
단일 페이지 어플리케이션인 SPA는 웹 개발 시장에서 가장 많은 수요를 차지하고 있는
트렌드 기술 중 하나이다.

전세계 유명 IT 기업인 Facebook, Twitter, Uber, Airbnb 등등 수 많은 기업에서 선호하는데,
오늘은 SPA에 대해 알아보자!!
SPA
SPA 기술이 세상에 등장하기 전 보통 웹 사이트들은 페이지 이동이 일어나면
서버에 해당 페이지 전체를 불러야만 했다. (Static Website 정적인 사이트)

한때 윈도우 XP를 한참 이용하던 시절 어떤 영역을 클릭하면 페이지가 잠시 깜빡이는 현상을 보았을텐데
그런 현상이 서버에 페이지 전체를 불러 로딩하는 과정이라고 보면 좋다.
그러나 지금은 클라이언트(이용자)가 웹을 이용시 서버로부터 전체 페이지를 불러오지 않고 해당 페이지의
일부분만 동적으로 실행되어 출력되는 웹 어플리케이션 SPA가 사용자에게 훨씬 큰 편리함을 준다.
SPA 작동 원리

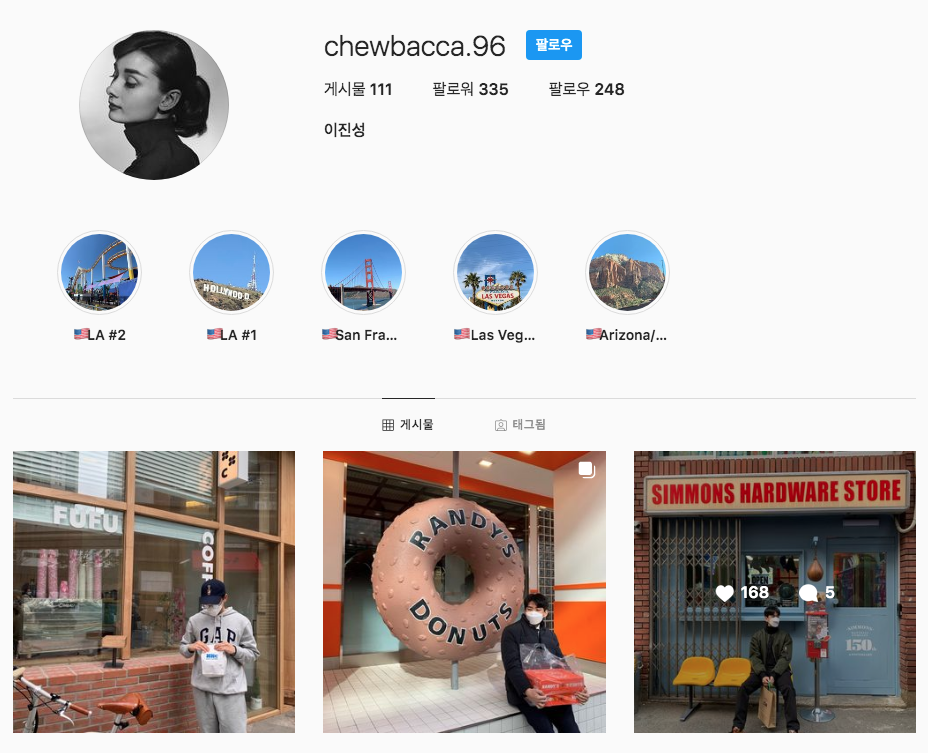
위의 인스타그램 페이지를 예시로 SPA의 작동 원리를 이해 해보자
만일 내가 게시글에 좋아요를 클릭하였다고 가정했을때 몇 번의 경우가 발생하였을까?
- 페이지 전체가 변화를 일으키며 좋아요 숫자가 동적으로 변화
- 특정 영역인 좋아요의 숫자만 동적으로 변화
정답은 당연히 인스타그램을 많이 이용해본 이용자라면 고민 없이 2번을 선택 했을 것이다.
1번은 서비스를 이용하는데 흐름을 깨는 순간이며, 사용자 경험(UX)에 큰 불편함만 줄 것이다.
이처럼 특정 영역인 좋아요의 숫자만 동적으로 변화되며,
서버에서의 내 게시글 페이지에 대한 정보가 최신화가 된다.
페이지가 새로고침 되었다는 것을 인지 못하며 순식간에 하나의 변화가 일어난 점이
바로 SPA의 작동 원리 특징라는 것을 파악할 수가 있다.
SPA 장점
- 페이지 이동을 할 경우 화면 전체가 렌더링 변화 없는 관계로 로딩 속도가 빠르다.
- 서버에 요청 받은 데이터 일부분만 넘겨주기 때문에 서버 과부하 문제가 감소된다.
- 프론트엔드와 백엔드 업무 분담이 분리되어 원활한 근무 환경을 가진다.
SPA 단점
- 초기 로딩을 위하여 리소스를 다운 받는 과정에 해당 페이지가 실제 검색 키워드를 포함하지 않는 경우가 있어 검색 엔진 최적화에 좋지 않다.
- SPA는 대체로 Javascript 파일 크기가 큰 관계로 첫 로딩 화면 로딩 시간이 길다.
- 어플리케이션의 전체 로직이 브라우저에 실행되기 때문에 Javascript 코드의 복잡성이 증가된다.

사용자 고객들에게 편리함을 주는 SPA ♨️ 그 자체!!!단일 페이지 어플리케이션 SPA의 수요가 점점 증가되는 상황에 따라 웹 서비스를 이용하는 고객에게 더 나은
사용자 경험을 제공하게 될 것이다.
