
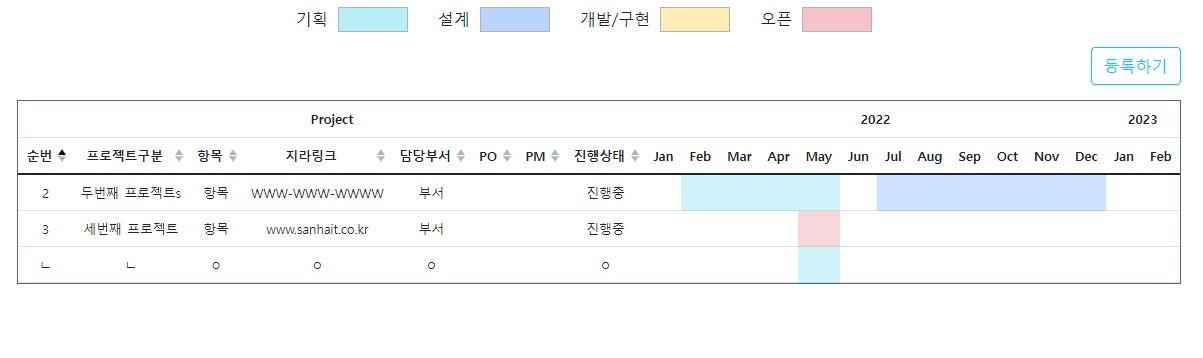
b-table 을 활용하여 프로젝트 리스트를 불러왔다.

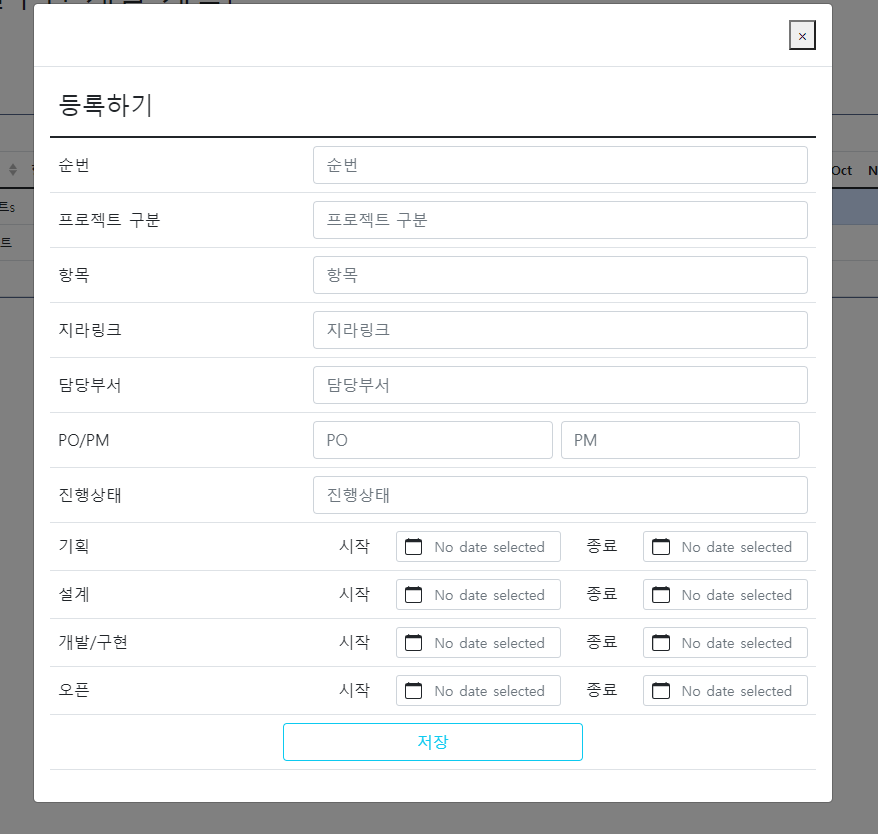
등록하기버튼을 누르면 Modal창이 뜨며, 프로젝트를 등록할 수 있다.
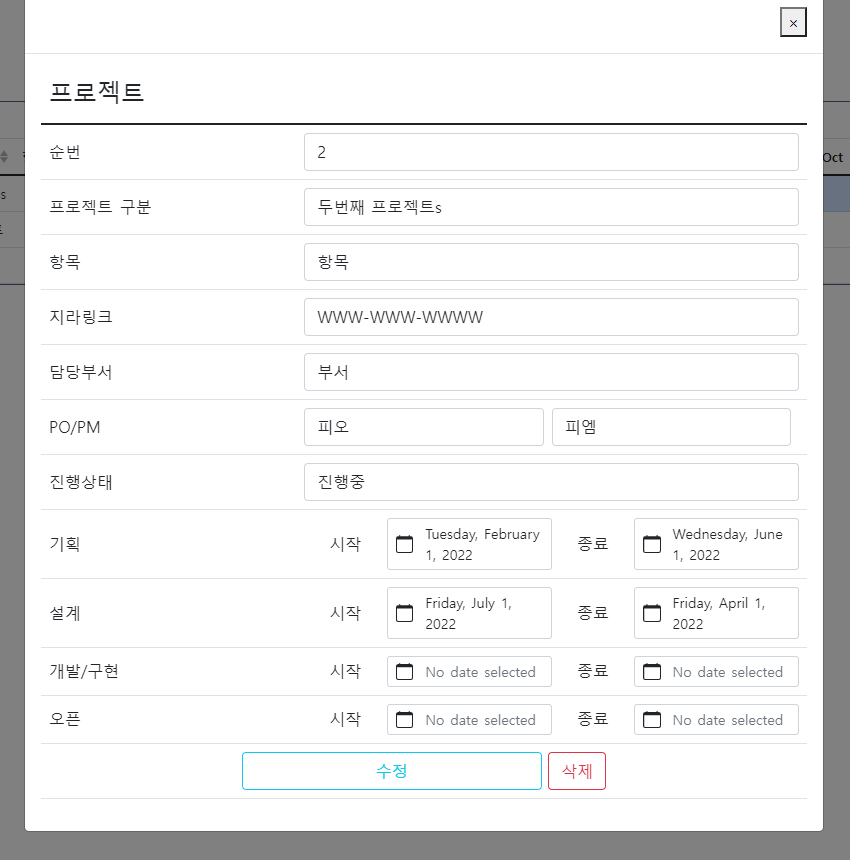
table의 row를 클릭하면

수정과 삭제가 가능한 Modal창이 뜬다.
b-table 관련
<b-table class="project-list-table" :items="items" :fields="fields" responsive="sm" :sort-by.sync="sortBy"
:sort-desc.sync="sortDesc"
⋮
label-sort-asc=""
label-sort-desc=""
label-sort-clear=""
@row-clicked="goDetail">
<template #thead-top="data">
<b-tr>
<b-th colspan="8"><span class="sr-only">Project</span></b-th>
<b-th colspan="12">2022</b-th>
<b-th colspan="2">2023</b-th>
</b-tr>
</template>thead 부분을 두줄로 설정하는 방법이다.
row-clicked
행을 클릭했을때 실행되는 메소드이다.
해당 메소드에 b-modal의 v-model값을 true로 바꾸도록 했다.
async goDetail(item) {
const id = item.id.toString()
const response = await this.$store.dispatch("getProject",id);
this.selectItem= response.data;
this.isRegister = false;
this.ModalShow = !this.ModalShow;
}
Modal창은 b-modal으로
<b-modal v-model="ModalShow"> </b-modal>v-model값이 true 일때 모달창이 뜬다.
button으로 v-model 값을 컨트롤해서
새 글을 쓰는 것인지, 기존 글을 클릭한 것인지 구분해서 모달창이 뜨도록 했다.
index.js에서 axios 통신
export const actions = {
async getProjectList () {
const response = await this.$axios.get('/api/helloWorld')
return response;
},
async getProject(commit,id) {
const response = await this.$axios.get('api/v1/posts/'+id)
return response;
},
async deleteProject(commit,id){
await this.$axios.delete('api/v1/posts/'+id);
},
async postProject(commit,data){
await this.$axios.$post('/api/v1/posts', data, {
headers: {
"Content-Type": "application/json"
}
})
.then(function (response) {
if (response != 0) {
window.location.reload();
}
}.bind(this))
.catch(function (error) {
console.log(error)
})
},
async updateProject(commit,id,data){
await this.$axios.put('/api/v1/posts/'+id, data, {
headers: {
"Content-Type": "application/json"
}
})
.then(function (response) {
if (response != 0) {
window.location.reload();
}
}.bind(this))
.catch(function (error) {
console.log(error)
})
}
}
export const state = {
projectList:''
}
get = 조회
post = 등록
put = 수정
delete = 삭제