
웹 개발을 하다보면 뷰와 모델의 분리는 필수적이지만, 분리된 뷰와 모델은 공통적으로 동작하여야 한다.
이러한 뷰와 모델을 하나로 묶어 연결하는 것을 데이터 바인딩(Data Binding) 이라고 부른다.
데이터 바인딩이란?
두 개의 데이터 소스(또는 동일한 데이터에 대한 두 개의 개별 표현)를 함께 연결하고
동기화 상태를 유지하는 일반적인 기술
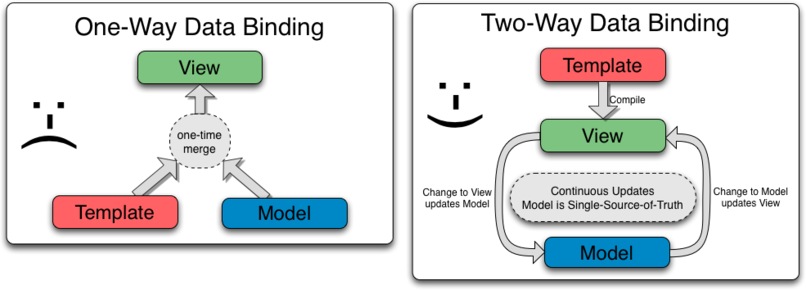
양방향 데이터 바인딩, 단방향 데이터 바인딩

데이터 바인딩은 대표적으로 단방향 데이터 바인딩(One-Way Data Binding)과
양방향 데이터 바인딩(Two-Way Data Binding)으로 나눠서 구분을 짓는다.
단방향 바인딩
적절한 Event를 통해 데이터 흐름이 단방향으로 이루어지고(부모 -> 자식)
뷰가 바로 업데이트 되지 않는다.
양방향 바인딩
데이터 변경에 따라 프레임워크를 통해 양방향으로 이루어지며(부모 <-> 자식)
뷰가 즉각 업데이트 된다.
둘의 차이점은 뷰 콘텐츠가 얼마나 지속적으로 업데이트가 되는지에 나눌수 있다.
그럼 "양방향 데이터 바인딩이 좋지 않은가??" 생각이 든다면 무조건 그렇지는 않다.
단방향 바인딩으로 표현 가능한 요소를 굳이 양방향으로 활용 시 불필요한 리소스 확보로 인해 성능 저하에
영향을 끼칠 수 있으므로 상황에 따라 알맞는 방법을 사용하면 좋다.

데이터 바인딩에 대해 논하는데 웹 프레임워크를 빼고는 섭하다.
Angular
앵귤러 프레임워크는 데이터의 흐름에 따라 단방향 바인딩, 양방향 바인딩이 존재한다.
단방향 바인딩인 경우 삽입식, 프로퍼티 바인딩, 이벤트 바인딩이 있다.
React
리액트 프레임워크는 단방향 바인딩이 존재하며 단방향 바인딩의 구동 원리는 다음과 같다.
Javascript -> HTML 방향으로 데이터 바인딩이 가능하며, JSX 언어를 사용해 DOM을 생성한다.
Vue
뷰 프레임임워크는 리액트와 앵귤러의 장점을 결합한듯 단방향 바인딩, 양방향 바인딩이 존재한다.
React에 비해 렌더링 시스템이 빠르고 효율적이다.
그러나 재구조화가 쉽지 않으므로 큰 규모의 웹앱 상에서는 불편함을 느낄 수 있다.

결국 회사 측에서 어떤 서비스와 개발 환경을 선호 하는지에 따라 적합한
프레임워크를 사용하는 것이 가장 현명하다.
결론
웹 애플리케이션의 복잡도가 갈수록 향상되면서 브라우저 메모리가
자바스크립트 객체와 화면에 있는 데이터를 맞추는데 큰 어려움이 생기고 있다.
이러한 상황을 쉽게 해결 해주기 위해 '데이터 바인딩'이 있는 것이다.
이만 데이터 바인딩에 관한 설명을 마치도록 하겠다. 👋
