
들어가며..
마니또 메이커는 현재까지 총 2.5만 명 이상의 사용자가 이용한 서비스로 성장했다. 특히, 연말과 크리스마스 시즌을 활용해 많은 유저가 유입되었고, 예상보다 SEO(Search Engine Optimization) 효과를 너무 잘 받아서 폭발적인 트래픽 증가를 경험하기도 했다.
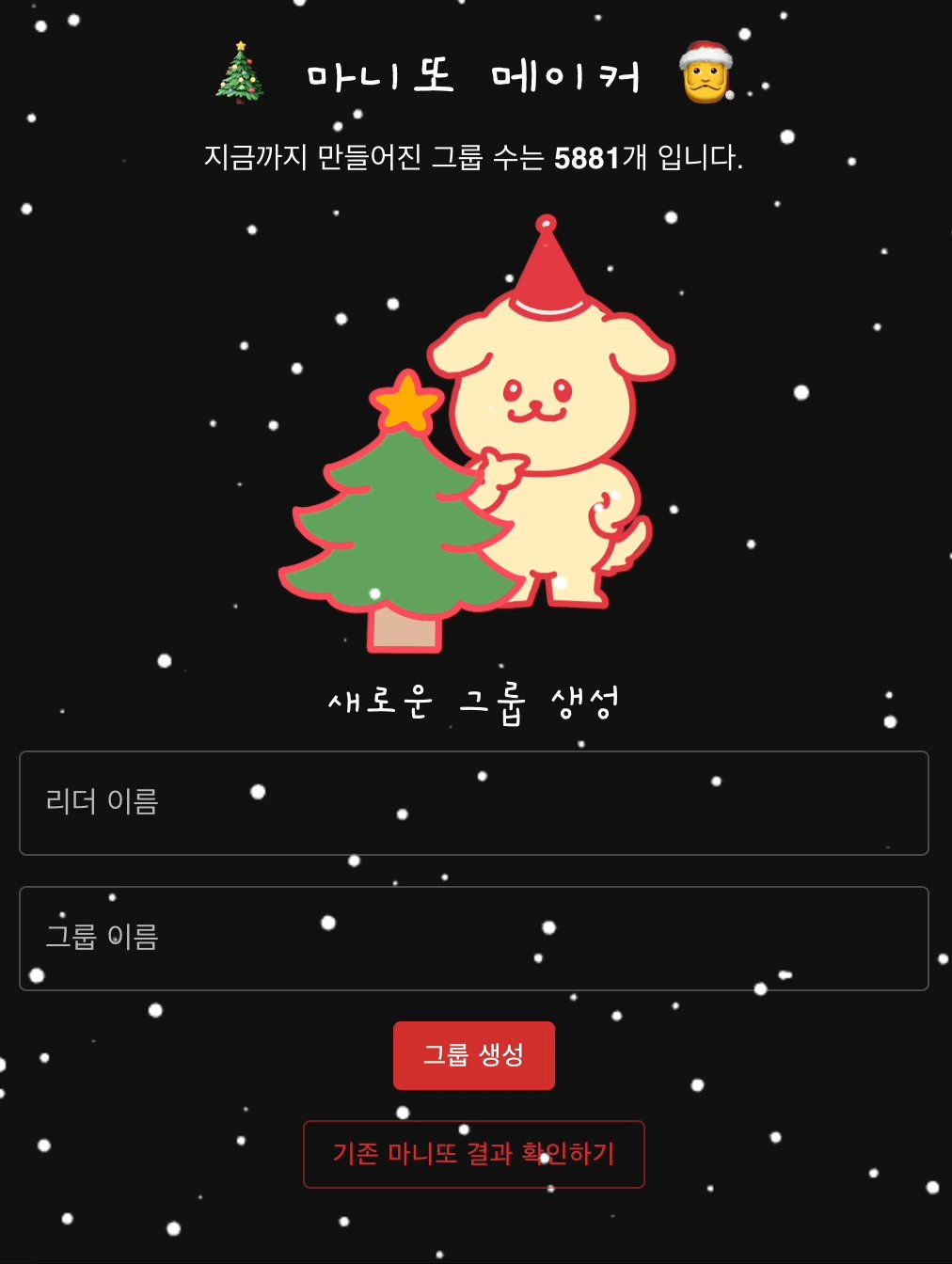
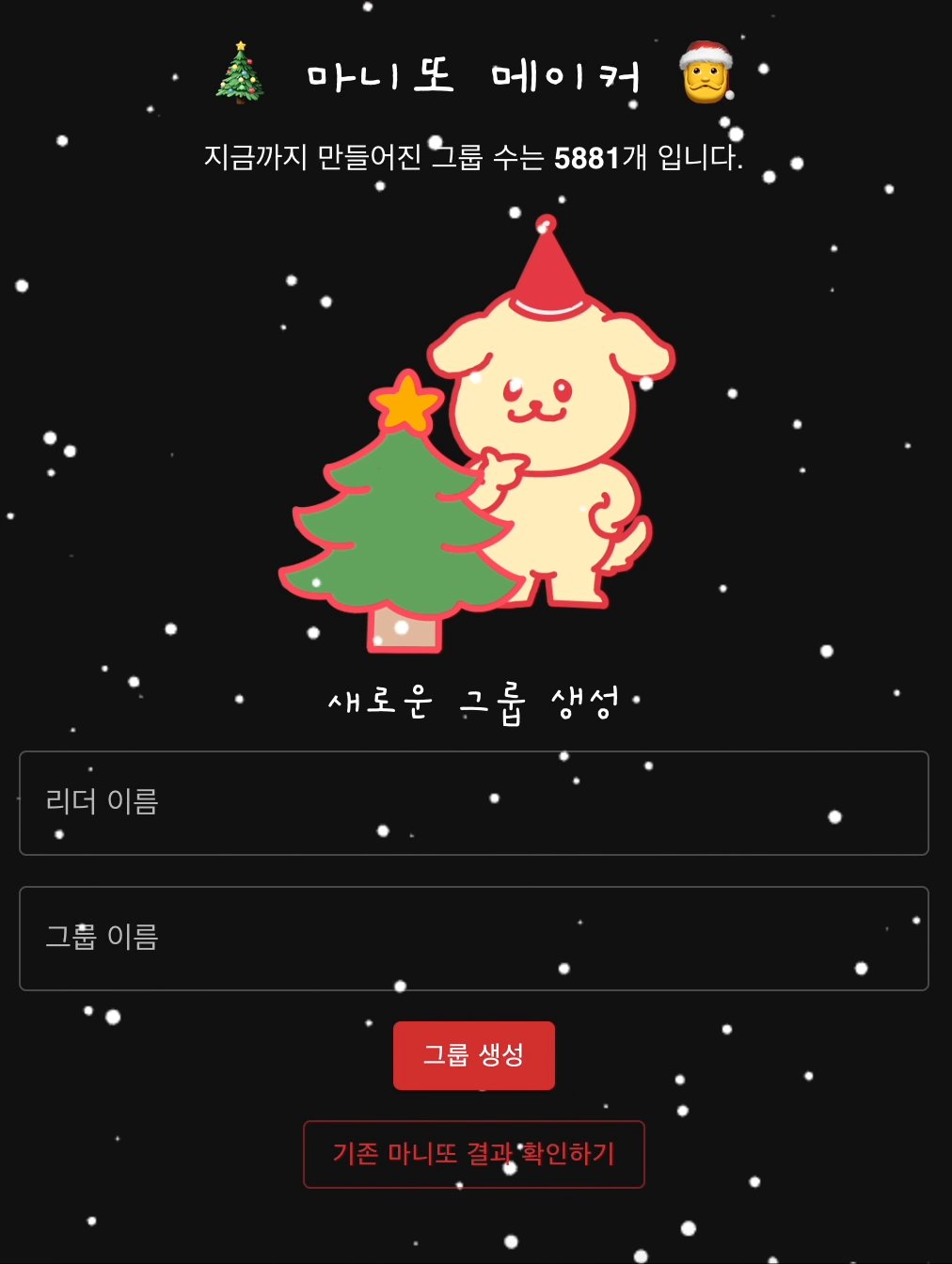
하지만 계절이 바뀌면서 새로운 변화가 필요했다. 겨울 동안 react-snowfall을 활용해 눈이 내리는 효과를 추가했었지만, 슬슬 봄이 다가오면서 새 학기, 새로운 시작이 많은 3월에 맞춰 디자인을 업데이트해야겠다는 필요성이 생겼다.

뿐만 아니라, Firestore 사용량 증가로 인해 데이터베이스 비용이 점점 커지는 문제도 발생했다. 이에 따라 백엔드 개발자 지인들과 함께 비용 최적화 및 트래픽 분산을 위한 백엔드 개편 프로젝트를 시작하게 되었고, 그 과정에서 UX 문제를 개선하는 첫 번째 업데이트를 진행했다.
📌 이번 업데이트의 핵심 목표
✔️ 벚꽃 애니메이션 구현 → 초속 5cm의 낙하 속도를 적용하여 봄 분위기 조성
✔️ UX 개선 → 그룹 생성 후 비밀번호, 리더명 저장 기능 추가하여 유저 편의성 향상
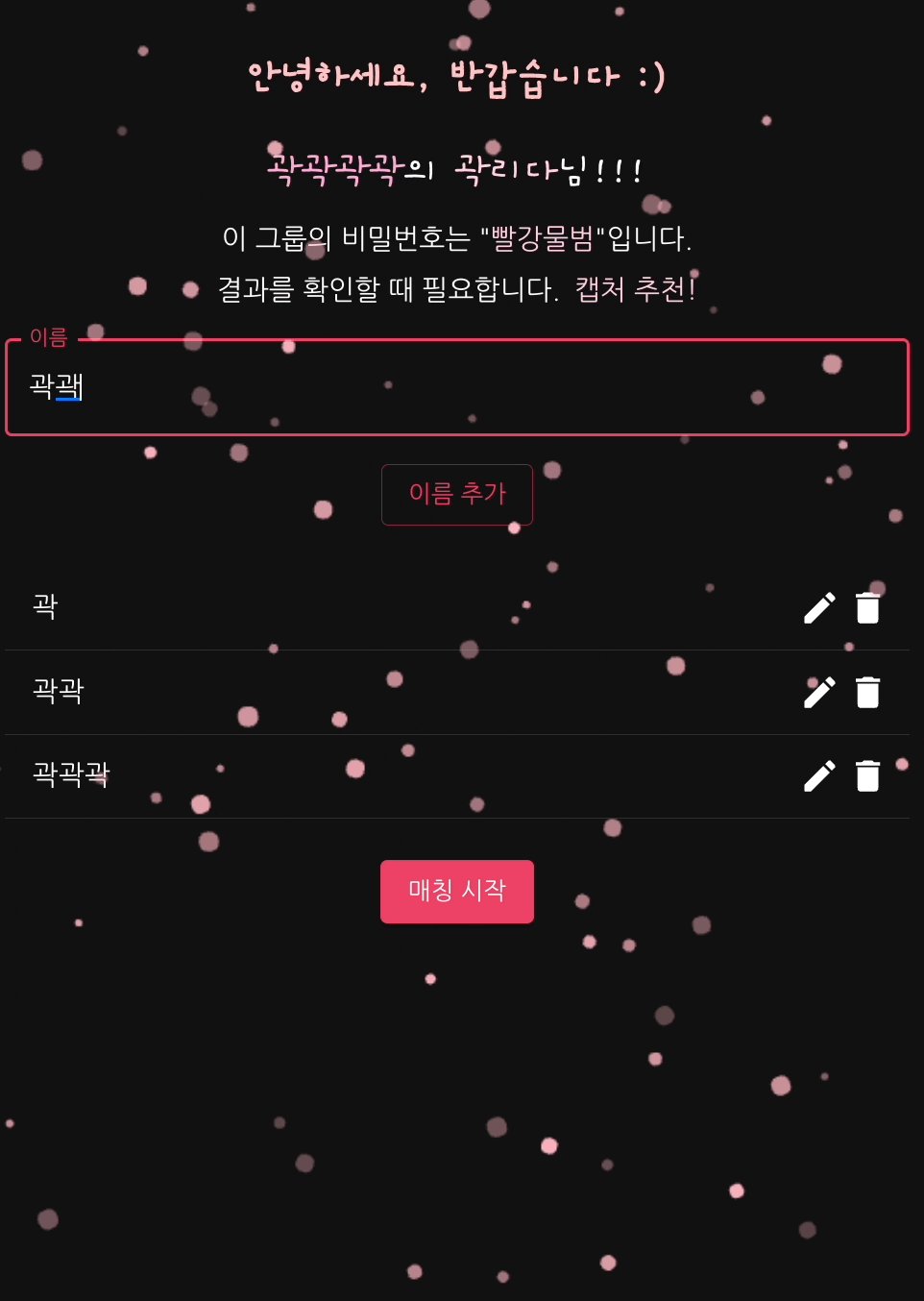
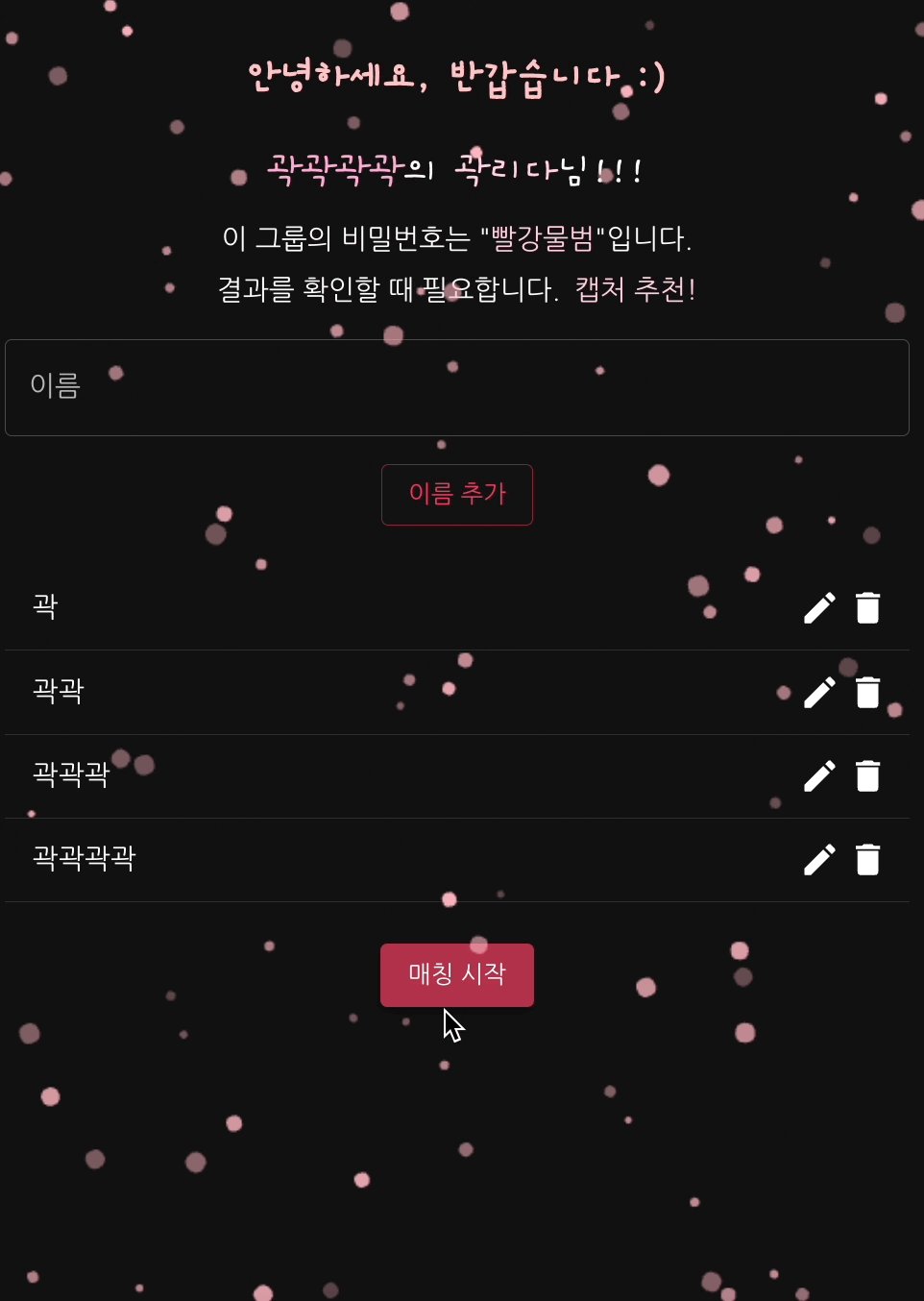
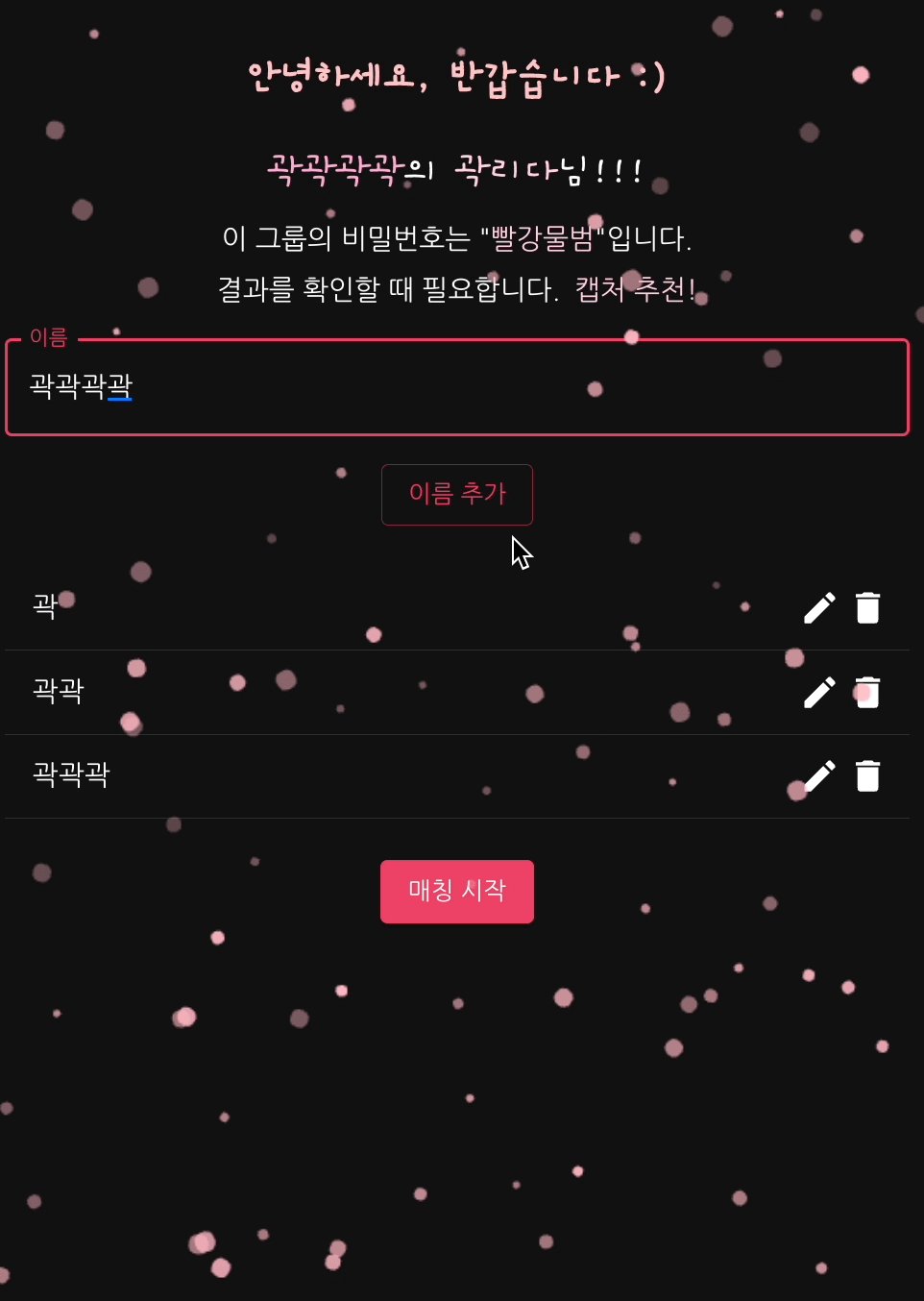
✔️ 디자인 개편 → teal(청록색)에서 연핑크 테마로 UI 변경하여 봄 컨셉에 맞춤
이 글에서는 벚꽃 애니메이션을 직접 구현한 과정, UX를 개선한 모달 추가, 그리고 MUI 테마를 활용한 핑크톤 UI 적용 과정을 상세히 다뤄보려고 한다.
벚꽃 애니메이션 구현하기
📌 문제점: 기존 react-snowfall의 한계
초기에 사용한 react-snowfall 라이브러리는 이름에서도 그 정체성이 나타나듯이 눈 모양의 중력 기반 낙하만 지원했다. 하지만 벚꽃은 공기 저항과 바람의 영향을 받아 흩날리면서 회전하는 특성이 있다.
또한, 리액트 라이브러리를 직접 구현하는 것은 프레임 단위 애니메이션을 다룰 좋은 학습 기회가 될 것 같았고, 주말을 이용해 직접 벚꽃 애니메이션을 만들어 보기로 결정했다! 🚀
✔️ 기존 눈 효과 ❌
✔️ 벚꽃 효과 ✅ → 좌우로 흔들리며 회전하는 자연스러운 낙하 구현
🎯 해결 방법: Canvas API + requestAnimationFrame() 활용
📌 목표
✅ 초속 5cm(189px/s) 속도로 떨어지는 벚꽃 구현
✅ 바람에 의해 흔들리는 자연스러운 움직임 추가
✅ 벚꽃이 회전하면서 낙하하는 효과 적용
📌 핵심 기술
✔️ Canvas API → <canvas>를 사용해 직접 애니메이션을 그림
✔️ requestAnimationFrame() → 부드러운 애니메이션을 위한 프레임 단위 렌더링
✔️ Math.sin() 함수 → 좌우 흔들림 효과를 위한 수학적 계산
✔️ 랜덤 값 적용 → 벚꽃 크기, 속도, 투명도를 다르게 설정하여 현실감 극대화
💻 1️⃣ 캔버스 생성 및 기본 설정
애니메이션을 렌더링할 캔버스(Canvas API) 를 생성하고,
브라우저 창 크기에 맞춰 크기를 조정한다.
const canvas = canvasRef.current;
const ctx = canvas.getContext("2d");
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
👉 canvas.getContext("2d")를 호출하여 2D 드로잉 컨텍스트를 가져옴
👉 window.innerWidth를 사용하여 전체 화면 크기에 맞춰 캔버스 크기 설정
🎨 2️⃣ 벚꽃 객체(Petal) 만들기
각 벚꽃 잎은 위치(x, y), 크기(size), 회전(rotation), 속도(speedX, speedY) 를 갖는다.
class Petal {
constructor() {
this.x = Math.random() * canvas.width;
this.y = Math.random() * canvas.height;
this.size = Math.random() * 4 + 2;
this.speedX = Math.random() * 1.5 - 0.75;
this.speedY = Math.random() * fallSpeed + 1.5;
this.rotation = Math.random() * 360;
this.rotationSpeed = Math.random() * 1.5 - 0.75;
this.opacity = Math.random() * 0.7 + 0.3;
}
}
✔️ 랜덤한 크기, 속도, 투명도 설정 → 벚꽃이 자연스럽게 보이도록 변형
✔️ 좌우 흔들림 효과(speedX) → 바람에 날리는 효과 구현
✔️ 랜덤 회전(rotation, rotationSpeed) → 자연스럽게 회전하면서 낙하
🍃 3️⃣ 바람 효과 적용하기 (좌우 흔들림)
바람이 불면 벚꽃이 좌우로 흔들려야 한다.
이를 위해 Math.sin() 함수를 이용하여 y값(낙하 거리)에 따라 x값을 흔들리게 설정했다.
update() {
this.x += this.speedX + Math.sin(this.y / 90) * windStrength;
this.y += this.speedY;
this.rotation += this.rotationSpeed;
if (this.y > canvas.height) {
this.y = -10;
this.x = Math.random() * canvas.width;
this.speedX = Math.random() * 1.5 - 0.75;
}
}
✔️ Math.sin(this.y / 90) * windStrength
→ y값(낙하 거리)에 따라 x값이 주기적으로 변화하면서 좌우 흔들리는 효과 추가
✔️ this.speedY += gravity;
→ 낙하 속도를 프레임마다 증가시키는 방식(중력 효과)도 고려했지만, 벚꽃에는 중력이 거의 영향을 주지 않기 때문에 생략
🌿 4️⃣ 벚꽃 그리기 (캔버스에 렌더링)
각 벚꽃 객체의 위치에 부드러운 곡선을 가진 도형을 그려줌
draw() {
ctx.save();
ctx.translate(this.x, this.y);
ctx.rotate((this.rotation * Math.PI) / 180);
ctx.beginPath();
ctx.moveTo(0, -this.size);
ctx.quadraticCurveTo(this.size, -this.size, this.size, 0);
ctx.quadraticCurveTo(this.size, this.size, 0, this.size);
ctx.quadraticCurveTo(-this.size, this.size, -this.size, 0);
ctx.quadraticCurveTo(-this.size, -this.size, 0, -this.size);
ctx.fillStyle = `rgba(255, 182, 193, ${this.opacity})`;
ctx.fill();
ctx.restore();
}✔️ ctx.translate(this.x, this.y) → 각 벚꽃의 위치로 이동
✔️ ctx.rotate((this.rotation * Math.PI) / 180) → 회전 효과 적용
✔️ ctx.fillStyle = rgba(255, 182, 193, this.opacity) → 연핑크 계열 색상 적용
🎬 5️⃣ 애니메이션 루프 실행 (requestAnimationFrame)
애니메이션을 지속적으로 실행하기 위해 재귀적으로 animate()를 호출
function animate() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
petals.forEach((petal) => {
petal.update();
petal.draw();
});
requestAnimationFrame(animate);
}✔️ ctx.clearRect(0, 0, canvas.width, canvas.height) → 매 프레임마다 캔버스를 지우고 다시 그림
✔️ requestAnimationFrame(animate) → 부드러운 애니메이션 실행

그 결과 초속 5cm를 준수한 맘에 드는 벚꽃 효과가 생겼다!
🎨 UI 디자인 개선 - 핑크 테마 적용
📌 기존 디자인 문제
❌ 기존 크리스마스에 맞춘 teal(청록색) + red 색상이 봄 테마와 어울리지 않음
❌ 버튼 색상이 일관되지 않아 가독성이 떨어짐
❌ UI 요소 간격과 색상 조합이 어색하여 디자인 퀄리티 저하
✅ 해결 방법 - MUI 테마 활용
📌 MUI 테마 적용 코드
const theme = createTheme({
palette: {
primary: {
main: "#FF85A2", // 연핑크 테마
},
secondary: {
main: "#FF5C8A", // 보조 색상
},
},
});
👉 ThemeProvider를 사용하여 앱 전반에 걸쳐 핑크 테마 적용
📌 버튼 컬러 적용
<Button
variant="outlined"
sx={{
color: "#D81B60", // 핑크 포인트
borderColor: "#D81B60",
"&:hover": { backgroundColor: "#FFE3E3" }, // 연핑크 효과
}}
>
메인으로
</Button>👉 기존 teal을 딥핑크(#D81B60) 로 변경하여 봄에 어울리는 UI 완성

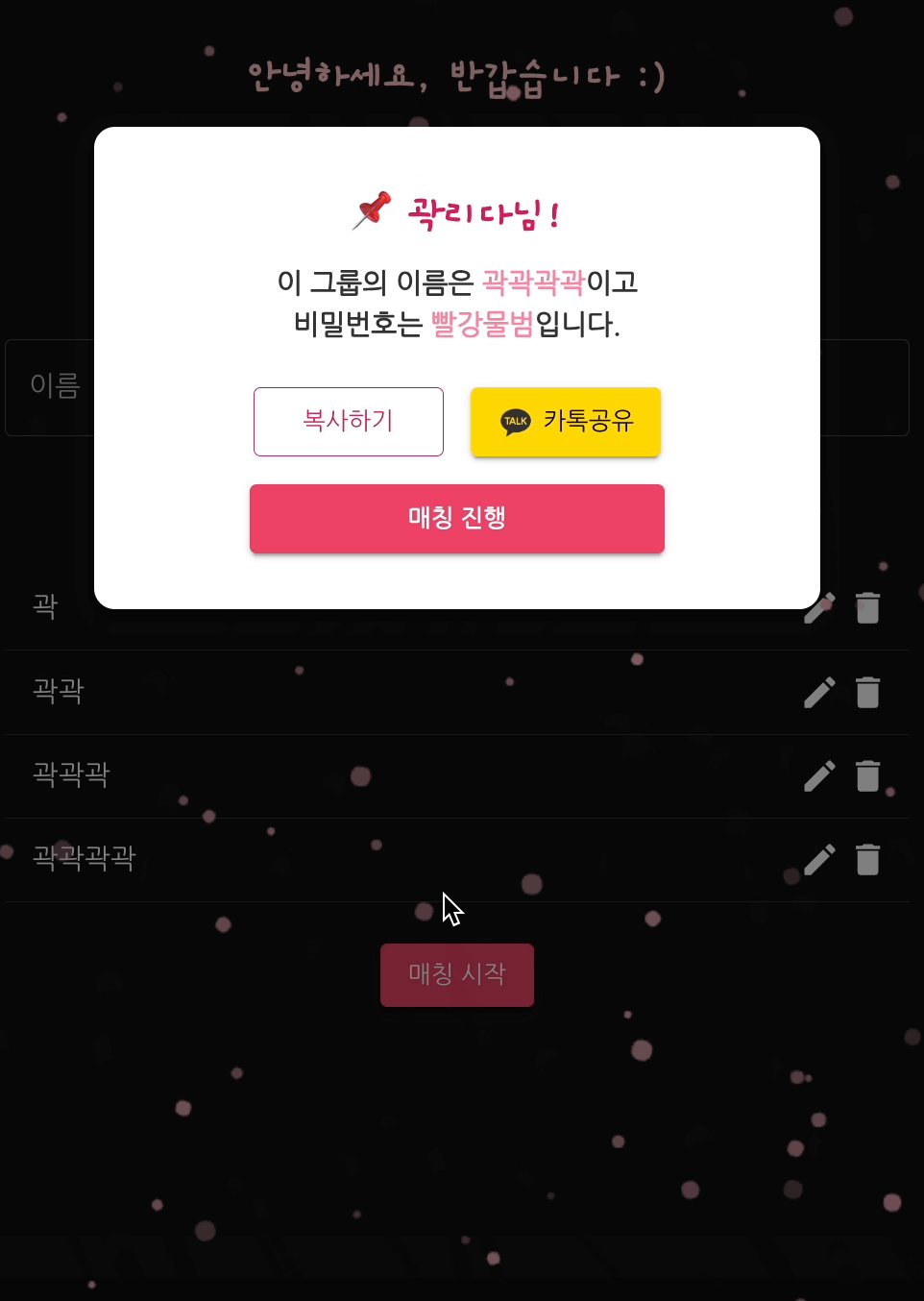
🔐 UX 개선 - 그룹 정보 확인 모달 추가
📌 UX 문제 발견: 유저들이 그룹 정보를 잊어버리는 문제
백엔드 개발자들과 논의하는 과정에서, 유저가 그룹을 생성한 후 비밀번호, 리더명, 그룹명을 잊어버리고 다시 생성하는 경우가 많다는 문제를 발견했다.
📌 실제 데이터 분석 결과
✔️ 동일한 리더명 + 살짝 다른 그룹명을 적용해 다시 생성하는 경우가 빈번
✔️ 데이터베이스에 중복된 그룹이 지속적으로 추가되면서 비용 증가
📌 해결 방법
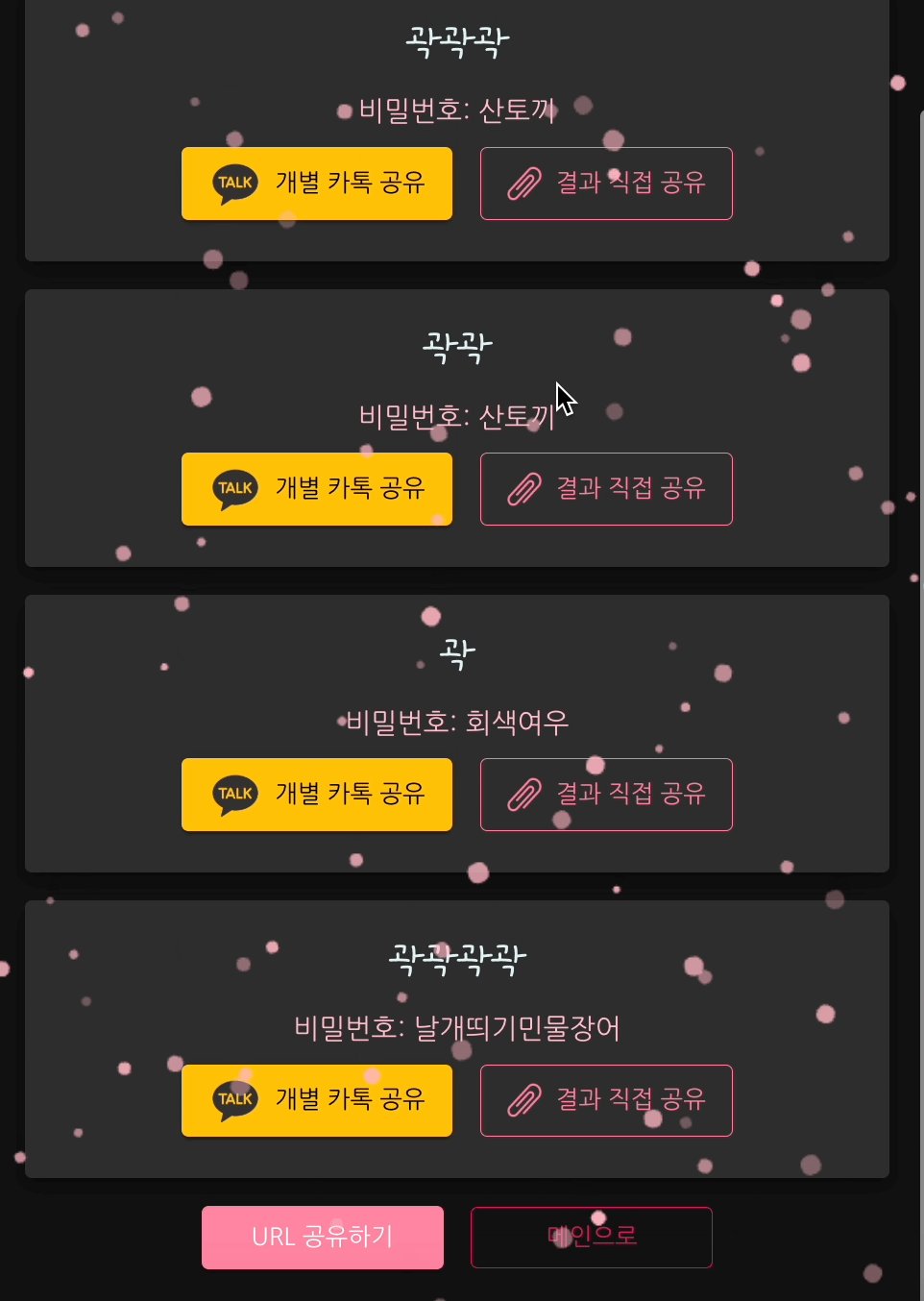
✅ 그룹 생성 후 "정보 확인 모달" 추가
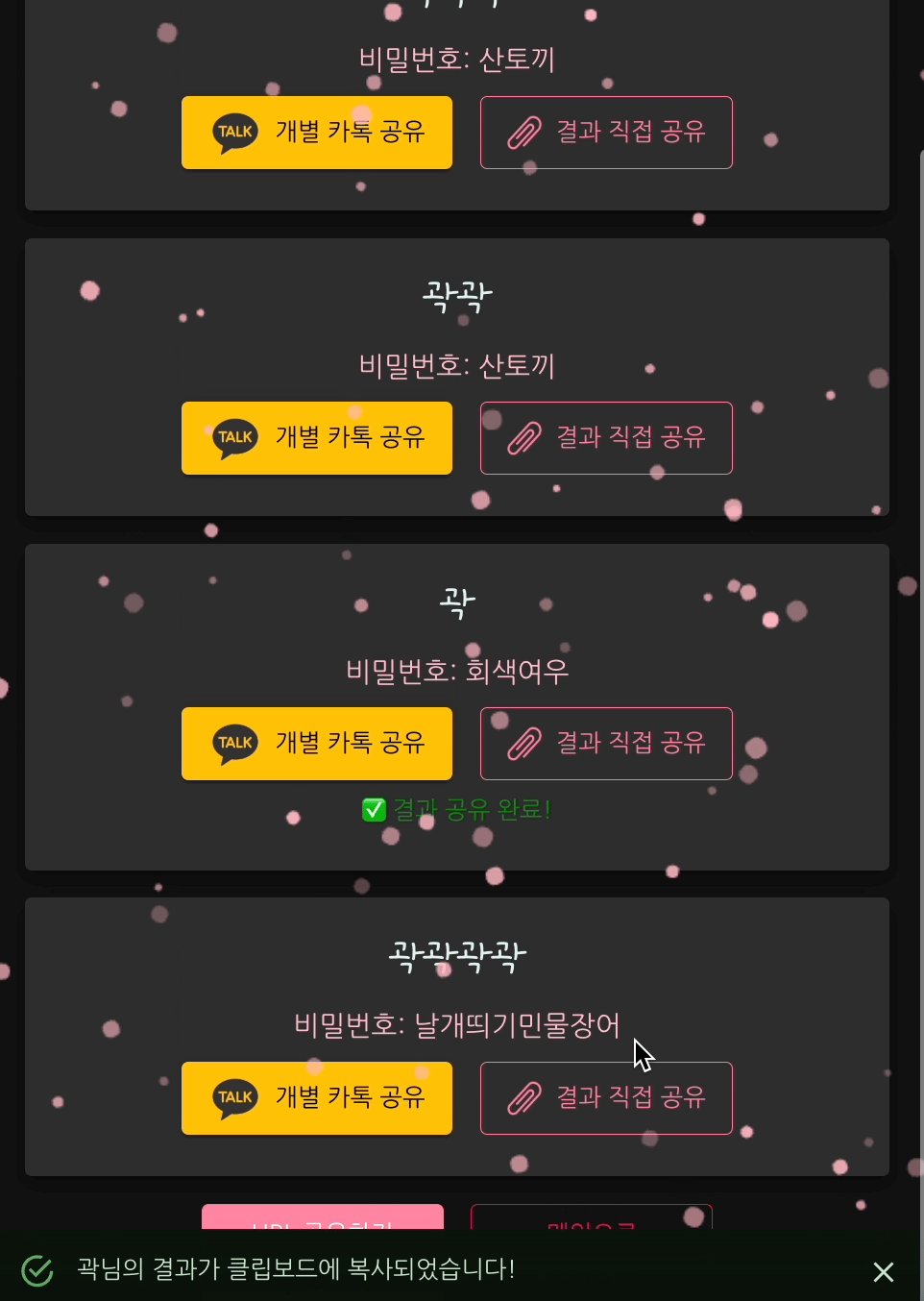
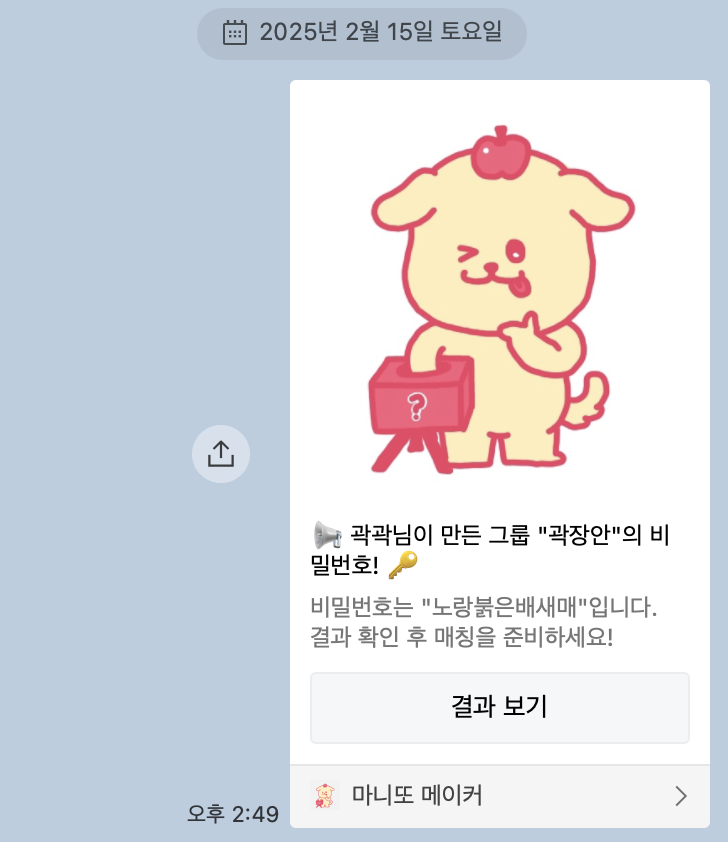
✅ 클립보드 복사 기능 & 카카오톡 공유 기능 적용
✅ 유저가 정보를 쉽게 저장할 수 있도록 UX 개선
📌 GroupInfoModal.jsx
<Button onClick={onCopy} sx={{ backgroundColor: "#FF85A2" }}>
클립보드 복사
</Button>
<Button onClick={onShare} sx={{ backgroundColor: "#FFD700" }}>
카카오톡 공유
</Button>
👉 클립보드 복사 버튼과 카카오톡 공유 버튼을 추가하여, 유저가 정보를 쉽게 저장할 수 있도록 했다.

또한 카톡 나에게 전송 기능을 통해 이전보다 더 편하게 나의 정보를 보관할 수 있게 되었다.

💡 마무리
이번 업데이트를 통해,
✔️ Canvas API를 활용한 자연스러운 벚꽃 애니메이션 구현
✔️ 백엔드 데이터베이스 최적화를 위한 UX 개선
✔️ MUI 테마 설정을 활용한 UI 디자인 개선
를 완수했다 :D
기능뿐만 아니라, 사용자가 실제로 편리하게 이용할 수 있도록 UI/UX를 고민하는 과정이 중요하다는 점을 다시 한번 깨달았다.
이제 마니또 메이커는 더 감성적인 봄 서비스가 되었다!
아직 2월 중순이다