
우리가 매일 이용하는 모든 웹 사이트 HTML 정적 타입에 해당되는 언어로써 딱딱한 느낌이 들 것이다.
그러나 반대로 자바스크립트 프로그램 언어는 동적 타입에 해당된다.
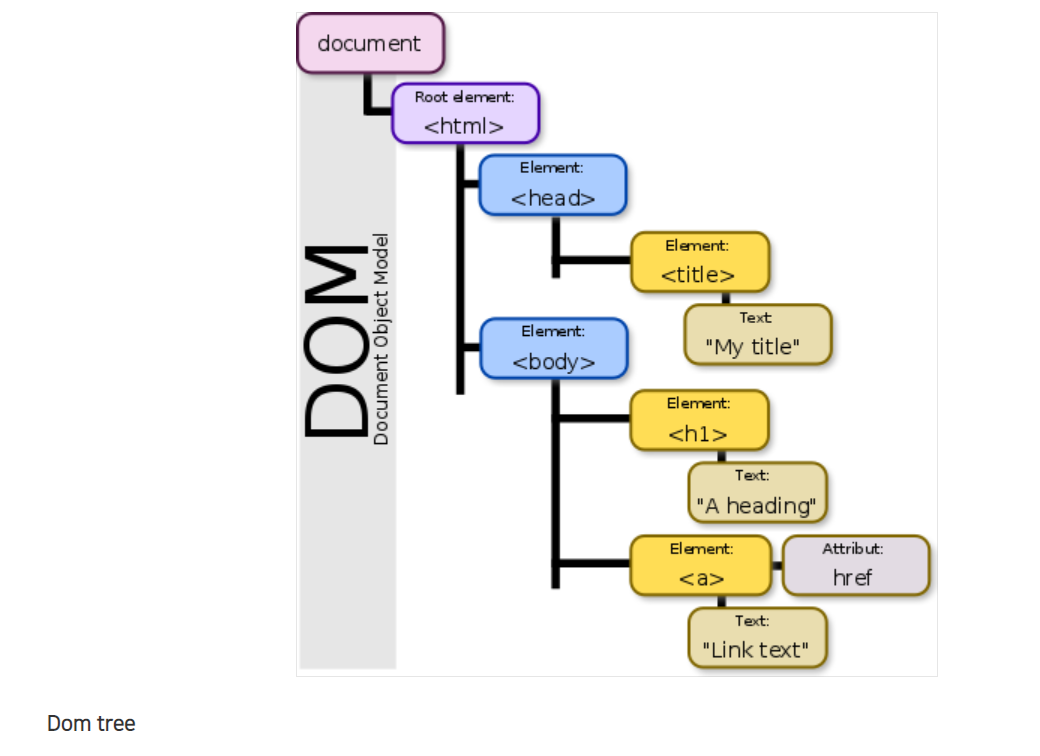
이 둘의 공통점은 트리 구조 형태를 지니고 있다.

위의 사진처럼 HTML에서의 태그들마다 감싸고 있는 자식태그들은 객체 형식이다.
심지어 태그 내에서의 문자들 또한 객체이다.
이런 모든 객체는 자바스크립트에서 접근할 수 있으므로, HTML을 마음껏 조작할 수 있으며 이를
DOM (Document Object Model) 라고 부른다.
또한 MDN 공식 문서에서는 DOM을 이렇게 정의하고 있다.
DOM
HTML, XML 문서들을 실체로 나타내는 API
이번 시간에는 DOM의 기본적 형태를 통해 C(create),R,(read),U(update),D(delete)
과정을 설명하겠다.
DOM 도대체 왜 객체인가?
먼저 앞서 DOM은 Document Object Model 축약어라고 언급하였다.
여기서 Document가 바로 객체이다.
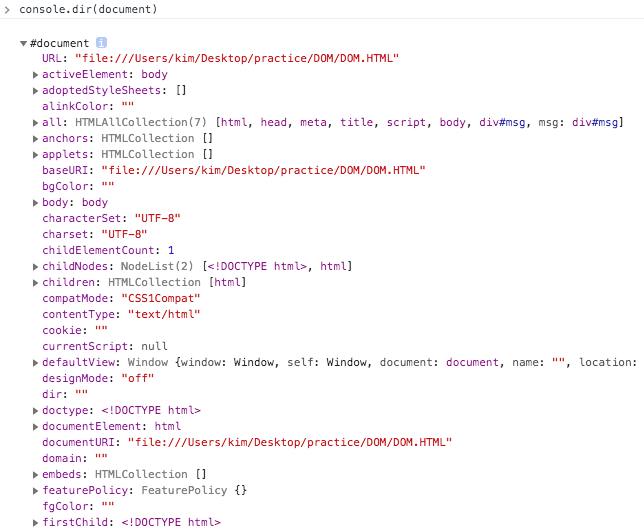
그럼 왜 객체인지 한번에 이해 가기 쉽도록 F12번 콘솔창을 통해 console.dir(document) 실행을 해보자

수 많은 객체 프로퍼티가 콘솔창에서 출력 되었다.
평상시 HTML을 작성하면서 활용했던 속성들도 보일텐데 그 속성들이 다 객체 형태였던 것이다.
이제 DOM이 왜 객체 형태라고 불리는지 이해가 갔을 것이라 믿고, CRUD 과정을 진행 해보자
Create
const addDiv = document.createElement('div')

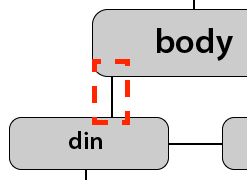
addDiv 라는 변수를 통해 createElement div 태그를 생성해보면 여전히 엘리먼트창에서는 나타나지 않은 모습이다.

위 사진의 빨간 영역이 트리 연결 되지 않은 관계로 엘리먼트 창에 렌더링이 안된 것이며 div창은 생성 되었다.
현 상황을 해결하기 위해서는 append 라는 메서드를 활용해보자.
1-1 append
document.body.append(addDiv)

해당 명령어를 그대로 해석하면 "body태그 안에서의 맨 뒷 순서에 addDiv 변수를 넣어라" 이다.
확인해보면 < div >< /div > 엘리먼트가 생성된 것을 확인할 수 있으며 이로써 생성에 성공했다.
1-2 textContent
addDiv.textContent = "Hmm Yeah"

만약 addDiv가 허전하다고 느낄시 textContent를 통해 엘리먼트에 텍스트 값을 넣으면 태그 사이에 텍스트가 형성된다.
Read, Update
2-1 querySelector
위에서 설명한 방식대로 생성을 하다보면 body 문 밑에 있는 관계로 section 문 안에서 생성할 수는 없을까 고민이 들수도 있다.
그럴 경우 부모 태그 조회를 통해 수정할 수 있는데,
querySelector를 조회를 통해 이동하면 된다.
const readDiv = document.querySelector('section')

section에서 추가된 Hmm yeah 텍스트를 볼수가 있다.
querySelector() 괄호 안에는 tag, id, class를 입력해야 한다는 점 또한 명심 해야한다.
(상단의 Hmm Yeah는 예시로 만든 태그이니 오해하지 않도록!!)
2-2 querySelectorAll
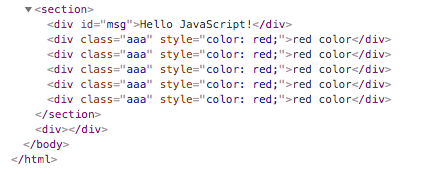
let selectColor = document.querySelectorAll('.aaa');
for ( let i = 0; i < selectColor.length; i++ ) {
selectColor[i].style.color = 'red';
}

이번에는 여러개의 엘리먼트를 지정하여 무언가 변경을 할 경우 querySelectorAll 을 활용하면 좋다.
이처럼 for문을 활용하여 배열처럼 다루면 해당 엘리먼트의 색깔이 변한다.
그러나 주의할 점은 HTML은 배열이 아닌 객체라는 점 잊지말자!!
classList

< div > 엘리먼트에 aaa라는 클래스를 함께 적용하고 싶다면 classList를 통해 수정할 수 있다.
addDiv.classList.add('aaa')

해당 사진과 함께 클래스가 생성된 것을 확인할 수 있다.
Delete

addDiv.remove() // addDiv는 해당 <div></div> 생성한 변수명
section 밖에 있는 엘리먼트를 지우고 싶을 경우 remove()를 활용해보면 해당 엘리먼트가 사라진다.
만일 하나의 엘리먼트가 아닌 여러개의 엘리먼트를 제거 하고 싶을때는 innerHTML, removechild 를 활용하면 좋다.
3-1 innerHTML


위 사진의 section 자식 엘리먼트를 다 지워보자!!
document.querySelector('section').innerHTML = '';
3-2 removechild
let deletClass = document.querySelector('section');
while (deletClass.firstChild) {
deletClass.removeChild(deletClass.firstChild);
}innerHTML과 똑같이 scetion의 자식 엘리먼트들이 제거가 될 것이다.
3-3 innerHTML 웬만해서는 쓰지 말자!!
자식 엘리먼트들이 다 제거된 모습을 볼 수가 있다.
그러나 해당 방식의 innerHTML 메서드는 개발자들 사이에서 사용을 꺼려하는 추세이다.
그 이유는 보안의 위험에 크다.


엘리먼트에 관한 내용물 전체가 출력되는 것을 볼 수 있다.
이는 만약 페이지 관리자가 아닌 다른 이가 악성 스크립트를 삽입할 수 있는 취약점이나
스크립트를 통해 해커가 사용자의 정보를 훔쳐가는 경우가 발생할 수도 있기 때문에 사용을 권장하지 않는다.

DOM에 관해 글을 쓰다 문뜩 분노의 질주 돔이 생각났다... (그냥 생각 났다구,,)끝으로 DOM에 대한 정의를 다시 한번 정확히 짚어 보겠다.
DOM은 HTML이라는 문서를 제어할 수 있는 객체 모델이다.
이 모델을 기반으로 자바스크립트를 통해 브라우저를 작동시킬 수 있다.
이상 DOM에 대한 설명을 마치도록 하겠다
