🎯 Goal
HTML 파일 내에서 .json 파일을 라이브러리 없이 import 할 수 있다.
When to use?
다음과 같은 config.json 파일이 있다고 하자.
{
"PORT": 6000,
"NAME" : "Vladimir",
"AUTHOR": "Falcon"
}다음은 HTML 파일 내에 해당 json 파일을 불러오는 코드이다.
<script type="module">
import config from '../config/config.json';
console.dir(config);
</script>
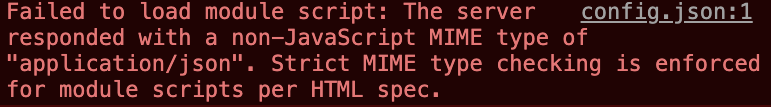
간단히 해석하면
"이렇게 불러오는거 안되영~"
How to do it
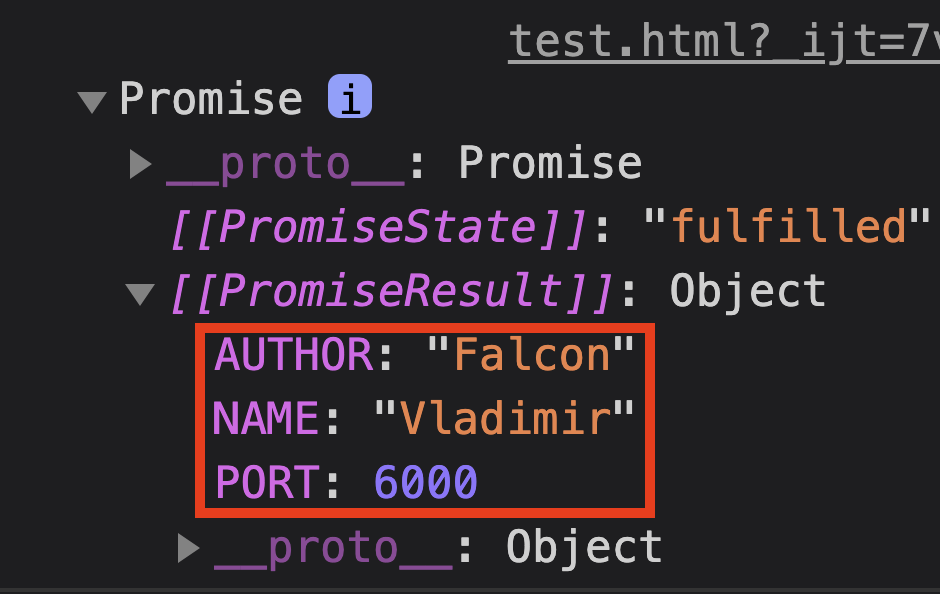
fetch()메소드를 통해 비동기적으로 호출한다.
fetch()는 Promise 를 반환한다.
<script type="module">
// 중략..
fetch('../config/config.json').then(response=>{
console.log(response.json());
}).catch(console.error);
</script>