filelist[i]}</a></li>`;
i = i + 1;
}
list = list + `</ul>`;
return list;
}- 전체를 다
return하는 것이 아니라,list만return - 함수 내에서는
filelist를 모르기 때문에 매개변수로 받아야 함
//본문 중에서
var list = templateList(filelist); //filelist: data디렉토리 안에 있는 리스트중복된 부분 모두 이렇게 수정!
⬇⬇⬇ 수정 후, 전체적인 모습 ⬇⬇⬇
함수부분
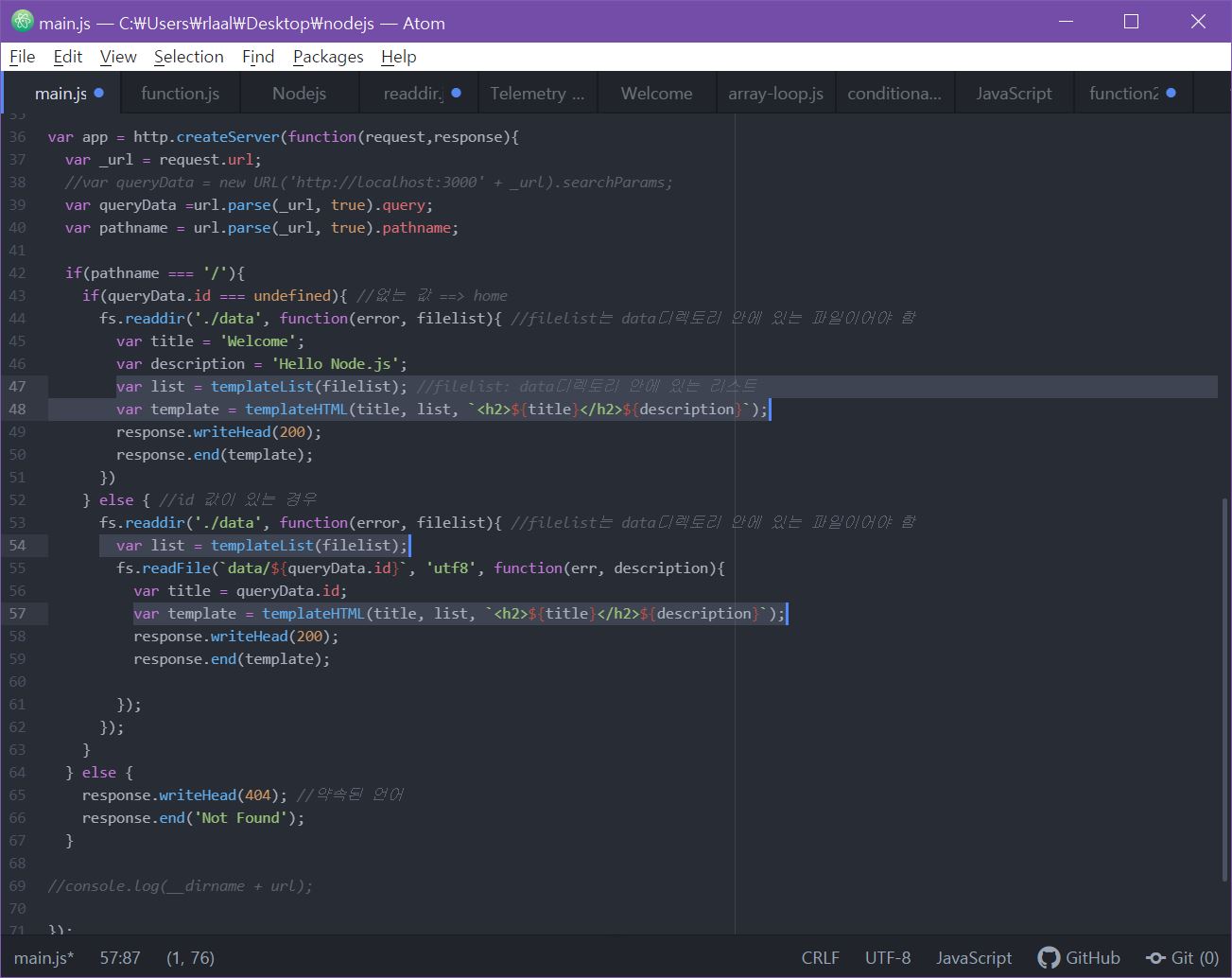
main
💻전체 코드
var http = require('http');
var fs = require('fs');
var url = require('url');
//template함수
function templateHTML(title, list, body){
return `
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">WEB</a></h1>
${list}
${body}
</body>
</html>
`;
}
//list함수
function templateList(filelist){
var list = `<ul>`;
var i = 0;
while(i < filelist.length){
list = list + `<li><a href="/?id=${filelist[i]}">${filelist[i]}</a></li>`;
i = i + 1;
}
list = list + `</ul>`;
return list;
}
var app = http.createServer(function(request,response){
var _url = request.url;
//var queryData = new URL('http://localhost:3000' + _url).searchParams;
var queryData =url.parse(_url, true).query;
var pathname = url.parse(_url, true).pathname;
if(pathname === '/'){
if(queryData.id === undefined){ //없는 값 ==> home
fs.readdir('./data', function(error, filelist){ //filelist는 data디렉토리 안에 있는 파일이어야 함
var title = 'Welcome';
var description = 'Hello Node.js';
var list = templateList(filelist); //filelist: data디렉토리 안에 있는 리스트
var template = templateHTML(title, list, `<h2>${title}</h2>${description}`);
response.writeHead(200);
response.end(template);
})
} else { //id 값이 있는 경우
fs.readdir('./data', function(error, filelist){ //filelist는 data디렉토리 안에 있는 파일이어야 함
var list = templateList(filelist);
fs.readFile(`data/${queryData.id}`, 'utf8', function(err, description){
var title = queryData.id;
var template = templateHTML(title, list, `<h2>${title}</h2>${description}`);
response.writeHead(200);
response.end(template);
});
});
}
} else {
response.writeHead(404); //약속된 언어
response.end('Not Found');
}
//console.log(__dirname + url);
});
app.listen(3000);코드를 많이 깔끔하게 함!!
하지만 아직도 중복 제거의 여지가 많이 남아있음
느낀 점
어려웠다
그래도 중복된 부분을 제거하니까 훨씬 보기 좋아지고 간단해졌다!
내가 직접 한 것은 아니고 실습이긴하다만 쾌감이 느껴진다.