
어찌저찌 밤을 새우면서 결국 인스타그램 클론 코딩을 마무리를 하였다. 기쁜 마음도 잠시.. 역시나 막 배운 기술들을 써먹은 코드는 최악의 가독성, 어설픈 변수명과.. 심지어 css는 이미 한번 써먹은 속성을 중복으로 사용하기도 하였다.. ;ㅅ;

히히 내 코드 나만 알아볼거야
정말 평생 내 코드 나만 볼 것 아니면 협업을 중시하는 개발자 문화에서 리팩토링은 필수이다.
그렇다면 리펙토링이란 무엇일까?
리펙토링이란?
code Refactoring이란 소프트웨어의 겉보기 동작은 그대로 유지한 채, 모드를 이해하고 수정하기 쉽도록, 내부 구조를 변경하는 기법이다. 한마디로 추가 기능 구현 없이 원래의 기능을 유지하면서 코드의 가독성과 확장성을 좋게 만드는 작업이다.
- 코드는 계속해서 많은 추가와 수정을 겪는다. 이에 대한 유지보수를 용이하게 하기 위해서는 코드의 가독성과 확장성이 좋아야 한다.
- 학습을 진행하는 단계에서 많은 기능을 구현하는 것보다 하나의 기능을 구현하더라도 제대로 된 코드를 짜는 것이 좋다.
리펙토링 가이드
그렇다면 우선 간단하게 HTML,CSS, Vanilla JS, React 의 리펙토링 기본 가이드라인부터 살펴보자. 리펙토링 가이드라인은 회사마다, 교육기관마다 상이할 수 있다는 점에서 필자가 서술하는 가이드라인이 다를 수도 있다는 점 양해 바란다.
HTML Refactoring
1) Semantic Tag
HTML은 웹 브라우저가 읽을 수 있는 문서로, 어떤 정보를 명확히 나타내고 있는지를 내포해야 된다는 점에서 SEO 최적화 및 Semantic Tag의 사용은 너무나도 중요하다 .
2) img tag alt 속성
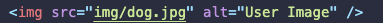
img 태그에 alt속성을 부여하면 이미지가 로딩되지 않을 경우 alt 속성에 적힌 값이 노출된다. SEO 검색 엔진 최적화에서 어떤 img인지 인식하는 코드가 바로 alt속성이며 시각 장애인의 경우 alt 속성을 통해 어떤 이미지가 보여지는지 알 수 있다.

해당 alt 태그를 통해서 이 이미지가 User 사용자의 사진을 내포하고 있음을 알 수 있다.
CSS Refactoring
CSS의 기본적인 속성 숙성은 레이아웃에 영향을 많이 주는 순서대로, 인접 속성끼리 묶어서 작성하는 것이다.
권장되는 속성 순서
1. Layout Properties
- position, float, clear, display
2. Box Model Properties
- width, height, margin, padding
3. Visual Properties
- color, background, border, box-shadow
4. Typography Properties
- font-size, font-family, text-align, text-transform
5. Misc Properties
- cursor, overflow, z-index
//수정 전
.loginLogo {
font-family: "Lobster",cursive;
text-align: center;
margin-top: 10px;
flex-direction: column
cursor: pointer;
display: flex;
color: brown;
}
//수정 후
.loginLogo {
display: flex;
flex-direction: column;
margin-top: 10px;
color: brown;
font-family: "Lobster",cursive;
text-align: center;
cursor: pointer;
}
JS Refactoring
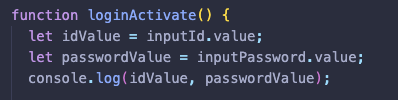
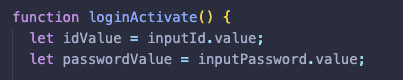
1. console.log 삭제

기능을 구현하는 과정에서 input값이나 함수 실행 결과, 오류 등을 확인하기 위해서 가장 많이 사용하지만 이는 중간 과정에서 확인하기 위한 수단일 뿐 최종적으로는 기능에 아무런 영향을 미치지 않기 때문에 가독성 향상 측면에서는 지우는 것이 권장된다.

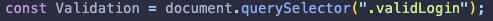
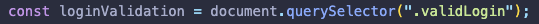
2. id class명, 함수명, 변수명
id, class, 변수, 함수의 이름에서 의미가 직관적으로 드러나도록 작성한다. 이는 불필요한 주석의 사용을 줄여주는 과정 중 하나이다.

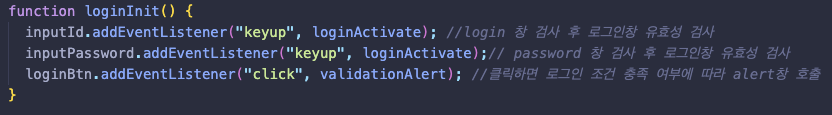
ex) 위의 예시에서는 무엇을 위한 Validation인지 모호하다.

login을 위한 Validation 이라는 것이 전보다 직관적으로 와닿는다.
3. 주석 삭제

초심자들은 아래의 예시와 같이 주석을 통해 해당 코드가 어떤 역할을 하는지, 무슨일이 일어나는지에 대한 내용을 적는다. 하지만 좋은 코드란 코드 자체만으로도 코드가 무슨 일을 하는지 쉽게 이해할 수 있어야 한다.

- '코드가 어떻게 동작하는지'와 '코드가 무엇을 하는지'에 대한 설명 x
- 코드를 간결하게 짤 수 없는 상황이나 코드 자체만으로도 어떤 일을 하는지 충분히 판단할 수 없는 경우에만 주석 넣기
[좋은 주석에 대한 참고 자료] https://ko.javascript.info/comments
느낀점
코드의 가독성에 대한 중요성은 익히 알고 있었지만 이에 대한 메뉴얼의 인지가 부족하여 어느 순간 스스로조차도 알아보기 힘든 코드를 작성하고 있었다. 처음 코드를 작성하는 시간만큼 리팩토링을 하는 작업 시간도 오래걸렸다. 더 효율적으로 코드를 작성하기 위해서 1차 코드 작성에서도 이러한 메뉴얼들을 인지하며 가독성과 유지보수에 좋은 코드를 이루어나갈 수 있도록 노력해야겠다.