타임리프 레이아웃을 사용해야하는 이유
- 코드 중복 감소
- 모듈화
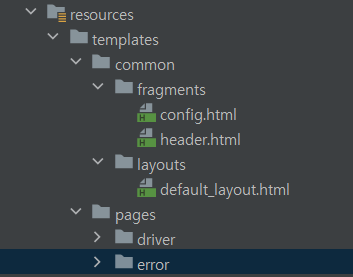
디렉토리 구조

application.yaml 설정
thymeleaf:
prefix: classpath:/templates/
suffix: .html
cache: false
check-template-location: true
enabled: true
fragments 셋팅
config
<!DOCTYPE html>
<html lang="en"
xmlns:th="http://www.thymeleaf.org"
th:fragment="ConfigFragment">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.1/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-4bw+/aepP/YC94hEpVNVgiZdgIC5+VKNBQNGCHeKRQN+PtmoHDEXuppvnDJzQIu9" crossorigin="anonymous">
<script src="https://cdn.tailwindcss.com"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.1/dist/js/bootstrap.bundle.min.js"
integrity="sha384-HwwvtgBNo3bZJJLYd8oVXjrBZt8cqVSpeBNS5n7C8IVInixGAoxmnlMuBnhbgrkm"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<title></title>
</head>
</html>라이브러리 링크 셋팅
헤더 셋팅
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<div th:fragment="HeaderFragment">
<nav class="navbar w-screen justify-center bg-green-900">
<span class="text-bold text-xl text-white">타이틀</span>
</nav>
</div>
</html>
레이아웃 파일
<!DOCTYPE html>
<html lang="en"
xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout">
<head th:replace="common/fragments/config :: ConfigFragment">
<title layout:title-pattern="$LAYOUT_TITLE : $CONTENT_TITLE">타이틀</title>
</head>
<body>
<header th:replace="common/fragments/header :: HeaderFragment"></header>
<th:block layout:fragment="Content"></th:block>
</body>
</html>
콘텐트 부분에 page 내용이 들어감
페이지 셋팅
<html lang="en"
xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"
layout:decorate="~{common/layouts/default_layout}"
layout:fragment="Content">html 코드 작성