
📆221105-6+1114
Next.js와 tailwindCSS 연습겸 복습겸 강의 듣기
🪐강의는 "개발하는 정대리"님의 Next.js 나만의 포트폴리오 만들기
- 챕터: 총 16개
- 강의시간 : 2:37:05
📌오늘의 목표
15. Project 화면 만들기
15. Project 화면 만들기
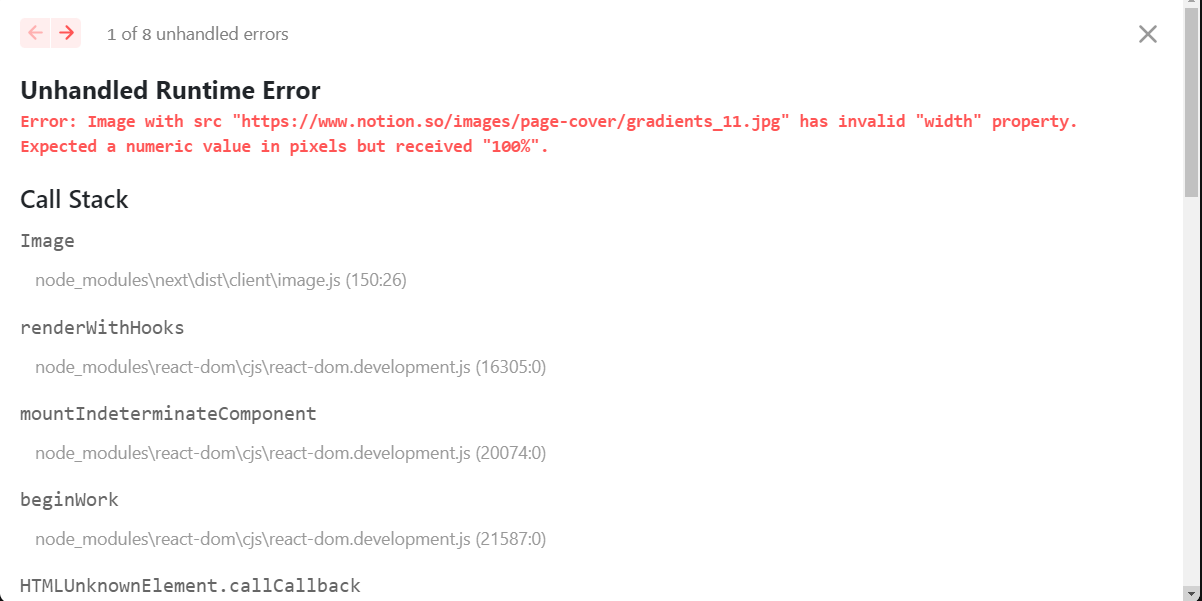
이미지를 외부에서 가져올땐(외부 url 사용하는 경우) next.config.js의 domains에 도메인 정보를 등록해줘야 함.

강의랑 다르게 "100%"를 쓰면 에러가 떴다.
그래서 크기 조절은 강의보단 직접 손보면서 세밀하게 조절했다.
notion에 있는 프로젝트 커버 이미지를 함께 불러왔었는데, 포트폴리오 사이트에선 화질이 너무 깨져서 이미지를 그냥 뺐다. 개인적으로는 이미지가 없는게 더 예뻐보인다.

포트폴리오 디자인은 새로 할 예정이지만, 일단 대표 컬러는 연보라로 설정 🍇
TIL? "target=_blank"
포트폴리오 작업을 하면서 "target=_blank"라는 걸 처음 알게 됐다.
"blank"와 "_blank" 둘 다 사용하는 것 같은데 그 차이가 뭔지 궁금해서 정리해봤다.
'a'태그의 target 속성 [참고]
: 링크된 문서를 클릭했을 때 문서가 열릴 위치를 명시합니다.
- 문법
<a target="_blank|_self|_parent|_top|프레임 이름">- 속성값
_blank : 링크된 문서를 새로운 윈도우나 탭(tab)에서 오픈함.
_self : 링크된 문서를 링크가 위치한 현재 프레임에서 오픈함. 기본값으로 생략 가능.
_parent : 링크된 문서를 현재 프레임의 부모 프레임에서 오픈함.
_top : 링크된 문서를 현재 윈도우 전체에서 오픈함.
프레임이름 : 링크된 문서를 명시된 프레임에서 오픈함.
다만 target="_blank"를 작성하면 tabnabbing 피싱 공격에 노출되기가 쉽다. 이런 문제들 때문에 target을 사용할 땐 rel="noreferrer noopener"를 추가하는 걸 권고한다.
"tabnabbing"이란 target="_blank"에 의해 열린 새 페이지에서 window.opener.location을 변경하여 기존 페이지를 피싱 페이지로 변경해 사용자 정보를 탈취하는 것을 말한다. 이러한 피싱이 가능한 이유는 기본적으로 새탭을 열면 현재 열었던 탭의 참조를 반환하기 때문이다. 이 참조를 없애는 방법이 바로 rel="noreferrer noopener"를 추가하는 것이다.
- noopener
: 해당 타입을 사용하면 현재 탭을 열었던 탭의 참조를 없앤다. 즉, 새탭에서 Window.opener 속성이 null값을 반환함. - noreferrer
: 해당 타입을 사용해도 Window.opener 속성이 null 값을 반환함. 또한 다른 페이지로 이동할 때 브라우저가 HTTP 헤더에 referrer로 이 페이지 주소 또는 다른 값을 전송하지 못하도록 차단함. 때문에 새 탭을 요청한 이전 탭이 무엇인지 알 수 없게 됨.
"_blank"와 "blank"
target="_blank"는 기본 속성 중 하나로 클릭시 계속해서 새로운 창이 열리게 된다.
반면, target="blank"는 기본속성은 아니지만, "blank"라고 불려지는 윈도우창 또는 탭이름을 타겟으로 해서 페이지를 열게 된다.
_blank는 클릭하면 계속 새로운 탭이 열리는 반면,
blank는 클릭하면 한번 열린 탭에서 계속 새로운 페이지가 열린다.
🍦 코멘트
(11/14) 급한 일정이 이제야 끝나서 다시 포트폴리오 강의를 이어 들으려고 한다. 마지막 배포단계만 앞두고 있는데 원래는 포트폴리오 꾸미는 작업을 먼저하고 남은걸 들으려고 했지만 그냥 배포까지 얼른 듣기로!
다음엔 피그마 영상 들으면서 포트폴리오 디자인 먼저 만진다음에 꾸며야겠다 ㅎㅎ
참고 🙇🏻♀️🙇🏻♂️
http://www.tcpschool.com/html-tag-attrs/a-target
https://hogni.tistory.com/150
https://velog.io/@tngusglaso/HTML-%EB%A7%81%ED%81%AC-targerblank%EC%99%80-targerblank%EC%9D%98-%EC%B0%A8%EC%9D%B4%EC%A0%90