🔒 문제
💭 생각의 흐름
곱한 누적합이 최소값이 도출되는 경우는
A 그룹 최소값 * B그룹 최대값을 하나씩 선택하여 곱하자.
- A Group ascending sort
- B Group descending sort
- multiply each element in order
⚠️ 실수
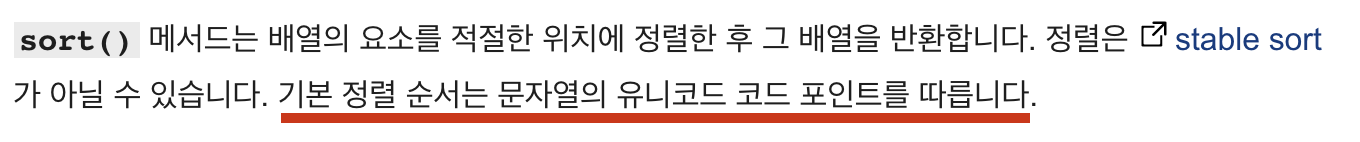
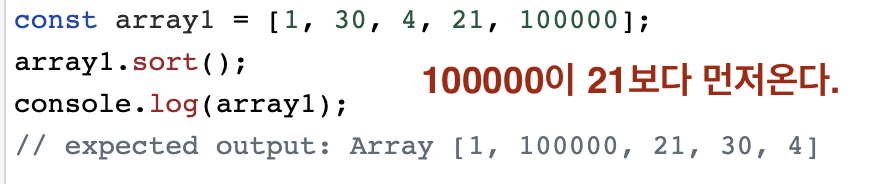
Javscript sort 함수의 기본 정렬 기준은 "UTF-8 인코딩 값" 기준이다.


js는 해시맵으로 시작해서 해시맵으로 끝나는 key가 문자열이 기본인 언어다.
태생이 특이한 놈이라 정렬의 기본 동작도 문자 기준으로 설계해 놓은것이다.
따라서 숫자 정렬시 sort 에 comparator를 오버라이딩 해야한다.
※ 또 C++, kotlin 과는 다르게 comparator return type도 boolean이 아니라 int (양수, 음수, 0)으로 구분한다.
무조건 공식 문서를 찾고 동작을 이해한 다음에 사용해야겠다.
🔑 풀이 (Javascript)
function solution(A,B){
let answer = 0;
const ascendingElements = A.sort((first, second) => first - second);
const descendingElements = B.sort((first, second) => second - first);
return ascendingElements.reduce((answer, ascendingElement, index)=>{
return answer + (ascendingElement * descendingElements[index]);
}, 0);
}
Example Code (feat.sort comparator overriding using lambda)
객체의 특정 값을 기준으로 오름차순 정렬을 한다면 다음과 같이 짤 수 있다.
const items = [
{ name: 'Edward', value: 21 },
{ name: 'Sharpe', value: 37 },
{ name: 'And', value: 45 },
{ name: 'The', value: -12 },
{ name: 'Magnetic', value: 13 },
{ name: 'Zeros', value: 37 }
];
// value 기준으로 정렬
items.sort((firstPerson, secondPerson) => {
// 앞놈이 뒷놈보다 크다 -> 1 -> 서로 순서 바꿔라 ! -> 오름차순
if (firstPerson.value > secondPerson.value) {
return 1;
}
// 앞놈이 뒷놈보다 작다 -> -1 -> 바꾸지마라! -> 오름차순
if (firstPerson.value < secondPerson.value) {
return -1;
}
// 앞뒤 같다 -> 아무고또 하지망
return 0;
}).forEach((person)=>console.log(person));


오오 자바스크립트로 풀이하시네요.! 저도 풀어보겠습니다