🎯 Goals
- 타입스크립트를 지원하지 않는 자바스크립트 라이브러리의 타입을 정의하여 사용한다.
- @tyeps 모듈 설치 없이 바로 사용할 수 있도록 설정한다.
- 오픈소스 라이브러리에 기여한다. (Not yet)
나 덕분에 타입으로 쓸 수 있게됐다구?
이 글은 언제 필요한가?
당신이 타입스크립트 개발자인데 자바스크립트 라이브러리를 쓰고싶을 때, "Could not find a declaration file for module, [path/-*.js] implicitly has an any type"
대표적인 질문글이 Declartion type any issue - stackoverflow 과 같은 글이다.
1. tsconfig.json 작성
가장 중요한 것은 allowJs 과 declaration 옵션을 설정하는 것이다. 오로지 .js 파일로 생성된 라이브러리 파일 (보통 index.js)은 타입정의가 없는 상태로 any 타입을 갖는다.
이를 위해 .d.ts 파일을 생성해야한다.
.d.ts?
namespace 역할을 declare 키워드로 정의하여 js 기반 모듈로부터 타입정의를 사용할 수 있게하는 파일이다.
C/C++ 에서 .h 헤더파일과 비슷한 역할을한다.
{
// Change this to match your project
"include": [
"index.js",
"lib/**/*"
],
"compilerOptions": {
// js 파일 사용 허용여부
"allowJs": true,
// .d.ts 파일 생성여부
"declaration": true
// 오로지 .d.ts 파일만 생성하고 .js 파일은 출력에서 제외
"emitDeclarationOnly": true,
// output directory name
"outDir": "types",
"declarationMap": true
},
// type check test tool configuration
"tsd": {
"testFiles": [
"types/**/*.test-d.ts"
]
}
}2. .d.ts 파일 생성
# 현재 디렉토리에 tsconfig.json 이 있다면 `tsc` 만 입력해도 된다.
$ tsc --project ./tsconfig.json실행 결과
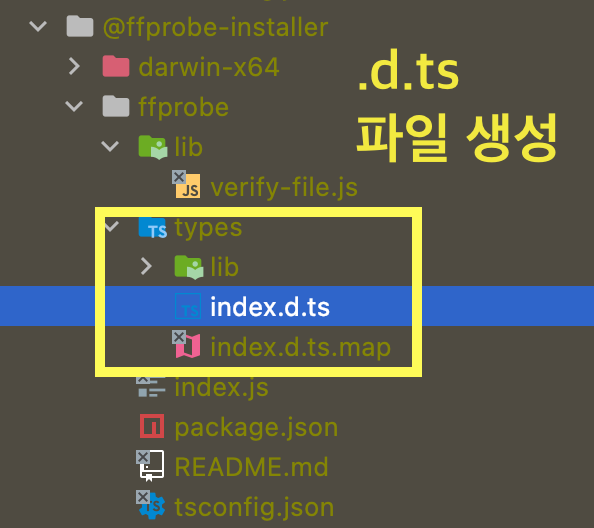
위 명령어로 트랜스파일 했다면 다음과 같이 기존 라이브러리 내의 .js 파일로부터 .d.ts 파일을 생성해 줄 것이다.

3. package.json 설정
⚠️ Including declarations in your npm package
If your package has a main
.jsfile, you will need to indicate the main declaration file in your package.json file as well. Set the types property to point to your bundled declaration file.
기본적으로 패키지가 .js 를 사용하는 경우 declaration 파일 (.d.ts)을 types 프로퍼티로 정의해줘야합니다.
package.json
{
"name": "@ffprobe-installer/ffprobe",
"version": "1.4.1",
"main": "index.js",
"scripts": {
"lint": "xo",
"preversion": "npm run test",
"types": "tsc",
// 중략..
},
// ✅ 생성한 .d.ts 파일 추가
"types": "types/index.d.ts",
// 중략..
}4. 사용해보기
import path from "path";
// 이제 알아서 `index.d.ts` 파일을 참조하여 타입 정의를 끌어다 쓸 수 있다.
import ffconfig from '@ffprobe-installer/ffprobe';
// ✅ 정상 작동
console.dir(ffconfig.path);