0. 들어가며..

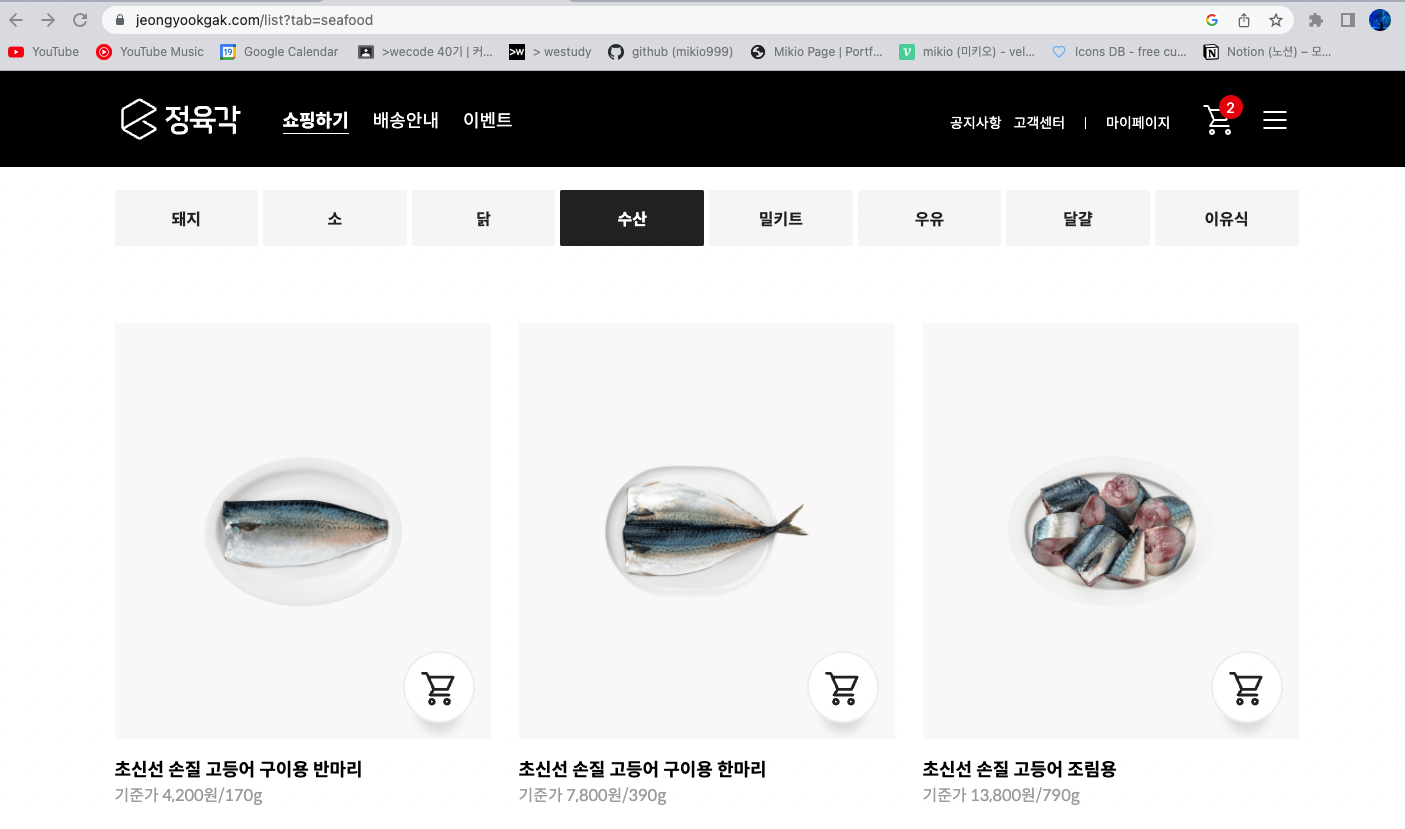
상품 리스트 페이지를 구성하며 <정육각>의 사이트를 다시 분석해보며 관찰하던 중, 카테고리의 항목을 클릭하며 바뀔 때마다 url의 쿼리문도 변경되는 것을 확인할 수 있었다. 어떻게 scss의 상태를 변경하며 동시에 쿼리 스트링도 조절할 수 있는지에 대해 궁금증이 생겼다. 이러한 기능을 우리 프로젝트인 <고기잇>에 반영해보고자 한다.
1. 상품의 카테고리에 들어갈 항목들을 상수 데이터로 만들어준다.

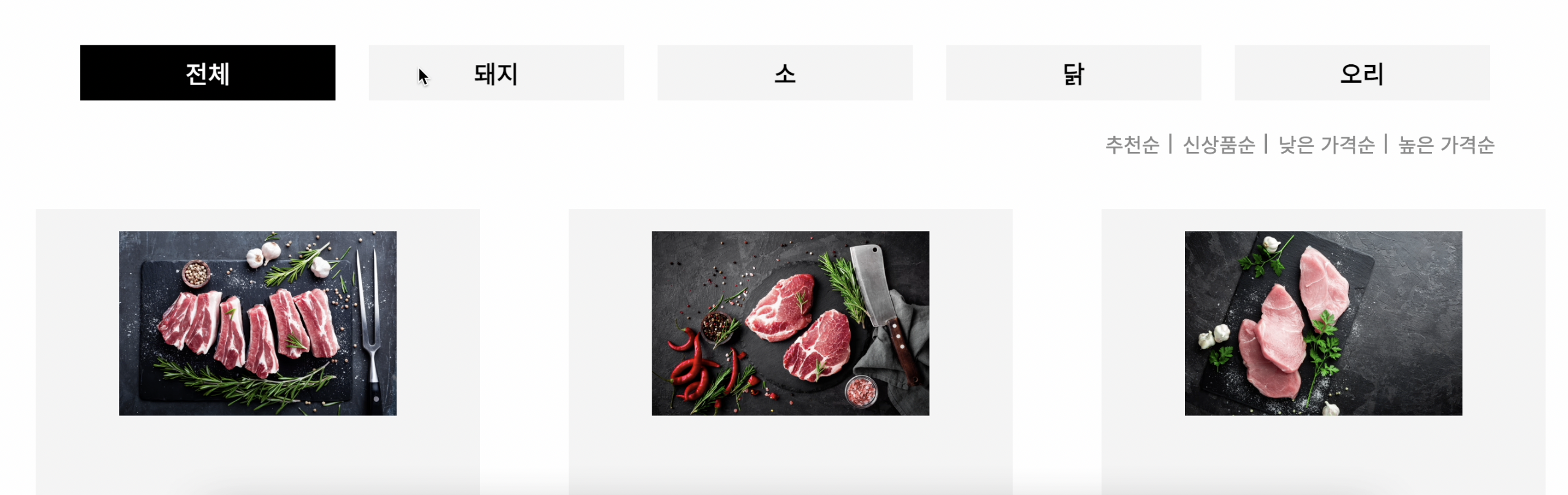
우리 조가 구현한 사이트의 경우 카테고리가 '전체', '돼지', '소', '닭', '오리'로 구성되어 상수 데이터를 만들 때 키값을 id, text, name으로 분류했다.
//PRODUCTSORT.js
export const PRODUCTSORTS = [
{ id: 0, text: '전체', name: 'all' },
{ id: 1, text: '돼지', name: 'pork' },
{ id: 2, text: '소', name: 'beef' },
{ id: 3, text: '닭', name: 'chicken' },
{ id: 4, text: '오리', name: 'duck' },
];
우선적으로 각 항목에 id값을 부여하고 화면에 출력될 값을 text로, 
url에 들어갈 값을 name이라는 키값을 부여했다.
2. 필터 카테고리가 들어갈 페이지의 상위에 fetch 함수 적용 및 categoryId에 useParams 선언
// ProductList.js
const ProductList = () => {
const [products, setProducts] = useState([]);
const { categoryId } = useParams();
useEffect(() => {
fetch(`http://10.58.52.62:8000/products/name/${categoryId}`, {
headers: {
'Content-type': 'application/json',
},
method: 'GET',
})
.then(response => response.json())
.then(data => {
setProducts(data);
});
}, [categoryId]);
return (
<div className="productList">
<Banner />
<ProductCategory
categoryId={categoryId}
data={products}
/>
<ProductMeatList data={products} />
</div>
);
};
export default ProductList;useParams hook을 호출하여 path params의 값을 객체 형태로 반환하여 경로를 지정할 수 있게 설정하였다.
3.map 함수를 이용하여 Link 부여
이후 ProductCategory 컴포넌트로 이동하여 PRODUCTSORTS의 데이터들을 map 함수를 만들어준다. 이때 리스트에서 특정 항목을 클릭하면 해당 항목의 리스트를 볼 수 있도록 Link 컴포넌트를 사용했다.
//ProductCategory.js
import React from 'react';
import { Link } from 'react-router-dom';
import { PRODUCTSORTS } from './PRODUCTSORTS';
import './ProductCategory.scss';
const ProductCategory = ({ categoryId, products }) => {
return (
<>
<ul className="productListTab">
{PRODUCTSORTS.map(sort => {
return (
<Link
className="productCategoryLink"
to={`/product-list/${sort.name}`}
key={sort.id}
>
<li
className={`productCategory ${
sort.name === categoryId && 'productCategoryActive'
}`}
>
{sort.text}
</li>
</Link>
);
})}
</ul>
</>
);
};
export default ProductCategory;
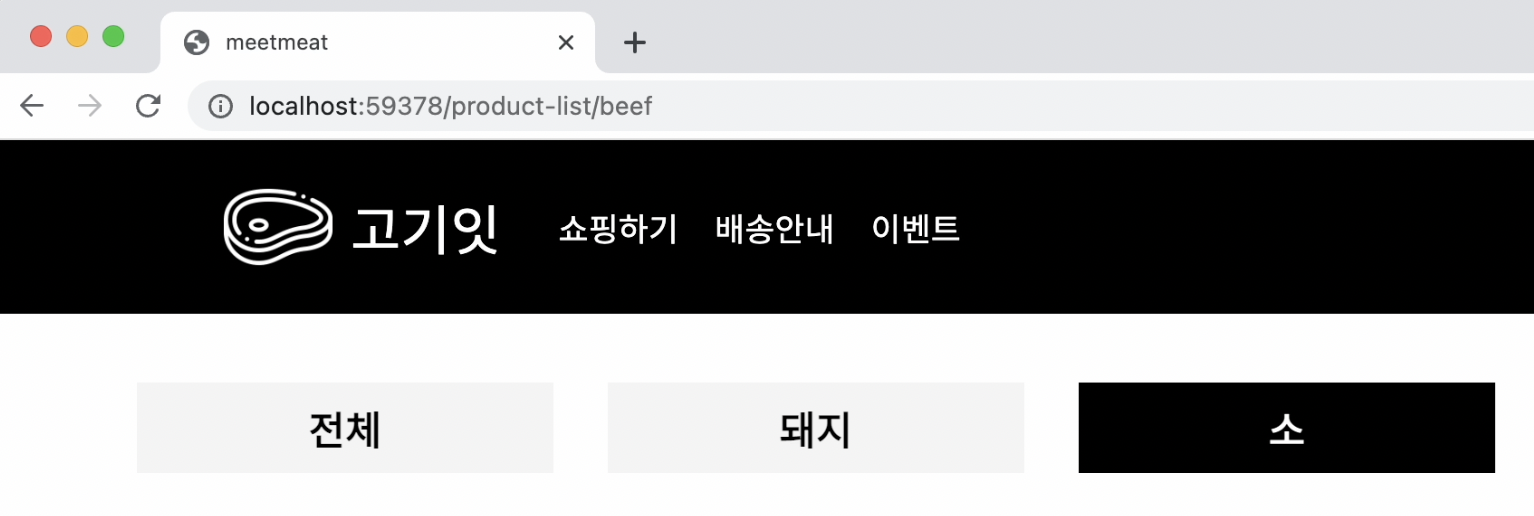
Link 컴포넌트의 to prop에는 /product-list/ Route로 이동시키되, /product-list/ 뒤에 현재 클릭한 항목의 ID(여기서는 돼지, 소, 닭 등)를 path parameter로 담아서 이동시킨다.
이 코드 속에 리스트에 부여된 productCategory와productCategoryActive라는 className을 좀 더 자세히 살펴보면
//ProductCategory.scss
.productCategory {
text-align: center;
margin: 50px 20px 0px 10px;
padding-top: 14px;
width: 230px;
height: 50px;
background-color: rgb(244, 244, 244);
font-weight: 700;
font-size: 22px;
}
.productCategoryActive {
text-align: center;
margin: 50px 20px 0px 10px;
padding-top: 14px;
width: 230px;
height: 50px;
background-color: black;
color: white;
cursor: pointer;
}를 적용하여 누를 때마다 선택된 항목이 검은색으로 유지될 수 있도록 scss를 구현했다.
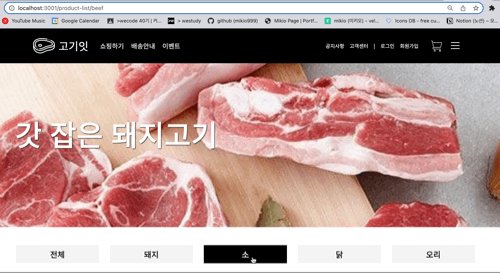
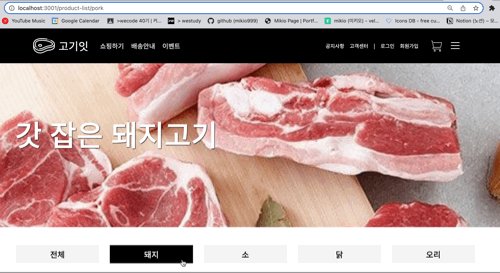
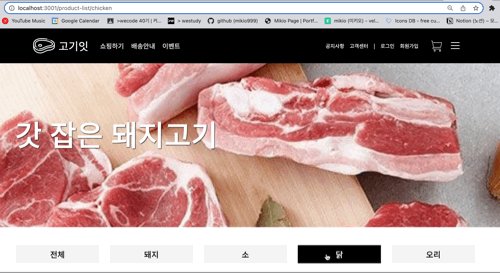
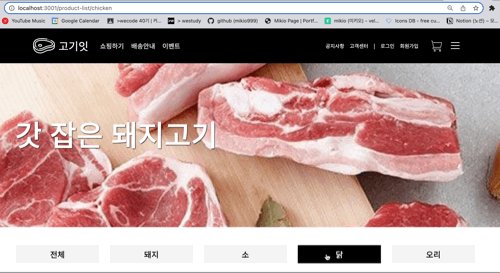
결과물을 보면 각 항목을 클릭함에 따라 위의 url의 경로와 항목에 적용되는 scss가 달라지는 것을 확인할 수 있다.
현재는 동적 라우팅에 대한 우리 조의 이해가 완전하지 않아서 params로 구현했지만 기능을 추가적으로 부여할 때 기회가 된다면 원본 사이트와 유사하게 useSearchParams를 이용한 쿼리 스트링으로도 구현해보고 싶다는 생각이 들었다.