textarea 태그
textarea태그는 말 그대로 텍스트를 쓰는 공간이다.
textarea 태그 속성들
전용 속성으로
cols: 글자 수 단위의 너비 (기본값 20)
rows: 표시되는 줄 수 -> 줄 수 넘어서도 입력은 가능하지만 스크롤을 이용하여 내려야한다.
textarea는
<textarea>기본값</textarea>로 써야함으로input 태그와는 다르다. -> input은 value 속성을 이용.
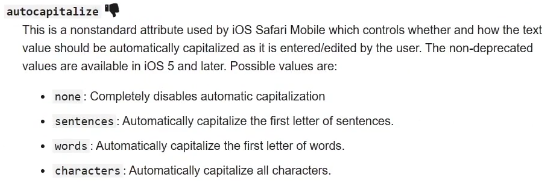
(갑자기 팁)
mdn에서 엄지가 밑으로 향하는 건 권장되지 않음을 뜻한다.

그 외 다양한 기능들은 mdn에서 확인, 심화하여 사용해보자.
https://developer.mozilla.org/ko/docs/Web/HTML/Element/textarea
옵션들을 사용하는 태그, select와 option
select태그 안에 option 태그가 자식으로 들어가있다.
<select>
<option value=" ">-- 언어 선택 --</option>
<option value="html">HTML</option>
<option value="css">CSS</option>
<option value="js">자바스크립트</option>
.
.
.
</select>value 값 안의 내용이 서버로 전송된다.
기본적으로 선택되어 있으려면 selected 써준다.
<option value="html" selected>HTML</option>multiple 속성 사용 가능, 그러나 쉬프트를 누르고 동시에 선택해야 하는데 이것은 사용자에게 친절한 UI가 아니다. 체크박스를 실질적으로 권장한다.
optgroup, 옵션을 그룹으로 묶는 태그
select할 목록을 그룹화시킨다.
<label for="shopping">쇼핑 목록</label> <br>
<select id="shopping">
<optgroup label="과일">
<option value="f_apl">사과</option>
<option value="f_grp">포도</option>
<option value="f_org">오렌지</option>
</optgroup>
<optgroup label="채소">
<option value="v_crt">당근</option>
<option value="v_tmt">토마토</option>
<option value="v_ept">가지</option>
</optgroup>
<optgroup label="육류">
<option value="m_bef">소고기</option>
<option value="m_prk">돼지고기</option>
<option value="m_ckn">닭고기</option>
</optgroup>
</select>datalist 태그, 옵션 선택 가능한 input 태그
자체는 input태그이지만 클릭해보면 여러 옵션이 있음
input태그에 list 속성의 이름과 datalist id와 동일하게끔 하여 연결을 시킨다.
datalist태그 안의 option태그는 value에다가 값을 넣는다.
input의 text 속성처럼 텍스트를 작성할 수 있지만, 또한 사이트를 만든 사람이 권장하는 샘플 값들도 볼 수 있게 만든다.
<label for="job">현재 직업</label> <br>
<input id="job" list="jobs">
<datalist id="jobs">
<option value="학생">
<option value="디자이너">
<option value="퍼블리셔">
<option value="개발자">
</datalist>
정도를 표현하는
progress 태그
동적인 움직임을 보여줄 때 사용한다.
<progress
id="progressBar"
max="100"
>
0%
</progress>
<button id="prgStartBtn" type="button">시작</button>max와 value 속성을 이용하여
<progress
max="100"
value="50"
>
50% -> value 값만 적어도 되지만 시각적 인식이 아닌 스크린리더로 이용하는 사람들
을 위해서 태그 안의 내용도 명시해야한다.
</progress>
정도를 표현하는
meter 태그

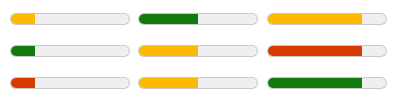
속성 : min, max, low, high, optinum(이상적인 값), value
optinum 속성은 어떤 값이 좋고, 나쁘고, 덜 나쁜지를 판단하는 기준 값이 된다.(이상적인 값의 의미)
가치 판단을 하지 않으려면 low, high, optinum을 사용 안하면 된다.
<h2>
meter 태그
</h2>
<meter
min="0" max="100"
low="33" high="67"
optimum="50" value="20">
20달러
</meter>
<meter
min="0" max="100"
low="33" high="67"
optimum="50" value="50">
50달러
</meter>
<meter
min="0" max="100"
low="33" high="67"
optimum="50" value="80">
80달러
</meter>
<br>
<meter
min="0" max="100"
low="33" high="67"
optimum="10" value="20">
20달러
</meter>
<meter
min="0" max="100"
low="33" high="67"
optimum="10" value="50">
50달러
</meter>
<meter
min="0" max="100"
low="33" high="67"
optimum="10" value="80">
80달러
</meter>
<br>
<meter
min="0" max="100"
low="33" high="67"
optimum="90" value="20">
20달러
</meter>
<meter
min="0" max="100"
low="33" high="67"
optimum="90" value="50">
50달러
</meter>
<meter
min="0" max="100"
low="33" high="67"
optimum="90" value="80">
80달러
</meter>